CSS实现bootstrap的Collapse动态折叠和展开时箭头图标
bootstrap的折叠代码如下
<div class="accordion" id="accordionExample">
<div class="card">
<!-- 重点是在这里的parent-nav 和 collapsed类标签 -->
<div class="parent-nav collapsed" id="headingTwo" data-toggle="collapse" data-target="#collapseOne">
<i class="fa fa-bars menu-bars" aria-hidden="true"></i>
<label>个人中心</lable>
</div>
<div id="collapseOne" class="collapse child-nav" aria-labelledby="headingTwo" data-parent="#accordionExample">
<a href="#">XXX</a>
<a href="#">YYY</a>
<a href="#">ZZZ</a>
</div>
</div>
</div>
这里我是摘抄官网的代码,做了部分修改,主要是实现了bootstrap的折叠功能,这里不是我说的重点。我想说的重点是当折叠功能折叠和展开的时候如何显示不同的图标呢?
首先需要引入字体图标库,如果没有,在字体图标的官网下载。
<link rel="stylesheet" type="text/css" href="../../font-awesome-4.7.0/font-awesome-4.7.0/css/font-awesome.min.css" />
之后在官网找到想要的图标

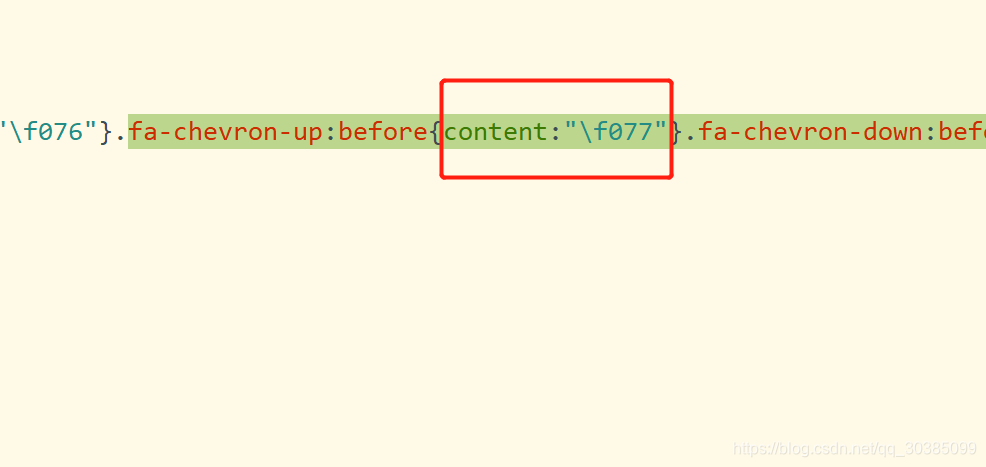
复制图标名称,打开font-awesome.min.css文件或者font-awesome.css文件,使用Ctrl+F查询查询出对应的代码

然后CSS实现的代码如下:
/**箭头图标合起来的样式*/
/** .parent-nav表示父标签 after表示在此后加入字体图标 */
.parent-nav:after {
content: "\f077";/** 箭头向上图标*/
font-family: FontAwesome;
}
/**箭头图标展开式时的样式*/
/** collapsed是bootstrap的属性,表示父标签展开的时候加入的图标 after表示在此后加入字体图标 */
.parent-nav.collapsed:after {
content: "\f078";/** 箭头向下图标*/
font-family: FontAwesome;
}
over,剩下的位置,美观什么的自己调整。
