API
专业术语:应用程序编程接口
通俗理解:API是给程序员提供的一种工具,以便能更轻松的实现想要的功能
web API
是浏览器提供的一套操作浏览器功能和页面元素的API(BOM&&DOM),主要针对浏览器做交互效果
DOM
文档对象模型,HTML的标准编程接口
DOM树
文档:一个页面就是一个文档,DOM中使用document表示
元素:页面中的所有标签都是元素,DOM中使用element表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
DOM把以上内容都看做是对象
获取元素
根据ID获取
<div id="time">2018-9-9</div>
<script>
//参数id是大小写敏感的字符串
//返回是一个元素对象
var timer = document.getElementById('time');
console.log(timer); //<div id="time">2018-9-9</div>
console.log(typeof timer); //object
//console.dir 打印返回的元素对象,更好的查看里面的属性和方法
console.dir(timer); //div#time
</script>
根据标签名获取
使用getElementsByTagName()方法可以返回带有指定标签名的对象的集合,以伪数组形式存储
<ul>
<li>知否知否,应是等你好久1</li>
<li>知否知否,应是等你好久2</li>
<li>知否知否,应是等你好久3</li>
<li>知否知否,应是等你好久4</li>
<li>知否知否,应是等你好久5</li>
</ul>
<ul id='nav'>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
</ul>
<script>
//想要依次打印里面的元素对象可以采取遍历的方式
var lis = document.getElementsByTagName('li');
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
//element.getElementsByTagName() 可以的到这个元素里面的某些元素
var nav = document.getElementById('nav');
var navLis = nav.getElementsByTagName('li');
console.log(navLis);
</script>
通过HTML5新增的方法获取
getElementsByClassName()方法
根据类名获得某些元素的集合
querySelector()方法
返回指定选择器的第一个元素对象,注意:id选择器要加#,类选择器要加.

querySelectorAll()方法
返回指定选择器里面所有元素的对象集合
获取特定元素(body html)
获取body元素
document.body
获取HTML元素
document.documentElement
事件基础
事件三要素
事件源
事件被触发的对象 谁
事件类型
如何触发,什么事件,比如鼠标点击(onclick),鼠标经过或者键盘按下
事件处理程序
通过一个函数赋值的方式完成
btn.onclick = function() {
alert('点秋香');
}
事件执行过程
1.获取事件源
2.注册事件
3.添加事件处理程序
常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得焦点触发 |
| onblur | 失去焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
操作元素
改变元素内容
1.element.innerText(非标准)
从起始位置到终止位置的内容,去除html标签,同时空格和换行也会去掉
2.element.innerHTML(w3c标准)
从起始位置到终止位置的内容,包括html标签,同时保留空格和换行也会
修改元素属性
<button id='ldh'>刘德华</button>
<button id='zxy'>张学友</button>
<img src="images/ldh.jpg" alt="">
<script>
//获取元素
var ldh = document.querySelector('#ldh');
var zxy = document.querySelector('#zxy');
var img = document.querySelector('img');
//注册事件 处理程序
zxy.onclick = function() {
img.src = 'images/zxy.jpg';
img.title = '张学友';
}
ldh.onclick = function() {
img.src = 'images/ldh.jpg';
img.title = '刘德华';
}
</script>
修改表单元素属性
<button>按钮</button>
<input type="text" value="输入内容">
<script>
//获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
//注册事件 处理程序
btn.onclick = function() {
input.value = '被点击了';
//想要某个表单被禁用,需用disable
//btn.disabled = true;
//this 指向的是事件函数的调用者 btn
this.disabled = true;
}
</script>
案例:仿京东显示密码
点击按钮将密码框切换为文本框,并可以查看密码明文
案例分析
1.点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码
2.一个按钮两个状态,点击一次,切换为文本框,继续点击一次切换为密码框
3.利用一个flag变量,来判断flag的值,如果是0,就切换为文本框,flag设置为1,如果是1,就切换为密码框,flag设置为0
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
top: 2px;
right: 2px;
width: 24px;
}
</style>
<div class="box">
<label for="">
<img src="images/close.png" alt="" id="eye">
</label>
<input type="password" id=pwd>
</div>
<script>
//获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
var flag = 0;
eye.onclick = function() {
//点击一次之后,flag要变化
if (flag == 0) {
pwd.type = 'text';
eye.src = 'images/open.png';
flag = 1;
} else {
pwd.type = 'password';
eye.src = 'images/close.png';
flag = 0;
}
}
</script>
修改样式属性
注意:
1.js里面的样式采取驼峰命名法 比如fontSize backgroundColor
2.js修改的style样式操作,产生的是行内样式,css权重比较高
element.style 行内样式操作
<style>
div {
width: 200px;
height: 200px;
background: red;
}
</style>
<div></div>
<script>
//获取元素
var div = document.querySelector('div');
//注册事件 处理程序
var flag = 0;
div.onclick = function() {
if (flag == 0) {
div.style.backgroundColor = 'purple';
flag = 1;
} else {
div.style.backgroundColor = 'red';
flag = 0;
}
}
</script>
案例:淘宝点击关闭二维码
当鼠标点击二维码关闭按钮时,则关闭整个二维码
案例分析
1.利用样式的显示与隐藏完成,display:none隐藏元素 display:block显示元素
2.点击按钮让整个二维码盒子隐藏起来
<style>
.box {
position: relative;
width: 74px;
height: 88px;
border: 1px solid #ccc;
margin: 100px auto;
font-size: 12px;
text-align: center;
color: #f40;
}
.box img {
width: 60px;
margin-top: 5px;
}
.close-btn {
position: absolute;
top: -1px;
left: -16px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
cursor: pointer;
}
</style>
<div class="box">
淘宝二维码
<img src="images/tao.png" alt="">
<i class="close-btn">×</i>
</div>
<script>
// 1. 获取元素
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
// 2.注册事件 程序处理
btn.onclick = function() {
box.style.display = 'none';
}
</script>
案例:循环精灵图
案例分析
1.利用for循环,修改精灵图片的背景位置backgroundPosition
2.让循环里面的i索引号*44就是每个图片的的y坐标,记得前面加-号
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.box {
width: 250px;
margin: 100px auto;
}
.box li {
float: left;
width: 24px;
height: 24px;
background-color: pink;
margin: 15px;
background: url(images/sprite.png) no-repeat;
}
</style>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
// 1. 获取元素 所有的小li
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44 就是每个li 的背景y坐标 index就是我们的y坐标
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
</script>
案例:显示隐藏文本框内容
当鼠标点击文本框时,里面默认的文字隐藏,当鼠标离开文本框时,里面的文字显示
案例分析
1.首先表单需要两个新事件,获得焦点onfocus 失去焦点 onblur
2.如果获得焦点,判断表单里面内容是否为默认文字,如果是默认文字,就清空表单内容
3.如果失去焦点,判断表单内容是否为空,如果为空,则表单内容改为默认文字
4.获得焦点需要把文本框里面的文字颜色变黑,失去焦点需要把文本框里面的文字颜色变浅色
<style>
input {
color: #999;
}
</style>
<input type="text" value="手机">
<script>
// 1.获取元素
var text = document.querySelector('input');
// 2.注册事件 获得焦点事件 onfocus
text.onfocus = function() {
// console.log('得到了焦点');
if (this.value === '手机') {
this.value = '';
}
// 获得焦点需要把文本框里面的文字颜色变黑
this.style.color = '#333';
}
// 3. 注册事件 失去焦点事件 onblur
text.onblur = function() {
// console.log('失去了焦点');
if (this.value === '') {
this.value = '手机';
}
// 失去焦点需要把文本框里面的文字颜色变浅色
this.style.color = '#999';
}
</script>
通过className更改元素样式
1.适合样式较多的情况
2.会直接更改元素的类名,覆盖原先的类名
3.若想要保留原先的类名,采用多类名选择器 先写上原先的 加上空格在写之后的
<style>
div {
width: 100px;
height: 100px;
background: red;
}
.change {
width: 300px;
height: 300px;
background: purple;
color: #fff;
font-size: 25px;
}
</style>
<div>文本</div>
<script>
var text = document.querySelector('div');
text.onclick = function() {
this.className = 'change';
}
</script>
案例:密码框格式提示错误信息
用户如果离开密码框,里面输入的个数不是6~16位,则提示错误信息,否则提示输入正确的信息
案例分析
1.首先判断的事件是表单失去焦点onblur
2.如果输入正确的信息,则提示正确信息,颜色为绿色且小图标变化
3.如果输入不是6到16位,则提示错误信息,颜色为红色且小图标变化
4,因为变化的样式较多,采用className修改样式
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(images/wrong.png);
}
.right {
color: green;
background-image: url(images/right.png);
}
</style>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
// 1.获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
//2. 注册事件 失去焦点
ipt.onblur = function() {
// 根据表单里面值的长度 ipt.value.length
if (this.value.length < 6 || this.value.length > 16) {
// console.log('错误');
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = '您输入的正确';
}
}
</script>
排他思想
如果有同一组元素,想要某一个元素实现某种样式,需要用到循环的排他思想算法:
1.所有元素全部清除样式(干掉其他人)
2.给当前元素设置样式(留下我自己)
3.注意顺序不能颠倒,首先干掉其他人,再设置自己
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
//获取所有按钮元素
var btns = document.getElementsByTagName('button');
//btns得到是一个伪数组,里面的每一个元素btns[i]
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
//先把所有按钮的背景颜色去掉 干掉所有人
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
//然后再让当前的原宿背景颜色设置为red 留下自己
this.style.backgroundColor = 'red';
}
}
</script>
案例:百度换肤
案例分析
1.给四张小图片利用循环注册点击事件
2.当我们点击这个图片时,让页面背景改为当前的图片
3.核心算法:把当前图片的路径取过来,给body作为背景即可
<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(images/1.jpg) no-repeat center top;
}
li {
list-style: none;
}
.baidu {
overflow: hidden;
margin: 100px auto;
background-color: #fff;
width: 410px;
padding-top: 3px;
}
.baidu li {
float: left;
margin: 0 1px;
cursor: pointer;
}
.baidu img {
width: 100px;
}
</style>
<ul class="baidu">
<li><img src="images/1.jpg"></li>
<li><img src="images/2.jpg"></li>
<li><img src="images/3.jpg"></li>
<li><img src="images/4.jpg"></li>
</ul>
<script>
// 1. 获取元素
var imgs = document.querySelector('.baidu').querySelectorAll('img');
//循环注册事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onmouseover = function() {
//this.src是点击图片的路径
//把这个路径this.src赋值给body就可以了
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
案例:表格隔行变色
案例分析
1.用到新的鼠标事件 鼠标经过onmouseover 鼠标离开onmouseout
2.核心思路:鼠标经过tr行,当前的行变背景色,鼠标离开去掉当前的背景色颜色
3.注意:第一行(thead里面的行)不需要变换颜色,因此获取的是tbody里面的行
<style>
table {
width: 800px;
margin: 100px auto;
text-align: center;
border-collapse: collapse;
font-size: 14px;
}
thead tr {
height: 30px;
background-color: skyblue;
}
tbody tr {
height: 30px;
}
tbody td {
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg {
background-color: pink;
}
</style>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
</tbody>
</table>
<script>
//获取元素 获取的是tbody里面的tr
var trs = document.querySelector('tbody').querySelectorAll('tr');
for (var i = 0; i < trs.length; i++) {
//鼠标经过事件
trs[i].onmouseover = function() {
this.className = 'bg';
}
//鼠标离开事件
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>
案例:表单全选取消全选
业务需求:
1.点击上面全选复选框,下面所有的复选框都选中(全选)
2.再次点击全选复选框,下面所有的复选框都不选中(取消全选)
3.如果下面复选框全部选中,上面全选按钮就自动选中
4.如果下面复选框有一个没有选中,上面全选按钮就不选中
5.所有复选框一开始默认都没选中状态
案例分析
1.全选和取消全选做法:让下面所有复选框的checked属性(选中状态),跟随全选按钮即可
2.下面复选框需要全部选中,上面全选才能选中所有的复选框做法:给下面所有复选框绑定点击事件,每次点击,都要循环查看是否都选中,如果有一个没选中,上面全选就不选中
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll" />
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPhone8</td>
<td>8000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Pro</td>
<td>5000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Air</td>
<td>2000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>Apple Watch</td>
<td>2000</td>
</tr>
</tbody>
</table>
</div>
<script>
//1.全选和取消全选做法: 让下面所有复选框的checked属性(选中状态),跟随全选按钮即可
//获取元素
var j_cbAll = document.getElementById('j_cbAll'); //全选按钮
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input'); //下面所有复选框
//注册事件
j_cbAll.onclick = function() {
//this.checked 它可以得到当前复选框的选中状态,如果是true 就是选中,如果是false 就是为选中
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
//2.下面复选框需要全部选中, 上面全选才能选中所有的复选框做法: 给下面所有复选框绑定点击事件, 每次点击, 都要循环查看是否都选中, 如果有一个没选中, 上面全选就不选中
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function() {
//flag 控制全选按钮是否选中
var flag = true;
//每次点击下面的复选框都要循环检查4个小按钮是否全部选中
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
flag = false;
break; //退出for循环 这样可以提高执行效率 只要有一个没选中 就无需循环
}
}
j_cbAll.checked = flag;
}
}
</script>
获取属性值
1.element.属性 (获取内置属性值,元素本身的属性)
<div id='demo'></div>
<script>
var div = document.querySelector('div');
console.log(div.id); //demo
</script>
2.element.getAttribute(‘属性’)(主要获得自定义属性值(标准))
<div id='demo' index='1'></div>
<script>
var div = document.querySelector('div');
console.log(div.getAttribute('index')); //1
console.log(div.getAttribute('id')); //demo
</script>
设置属性值
1.element.属性=‘值’(设置内置属性值)
div.id = 'demo1';
2.element.setAttribute(‘属性’,‘值’(冒号可加可不加))(只要针对于自定义属性(标准))
div.setAttribute('id', 'demo2');
div.setAttribute('index', '2');
移除属性
removeAttribute(‘属性’)
div.removeAttribute('index');
案例:tab栏切换
案例分析:
1.Tab栏切换有两大模块
2.上面的模块选项卡,点击某一个,当前这一个底色是红色,其余不变(排他思想),修改名方式
3.下面的模块类容,会跟随上面的选下卡变化,所以下面模块变化写到点击事件里面。
4.规律:下面的的模块显示与上面的选项卡一一对应,相匹配
5.核心思路:给上面的tab_list里面的所有小li添加自定义属性,属性值从0开始编号
6.当点击tab_list里面的某个小li,让tab_con里面对应序号的内容显示,其余隐藏(排他思想)
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
//获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
//for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
//开始给5个小li设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
//1.上面的模块选项卡,点击某一个,当前这一个底色是红色,其余不变(排他思想),修改名方式
//干掉所有人,其余的li清除 class这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
//留下自己
this.className = 'current';
//2.下面的模块类容,会跟随上面的选下卡变化,所以下面模块变化写到点击事件里面。
var index = this.getAttribute('index');
// console.log(index); 得到相应的索引号
//干掉所有人 让其余item 这些div隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
//留下自己 让对应的item显示出来
items[index].style.display = 'block';
}
}
</script>
H5自定义属性
设置H5自定义属性
element.setAttribute(‘data-index’,2)
<div></div>
<script>
var div = document.querySelector('div');
div.setAttribute('data-index', 2);
</script>
获取H5自定义属性
1.element.getAttribute(‘data-index’)
<div></div>
<script>
var div = document.querySelector('div');
div.setAttribute('data-index', 2);
console.log(div.getAttribute('data-index'));//2
</script>
2.H5新增方法(只能获取data-开头的,ie 11才支持)
element.datase.index
<div></div>
<script>
var div = document.querySelector('div');
div.setAttribute('data-index', 2);
console.log(div.dataset.index);//2
</script>
element.dataset[‘index’]
<div></div>
<script>
var div = document.querySelector('div');
div.setAttribute('data-index', 2);
console.log(div.dataset['index']); //2
</script>
如果自定义属性里面有多个-链接的单词,获取的时候采用驼峰命名法
<div></div>
<script>
var div = document.querySelector('div');
div.setAttribute('data-list-name', 3);
console.log(div.dataset.listName); //3
console.log(div.dataset['listName']); //3
</script>
节点操作
节点操作之父节点(node.parentNode)
得到的是离元素最近的父节点,如果指定的节点没有父节点则返回null
节点操作之子节点(parentNode.children)
获取所有的子元素节点
节点操作之第一个子元素和最后一个子元素
console.log(ul.children[0]);
console.log(ul.children[ul.children.length - 1]);
案例:新浪下拉菜单
案例分析
1.导航栏里面的li都要有鼠标经过效果,所以需要循环注册鼠标事件
2.核心原理:当鼠标经过li的时候,里面的第二个孩子ul显示,当鼠标离开,ul隐藏
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
//获取元素
var nav = document.querySelector('.nav');
var lis = nav.children; //得到4个小li
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function() {
this.children[1].style.display = 'block';
}
lis[i].onmouseout = function() {
this.children[1].style.display = 'none';
}
}
</script>
节点操作之创建和添加节点
//1.创建元素节点
var li = document.createElement('li');
//2.添加节点node.appendChild(child) node 父级 child子级 后边追加元素
var ul = document.querySelector('ul');
ul.appendChild(li);
//3.添加节点 node.insertBefore(child,指定元素)
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
//4.在页面想要添加一个新的元素:1.创建元素 2.添加元素
案例:简单版发布留言案例
案例分析
1.核心思路:点击按钮之后,就动态创建一个li,添加到ul里面
2.创建li的同时,把文本域里面的值通过li.innerHTML赋值给li
3.如果想要新的留言在后面显示就用appendChild,如果想要在前面显示就用insertBefore
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
//获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 注册点击事件
btn.onclick = function() {
if (text.value == '') {
alert('你没有输入内容');
return false;
} else {
// 创建元素
var li = document.createElement('li');
li.innerHTML = text.value;
// 添加元素 在后面添加
// ul.appendChild(li);
//添加元素 在前面添加
ul.insertBefore(li, ul.children[0]);
}
}
</script>
删除节点
<button>删除</button>
<ul>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ul>
<script>
//获取元素
var ul = document.querySelector('ul');
var btn = document.querySelector('button');
//删除元素 node.removeChild 删除某一个子节点
//ul.removeChild(ul.children[0]);
//点击按钮依次删除里面的孩子
btn.onclick = function() {
if (ul.children.length == 0) {
this.disabled = true;
} else {
ul.removeChild(ul.children[0]);
}
}
</script>
案例:删除留言板案例
案例分析
1.当把文本域里面的值赋值给li的时候,多添加一个删除的链接
2.需要把所有的链接都获取过来,当点击当前的链接的时候,删除当前连接所在的li
3.阻止链接链接跳转需要添加javascript:void(0)或者javascript:;
<style>
li {
width: 300px;
background: pink;
color: red;
}
li a {
float: right;
}
</style>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
//获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 注册点击事件
btn.onclick = function() {
if (text.value == '') {
alert('你没有输入内容');
return false;
} else {
// 创建元素
var li = document.createElement('li');
li.innerHTML = text.value + '<a href="javascript:;">删除</a>';
// 添加元素 在后面添加
ul.appendChild(li);
//删除元素
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
ul.removeChild(this.parentNode);
}
}
}
}
</script>
复制节点(克隆节点)
var ul = document.querySelector('ul');
//node.cloneNode();括号为空或者为false,则是浅拷贝,只复制元素本身
//node.cloneNode(true); 如果括号参数为true,则是深度拷贝,复制元素以及里面的内容
var lili = ul.children[0].cloneNode(true);
ul.appendChild(lili);
案例:动态生成表格
案例分析
1.因为里面的学生数据都是动态的,需要js动态生成,这里模拟数据,自己定义好数据,数据采用对象形式存储
2.所有数据放到tbody里面的行里面
3.因为行很多,需要循环创建多个行(对应多少人)
4.每个行里面又有多个单元格(对应里面的数据),继续使用循环创建多个单元格,并且把数据存入里面(双重for循环)
5.最后一列单元格是删除,需要单独创建单元格
6.最后添加删除操作,单击删除,可以删除当前行
<style>
table {
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,
th {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}
</style>
<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
//先准备好数据
var datas = [{
name: '魏璎珞',
subject: 'javascript',
score: 100
}, {
name: '小明',
subject: 'javascript',
score: 90
}, {
name: '小红',
subject: 'javascript',
score: 80
}];
//往tbody里面创建行:有几个人(通过数组长度)就创建几行
var tbody = document.querySelector('tbody');
for (var i = 0; i < datas.length; i++) { //外层循环for管行数
//创建行
var tr = document.createElement('tr');
tbody.appendChild(tr);
//行里面创建单元格td,单元格的数量取决于对象里面的属性个数,for循环遍历对象
for (var k in datas[i]) { //里层for循环管列 td
//创建单元格
var td = document.createElement('td');
td.innerHTML = datas[i][k];
//把对象里面的属性值给 td
tr.appendChild(td);
}
//创建有删除两个字符的单元格
var td = document.createElement('td');
td.innerHTML = '<a href="javascript:;">删除</a>'
tr.appendChild(td);
}
//删除操作
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
tbody.removeChild(this.parentNode.parentNode);
}
}
</script>
三种动态创建元素的区别
1.document.write()
是直接将内容写入页面的内容流,文档执行完毕,会导致页面全部重绘
2.element.innerHTML
创建多个元素效率更高(不要拼接字符串,采取数组形式拼接)结构稍微复杂
3.createElement()
创建多个元素效率稍低一点,但是结构清晰
DOM重点核心
关于DOM的操作,主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作
1.创建
1.document.write()
2.element.innerHTML
3.createElement()
2.增
1.appendChild
2.insertBefore
3.删
removeChild
4.改
主要修改dom元素的属性、元素的内容,表单的值等
1.修改元素属性:src、href、title等
2.修改普通元素内容:innerHTML、innerText
3.修改表单元素:value、type、disabled等
4.修改元素样式:style、className
5.查
1.DOM提供的API方法:getElementById、getElementsByTagName等
2.H5提供的新方法:querySelector、querySelectorAll等
3.利用节点操作获取元素:父(parentNode)、子(children)、兄(previousElementSibling、nextElementsibling)等
6.属性操作
主要针对于自定义属性
1.setAttribute 设置元素的属性值
2.getAttribute 得到元素的属性值
3.removeAttribute 移除属性
7、事件操作
事件三要素:事件源 事件类型 事件处理程序
注册事件(绑定事件)
传统注册方式
1.利用on开头的事件,如onclick
2.特点:具有唯一性
3.用一个元素同一个事件只能设置一个处理函数,最后注册的处理函数会将会覆盖前面注册的处理函数
<button>传统注册事件</button>
<button>方法监听注册事件</button>
<script>
var btns = document.querySelectorAll('button');
btns[0].onclick = function() {
alert('hi');
}
btns[0].onclick = function() {
alert('hello');
}
//最终弹出hello
</script>
方法监听注册方式
1.w3c标准推荐方式
2.addEventListener()它是一个方法
3.IE 9之前不支持此方法,可使用attachEvent()代替
4.特点:同一个元素同一个事件可以注册多个监听器
5.按注册顺序依次执行
语法结构
EventTarget.addEventlistener(type,listener,[useCapture])
type:事件类型字符串,必加引号,如click,mouseover,注意这里不要带on
listener:事件处理函数,事件发生时,会调用该监听函数
useCapture:可选参数,是一个布尔值,默认是false
删除事件(解绑事件)
传统注册方式
EventTarget.onclick=null;
<style>
div {
width: 100px;
height: 100px;
background: pink;
}
</style>
<div>1</div>
<div>2</div>
<script>
var divs = document.querySelectorAll('div');
divs[0].onclick = function() {
alert(11);
//传统方式删除事件
divs[0].onclick = null;
}
</script>
方法监听注册方式
EventTarget.removeEventlistener(type, listener, [useCapture])
<style>
div {
width: 100px;
height: 100px;
background: pink;
}
</style>
<div>1</div>
<div>2</div>
<script>
var divs = document.querySelectorAll('div');
divs[1].addEventListener('click', fn) //里面的fn,调用不需要加小括号
function fn() {
alert(22);
divs[1].removeEventListener('click', fn);
}
</script>
DOM事件流
事件发生时在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流
DOM事件流分为3个阶段
1.捕获阶段 document-html-body-div
2.当前目标阶段 div
3.冒泡阶段 div-body-html-document
注意:
1.js代码中只能执行捕获或者冒泡其中一个阶段。
2.onclick和attachEvent只能得到冒泡阶段
3.EventTarget.addEventlistener(type,listener,[useCapture])第三个参数如果是true,表示在事件捕获阶段段调用事件处理程序,如果是false(不写默认是false)表示在事件冒泡阶段调用事件处理程序
4.有些事件是没有冒泡的,比如onblur,onfocus,onmouseenter,onmouseleave
事件冒泡
<div class="father">
<div class="son">son盒子</div>
</div>
<script>
// onclick 和 attachEvent(ie) 在冒泡阶段触发
// 冒泡阶段 如果addEventListener 第三个参数是 false 或者 省略
// son -> father ->body -> html -> document
var son = document.querySelector('.son');
// 给son注册单击事件
son.addEventListener('click', function() {
alert('son');
});
// 给father注册单击事件
var father = document.querySelector('.father');
father.addEventListener('click', function() {
alert('father');
});
// 给document注册单击事件,省略第3个参数
document.addEventListener('click', function() {
alert('document');
});
</script>
事件捕获
<div class="father">
<div class="son">son盒子</div>
</div>
<script>
// 如果addEventListener() 第三个参数是 true 那么在捕获阶段触发
// document -> html -> body -> father -> son
var son = document.querySelector('.son');
// 给son注册单击事件,第3个参数为true
son.addEventListener('click', function() {
alert('son');
}, true);
var father = document.querySelector('.father');
// 给father注册单击事件,第3个参数为true
father.addEventListener('click', function() {
alert('father');
}, true);
// 给document注册单击事件,第3个参数为true
document.addEventListener('click', function() {
alert('document');
}, true)
</script>
事件对象
1.event就是一个事件对象,写到侦听函数的小括号里面,当形参来看
2.事件对象只有有了事件才会存在,它是系统自动创建的,不需要传递参数
3.事件对象是事件的一系列相关数据的集合跟事件相关的,比如鼠标点击里面就包含了鼠标的相关信息,如鼠标坐标,如果是键盘事件里面就包含键盘的信息,比如判断用户按下了那个键
4.这个事件对象可以自己命名,比如event、evt、e
5.事件对象有兼容性问题 ie678 通过window.event j兼容性写法 e=e||window.event
事件对象的常见属性和方法
| 事件对象属性方法 | 说明 |
|---|---|
| e.target | 返回触发事件的对象 |
| e.type | 返回事件的类型 比如click mouseover 不带on |
| e.preventDefault() | 该方法阻止事件默认行为 比如不让链接跳转 |
| e.stopPropagation() | 阻止冒泡 |
e.target和this的区别
this 是事件绑定的元素(绑定这个事件处理函数的元素) 。
e.target 是事件触发的元素。
注意:通常情况下terget 和 this是一致的,
但有一种情况不同,那就是在事件冒泡时(父子元素有相同事件,单击子元素,父元素的事件处理函数也会被触发执行),
这时候this指向的是父元素,因为它是绑定事件的元素对象,
而target指向的是子元素,因为他是触发事件的那个具体元素对象。
<div>123</div>
<script>
var div = document.querySelector('div');
div.addEventListener('click', function(e) {
// e.target 和 this指向的都是div
console.log(e.target);
console.log(this);
});
</script>
事件冒泡下的e.target和this
<ul>
<li>abc</li>
<li>abc</li>
<li>abc</li>
</ul>
<script>
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
// 我们给ul 绑定了事件 那么this 就指向ul
console.log(this); // ul
// e.target 触发了事件的对象 我们点击的是li e.target 指向的就是li
console.log(e.target); // li
});
</script>
事件委托(代理、委派)
原理:不是每个子节点单独设置事件监听,而是事件监听设置在其父节点上,然后利用冒泡原理影响设置每个子节点
作用:只操作了一次DOM,提高了程序性能
<ul>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
</ul>
<script>
var ul = document.querySelector('ul');
ul.addEventListener('click', function() {
alert('知否知否,点我应有弹框在手!');
})
</script>
禁用右键菜单和禁止选中文字
我是一段不愿分享的文字
<script>
//contextmenu 禁用右键菜单
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
})
//selectstart 禁止选中文字
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
</script>
鼠标事件对象
| 鼠标事件对象 | 说明 |
|---|---|
| e.clientX | 返回鼠标相对于浏览器窗口可视区的X坐标 |
| e.clientY | 返回鼠标相对于浏览器窗口可视区的Y坐标 |
| e.pageX | 返回鼠标相对于文档页面的X坐标 IE9+支持 |
| e.pageY | 返回鼠标相对于文档页面的Y坐标 IE9+支持 |
| e.screenX | 返回鼠标相对于电脑屏幕的X坐标 |
| e.screenY | 返回鼠标相对于电脑屏幕的Y坐标 |
案例:跟随鼠标的天使
案例分析
1.鼠标不断移动,使用鼠标移动事件:mousemove
2.在页面中移动,给doucment注册事件
3.图片要移动距离,而且不占位置,这里使用绝对定位
4.核心原理:每次鼠标移动,都会获得最新的鼠标坐标,把这个x和y坐标作为图片的left和top的值就可以移动鼠标
<style>
img {
position: absolute;
}
</style>
<img src="images/angel.gif" alt="">
<script>
var pic = document.querySelector('img');
document.addEventListener('mousemove', function(e) {
var x = e.pageX;
var y = e.pageY;
pic.style.left = x - 50 + 'px';
pic.style.top = y - 40 + 'px';
});
</script>
常见的键盘事件
| 键盘事件 | 触发条件 |
|---|---|
| onkeyup | 某个键盘按键被松开时触发 |
| onkeydown | 某个键盘被按下时触发 |
| onkeypress | 某个键盘被按下时触发 不识别功能键 比如 Ctrl shift 箭头等 |
注意:
1.如果使用addEventListener不需要加on
2.三个事件的执行顺序是keydown–keypress–keyup
键盘事件对象
keyCode得到相应键的ASCII码值
keydown和keyup不区分字母大小写,keypress区分字母小写,返回不同的ASCII码值
案例:模拟京东按键输入内容
当按下s键,光标就定味道搜索框
案例分析
1.核心思路:检测用户是否按下了s键,如果按下了s键,就把光标定位到搜索框里面
2.使用键盘事件对象keyCode判断用户按下的是否是s键
3.搜索框获得焦点:使用js里面的focus()方法
<input type="text">
<script>
var search = document.querySelector('input');
document.addEventListener('keyup', function(e) {
// console.log(e.keyCode);检测键的ASCII码值
if (e.keyCode == 83) {
search.focus();
}
})
</script>
案例:模拟京东快递单号查询
要求:在文本框输入内容时,文本框上面自动显示大字号的内容
案例分析
1.快递单号输入内容时,上面的大字号盒子(con)显示(这里面的字号更大)
2.表单检测用户输入:给表单添加键盘事件
3.同时把快递单号里面的值(value)获取过来赋值给con盒子(innerHTML)
4.如果快递单号里面的内容为空,则隐藏大字号盒子
注意:
keydown和keypress在文本框里面的特点,他们两个事件触发的时候,文字还没有落入文本框中
keyup事件触发的时候,文字已经落入文本框里面了
5.当失去焦点,就隐藏这个con盒子
6.当获得焦点,并且文本框内容不为空,就显示这个con盒子
<style>
* {
margin: 0;
padding: 0;
}
.search {
position: relative;
width: 178px;
margin: 100px;
}
.con {
display: none;
position: absolute;
top: -40px;
width: 171px;
border: 1px solid rgba(0, 0, 0, .2);
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
padding: 5px 0;
font-size: 18px;
line-height: 20px;
color: #333;
}
.con::before {
content: '';
width: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
}
</style>
<div class="search">
<div class="con">123</div>
<input type="text" placeholder="请输入您的快递单号" class="jd">
</div>
<script>
var con = document.querySelector('.con');
var jd_input = document.querySelector('.jd');
jd_input.addEventListener('keyup', function() {
if (this.value == '') {
con.style.display = 'none';
} else {
con.style.display = 'block';
con.innerHTML = this.value;
}
})
//当失去焦点,就隐藏这个con盒子
jd_input.addEventListener('blur', function() {
con.style.display = 'none';
})
//当获得焦点,并且文本框内容不为空,就显示这个con盒子
jd_input.addEventListener('focus', function() {
if (this.value !== '') {
con.style.display = 'block';
}
})
</script>
BOM
浏览器对象模型,与浏览器窗口进行交互的对象,其核心对象是window,BOM比DOM更大,包含DOM。
window对象是浏览器的顶级对象,它具有双重角色
1.它是js访问浏览器的一个接口
2.它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法,在调用时可以省略window,alert(),prompt()都属于window对象方法
注意:window下的一个特殊属性window.name
窗口(页面加载事件)
window.onload=function(){}
//或者
window.addEventListener('load',function(){})
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像,脚本文件,css文件等),就调用处理函数
注意:
1.window.onload是传统注册方式只能写一次,如果多个,会以最后一个window.onload为准
2.如果使用addEventListener则没有限制
document.addEventListener('DOMContentLoaded', function() {})
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等 ie9以上才支持
调整窗口大小事件
window.onresize=function(){}
window.addEventListener('resize',function(){})
window.onresize是调整窗口大小加载事件,当触发时就调用处理函数
注意:
1.只要窗口大小发生像素变化,就会触发这个事件
2.经常利用这个事件完成响应式布局。window.innerWidth 当前屏幕的宽度
<style>
div {
width: 200px;
height: 200px;
background: red;
}
</style>
<div></div>
<script>
window.addEventListener('load', function() {
var div = document.querySelector('div');
window.addEventListener('resize', function() {
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
定时器之setTimeout()
window.setTimeout(调用函数,[延迟的毫秒数]);
setTimeout()方法用于设置一个定时器,该定时器在定时器到期后执行调用函数
注意:
1.window可以省略
2.这个调用函数可以直接写函数,或者写函数名或采用字符串’函数名()'三种形式,第三种不推荐
3.延迟的毫秒数省略默认是0,如果写,必须是是毫秒
4.因为定时器可能有很多,所以经常给定时器赋值一个标识符(起一个名字)
案例:5秒之后自动隐藏关闭广告
案例分析
1.核心思路;5秒之后,把这个广告隐藏起来
2.用定时器setTimeout()
<img src="./ad.jpg" alt="" class="ad">
<script>
var ad = document.querySelector('.ad');
setTimeout(function() {
ad.style.display = 'none';
}, 5000)
</script>
清除定时器clearTimeout
window.clearTimeout(timeout ID)
clearTimeout()方法取消了先前通过调用setTimeout()建立的定时器
注意:
1.window可以省略
2.里面的参数就是定时器的标识符
定时器之setInterval()
window.setInterval(调用函数,[延迟的毫秒数]);
setInterval()方法可以重复调用一个函数,每隔一段时间,就去调用一次回调函数
注意:
1.window可以省略
2.这个调用函数可以直接写函数,或者写函数名或采用字符串’函数名()'三种形式,第三种不推荐
3.延迟的毫秒数省略默认是0,如果写,必须是是毫秒,表示每隔多少毫秒就自动调用这个函数
4.因为定时器可能有很多,所以经常给定时器赋值一个标识符(起一个名字)
案例:倒计时效果
案例分析
1.这个倒计时是不断变化的,因此需要定时器来自动变化(setInterval)
2.三个黑色盒子里面分别存放时分秒
3.三个黑色盒子利用利用innerHTML放入计算的小时分钟秒数
<style>
span {
display: inline-block;
width: 60px;
height: 60px;
line-height: 60px;
text-align: center;
background: #ccc;
font-size: 18px;
color: #fff;
}
</style>
<div>
<span class="hour">1</span>
<span class='minute'>2</span>
<span class="second">3</span>
</div>
<script>
var hour = document.querySelector('.hour');
var minute = document.querySelector('.minute');
var second = document.querySelector('.second');
var inputTime = +new Date('2020-10-01 00:00:00'); //返回的是用户输入时间总的毫秒数
countDown(); //先调用一次函数,防止第一次刷新页面有空白
// 开启定时器
setInterval(countDown, 1000);
function countDown() {
var nowTime = +new Date(); //返回的是当前时间的总的毫秒数
var times = (inputTime - nowTime) / 1000; //times是剩余时间总的毫秒数
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
hour.innerHTML = h;
var m = parseInt(times / 60 % 60); //分
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60); //秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
</script>
清除定时器clearInterval
window.clearInterval(Interval ID)
clearInterval()方法取消了先前调用setInterval()建立的定时器
注意:
1.window可以省略
2.里面的参数就是定时器的标识符
案例:发送短信
点击按钮之后,该按钮10秒之内不能再次点击,防止重复发送短信
案例分析
1.按钮点击之后,会被禁用disabled为true
2.同时按钮里面的内容会变化,注意button里面的内容通过innerHTML修改
3.里面的秒数是有变化的,因此需要用到定时器
4.定义一个变量,在定时器里面,不断递减
5.如果变量为0,说明到了时间,需要停止定时器,并且复原按钮初始状态
手机号码:<input type="text"><button>发送</button>
<script>
var btn = document.querySelector('button');
var time = 10; //定义剩下的秒数
btn.addEventListener('click', function() {
btn.disabled = true;
var timer = setInterval(function() {
if (time == 0) {
//清楚定时器
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '发送';
time = 10; //这个10需重新开始
} else {
btn.innerHTML = '还剩' + time + '秒';
time--;
}
}, 1000)
})
</script>
this指向问题
1.全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
2.方法调用中谁调用this指向谁
3.构造函数中this指向构造函数的实例
<button>点击</button>
<script>
// this 指向问题 一般情况下this的最终指向的是那个调用它的对象
// 1. 全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window)
console.log(this);
function fn() {
console.log(this);
}
window.fn();
window.setTimeout(function() {
console.log(this);
}, 1000);
// 2. 方法调用中谁调用this指向谁
var o = {
sayHi: function() {
console.log(this); // this指向的是 o 这个对象
}
}
o.sayHi();
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
console.log(this); // 事件处理函数中的this指向的是btn这个按钮对象
})
// 3. 构造函数中this指向构造函数的实例
function Fun() {
console.log(this); // this 指向的是fun 实例对象
}
var fun = new Fun();
</script>
js执行队列
js是单线程,同一时间只能做一件事
同步和异步
同步
前一个任务结束后在执行后一个任务
异步
在做一件事的同时,可以去做另一件事,同时做多个任务
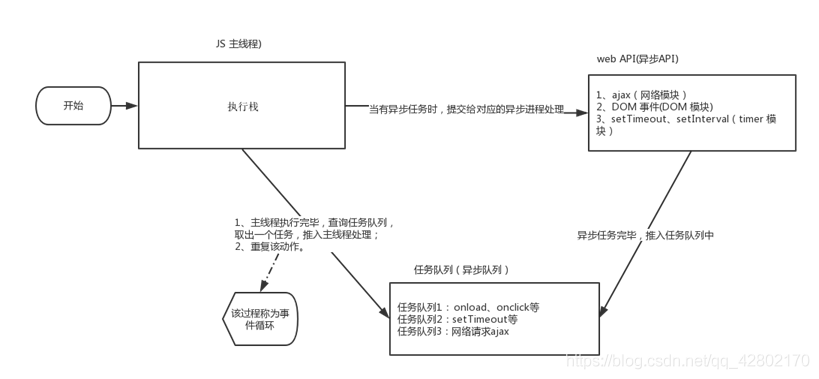
js执行机制
同步任务
同步任务都在主线程上执行,形成一个执行栈
异步任务
js的异步是通过回调函数实现的
一般而言,异步任务有以下三种类型
1.普通事件:如click,resize等
2.资源加载:如load,error等
3.定时器,包括setInterval,setTimeout等4
4.ajax(网络模块)
异步任务相关回调函数添加到任务队列中(任务队列也称消息队列)
js执行机制
1.先执行执行栈中的同步任务
2.异步任务(回调函数)放入通过异步进程处理判断能不能放入任务队列中
3.一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行
事件循环
由于主线程不断地从任务队列中重复获得任务,执行任务,在获取任务,再执行这种机制被称为事件循环(event loop)

location对象
location属性用于获取或设置窗体的URL,并且可以用于解析URL,因为这个属性返回是一个对象,所以把这个属性称为location对象
URL
统一资源定位符是互联网上标准资源的地址。
语法格式为
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html/?name=andy&age=18#link
| 组成 | 说明 |
|---|---|
| protocol | 通信协议 常用的http,ftp,maito等 |
| host | 主机(域名) www.itcast.cn |
| port | 端口号 可选 省略时使用方案默认的端口 如http的默认端口为80 |
| path | 路径由零或多个’/'符号隔开的字符串,一般用来表示主机上的一个目录或者文件地址 |
| query | 参数 以键值对的形式通过&符号分隔开来 |
| fragment | 片段#后面内容常见于链接锚点 |
location对象的属性
| location对象的属性 | 返回值 |
|---|---|
| location.href | 获取或者设置整个URL |
| location.host | 返回主机(域名) |
| location.port | 返回端口号 如果未写返回空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段 #后面内容常见于链接 锚点 |
案例;5秒钟之后自动跳转页面
案例分析
1.利用定时器做倒计时效果
2.时间到了,就跳转页面。使用location.href
<button>点击</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.addEventListener('click', function() {
// console.log(location.href);
location.href = 'http://www.itcast.cn';
})
var timer = 5;
setInterval(function() {
if (timer == 0) {
location.href = 'http://www.itcast.cn';
} else {
div.innerHTML = '您将在' + timer + '秒钟之后跳转到首页';
timer--;
}
}, 1000);
</script>
案例:获取URL参数数据
主要练习数据在不同页面中的传递
案例分析
1.第一个登录页面,里面有提交表单,action提交到Index.html
2.第二个页面,可以使用第一个页面的参数,这样实现了一个数据不同页面之间的传递效果
3.第二个页面之所以可以使用第一个页面的数据,是利用了URL里面的location.search 参数
4.在第二个页面中,需要把这个参数提取
5.第一步去掉?利用substr
6.第二步利用=号分割键和值split(‘=’)
7.第一个数组就是键 第二个数组就是值
//登录页面login.html
<form action="index.html">
用户名:<input type="text" name='uname'>
<input type="submit" value='登录'>
</form>
//首页Index.html
<div></div>
<script>
console.log(location.search); // ?uname=andy
// 1.先去掉? substr('起始的位置',截取几个字符);
var params = location.search.substr(1); // uname=andy
console.log(params);
// 2. 利用=把字符串分割为数组 split('=');
var arr = params.split('=');
console.log(arr); // ["uname", "ANDY"]
var div = document.querySelector('div');
// 3.把数据写入div中
div.innerHTML = arr[1] + '欢迎您';
</script>
location对象的方法
| location对象的方法 | 返回值 |
|---|---|
| location.assign() | 跟href一样,可以跳转页面(也称为重定向页面,记录浏览历史,所以可以实现后退功能 |
| location.replace() | 替换当前页面,因为不能记录历史,所以不能后退页面 |
| location.reload() | 重新加载页面,相当于刷新按钮F5,如果参数为true 强制刷新 ctrI+F5 |
navigator对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
history对象
window对象给我们提供了一个 history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL
| history对象 | 作用 |
|---|---|
| back() | 可以实现后退功能 |
| forward() | 可以实现前进功能 |
| go(参数) | 前进后退功能参数如果是1,前进一个页面,如果是-1,后退一个页面 |
元素偏移量offset系列
1.获得元素距离带有定位父元素的位置
2.获得元素自身的大小(宽度高度)
3.注意:返回的数值都不带单位
offset系列常用属性
| offset系列属性 | 作用 |
|---|---|
| element.offsetparent | 返回作为该元素带有定位的父级元素,如果父级都没有定位则返回body |
| element.offsetTop | 返回元素相对带有定位父元素上方的偏移,如果没有父亲或者父亲没有定位则以body为准 |
| element.offsetLeft | 返回元素相对带有定位父元素左边框的偏移,如果没有父亲或者父亲没有定位则以body为准 |
| element.offsetWidth | 返回自身包括padding、边框、内容区的宽度,返回值不带单位 |
| element.Height | 返回自身包括padding、边框、内容区的高度,返回值不带单位 |
offset与style区别
offset
1.offset可以得到任意样式表中的值
2.offset系列获得的数值是没有单位的
3.offsetWidth包含padding+border+width
4.offsetWidth等属性是只读属性,只能获取不能赋值
想要获取元素的大小位置,用offset更合适
style
1.style只能得到行内样式表中的样式值
2.style.width获得的是带有单位的字符串
3.style.width获得不包含padding和border的值
4.style.width是可读写属性,可以获取也可以赋值
想要给元素更改值,则需要用style改变
案例:获取鼠标在盒子内的坐标
1.首先得到鼠标在页面中的坐标(e.pageX,e.pageY)
2.得到盒子在页面中的距离(box.offsetLeft,box.offsetTop)
3.用鼠标距离页面的坐标减去盒子在页面中距离得到鼠标在盒子内的坐标
4.如果想要移动一下鼠标,就要获取最新的坐标,使用鼠标事件mousemove
<style>
.box {
width: 400px;
height: 400px;
background: red;
}
</style>
<div class="box"></div>
<script>
var box = document.querySelector('.box');
box.addEventListener('mousemove', function(e) {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + 'y坐标是' + y;
})
</script>
案例:模态框拖拽
1.点击弹出层,会弹出模态框,并且显示灰色半透明的遮罩层
2.点击关闭按钮,可以关闭模态框,并且同时关闭半透明遮罩层
3.鼠标放到模态框最上面一行,可以按住鼠标拖拽模态框在页面中移动
4.鼠标松开,可以停止模态框的移动
案例分析
1.点击弹出层, 模态框和遮挡层就会显示出来 display:block;
2.点击关闭按钮,模态框和遮挡层就会隐藏起来 display:none;
3.在页面中拖拽的原理:鼠标按下并且移动, 之后松开鼠标
4.触发事件是鼠标按下mousedown,鼠标移动mousemove 鼠标松开 mouseup
5.拖拽过程: 鼠标移动过程中,获得最新的值赋值给模态框的left和top值,这样模态框可以跟着鼠标走了
6.鼠标按下触发的事件源是最上面一行,就是 id 为 title
7.鼠标的坐标减去 鼠标在盒子内的坐标, 才是模态框真正的位置
8.鼠标按下,我们要得到鼠标在盒子的坐标。
9.鼠标移动,就让模态框的坐标 设置为 :鼠标坐标 减去盒子坐标即可,注意移动事件写到按下事件里面
10.鼠标松开,就停止拖拽,就是可以让鼠标移动事件解除
<style>
.login-header {
width: 100%;
text-align: center;
height: 30px;
font-size: 24px;
line-height: 30px;
}
* {
padding: 0px;
margin: 0px;
}
.login {
display: none;
width: 512px;
height: 280px;
position: fixed;
border: #ebebeb solid 1px;
left: 50%;
top: 50%;
background: #ffffff;
box-shadow: 0px 0px 20px #ddd;
z-index: 9999;
transform: translate(-50%, -50%);
}
.login-title {
width: 100%;
margin: 10px 0px 0px 0px;
text-align: center;
line-height: 40px;
height: 40px;
font-size: 18px;
position: relative;
cursor: move;
}
.login-input-content {
margin-top: 20px;
}
.login-button {
width: 50%;
margin: 30px auto 0px auto;
line-height: 40px;
font-size: 14px;
border: #ebebeb 1px solid;
text-align: center;
}
.login-bg {
display: none;
width: 100%;
height: 100%;
position: fixed;
top: 0px;
left: 0px;
background: rgba(0, 0, 0, .3);
}
a {
text-decoration: none;
color: #000000;
}
.login-button a {
display: block;
}
.login-input input.list-input {
float: left;
line-height: 35px;
height: 35px;
width: 350px;
border: #ebebeb 1px solid;
text-indent: 5px;
}
.login-input {
overflow: hidden;
margin: 0px 0px 20px 0px;
}
.login-input label {
float: left;
width: 90px;
padding-right: 10px;
text-align: right;
line-height: 35px;
height: 35px;
font-size: 14px;
}
.login-title span {
position: absolute;
font-size: 12px;
right: -20px;
top: -30px;
background: #ffffff;
border: #ebebeb solid 1px;
width: 40px;
height: 40px;
border-radius: 20px;
}
</style>
<div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div>
<div id="login" class="login">
<div id="title" class="login-title">登录会员
<span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label>用户名:</label>
<input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input">
</div>
<div class="login-input">
<label>登录密码:</label>
<input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input">
</div>
</div>
<div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div>
</div>
<!-- 遮盖层 -->
<div id="bg" class="login-bg"></div>
<script>
// 1. 获取元素
var login = document.querySelector('.login');
var mask = document.querySelector('.login-bg');
var link = document.querySelector('#link');
var closeBtn = document.querySelector('#closeBtn');
var title = document.querySelector('#title');
// 2. 点击弹出层这个链接 link 让mask 和login 显示出来
link.addEventListener('click', function() {
mask.style.display = 'block';
login.style.display = 'block';
})
// 3. 点击 closeBtn 就隐藏 mask 和 login
closeBtn.addEventListener('click', function() {
mask.style.display = 'none';
login.style.display = 'none';
})
// 4. 开始拖拽
// (1) 当我们鼠标按下, 就获得鼠标在盒子内的坐标
title.addEventListener('mousedown', function(e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
// (2) 鼠标移动的时候,把鼠标在页面中的坐标,减去 鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener('mousemove', move)
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
// (3) 鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup', function() {
document.removeEventListener('mousemove', move);
})
})
</script>
案例:京东放大镜效果
案例分析
整个案例可以分为三个功能模块
1.鼠标经过小图片盒子,黄色的遮罩层和大图片盒子显示,离开隐藏两个盒子功能
2.黄色的遮罩层跟随鼠标功能
a.首先是获得鼠标在盒子中的坐标
b.之后把数值给遮罩层作为left和top值
c.此时用到鼠标移动事件,但是还是在小图片盒子内移动
e.发现遮罩层位置不对,需要再减去盒子自身高度和宽度的一半
f.遮罩层不能超出小图片盒子范围
g.如果小于零,就把坐标设置为0
h.如果大于遮罩层最大移动距离,就把坐标设置为最大移动距离
I.遮罩层的最大移动距离:小图片盒子宽度减去遮罩层盒子宽度
3.移动黄色遮罩层,大图片跟随移动功能
求大图片的移动距离公式
遮罩层移动距离/遮罩层最大移动距离=大图片移动距离/大图片最大移动距离
大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离
<style>
.preview_wrap {
width: 400px;
height: 590px;
}
.preview_img {
position: relative;
height: 398px;
border: 1px solid #ccc;
}
.mask {
display: none;
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
background: #FEDE4F;
opacity: .5;
border: 1px solid #ccc;
cursor: move;
}
.big {
display: none;
position: absolute;
left: 410px;
top: 0;
width: 500px;
height: 500px;
background-color: pink;
z-index: 999;
border: 1px solid #ccc;
overflow: hidden;
}
.big img {
position: absolute;
top: 0;
left: 0;
}
</style>
<div class="preview_wrap">
<div class="preview_img">
<img src="upload/s3.png" alt="">
<div class="mask"></div>
<div class="big">
<img src="upload/big.jpg" alt="" class="bigImg">
</div>
</div>
</div>
<script>
window.addEventListener('load', function() {
var preview_img = document.querySelector('.preview_img');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
// 1. 当我们鼠标经过 preview_img 就显示和隐藏 mask 遮挡层 和 big 大盒子
preview_img.addEventListener('mouseover', function() {
mask.style.display = 'block';
big.style.display = 'block';
})
preview_img.addEventListener('mouseout', function() {
mask.style.display = 'none';
big.style.display = 'none';
})
// 2. 鼠标移动的时候,让黄色的盒子跟着鼠标来走
preview_img.addEventListener('mousemove', function(e) {
// (1). 先计算出鼠标在盒子内的坐标
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// console.log(x, y);
// (2) 减去盒子高度 300的一半 是 150 就是我们mask 的最终 left 和top值了
// (3) 我们mask 移动的距离
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// (4) 如果x 坐标小于了0 就让他停在0 的位置
// 遮挡层的最大移动距离
var maskMax = preview_img.offsetWidth - mask.offsetWidth;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 3. 大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离
// 大图
var bigIMg = document.querySelector('.bigImg');
// 大图片最大移动距离
var bigMax = bigIMg.offsetWidth - big.offsetWidth;
// 大图片的移动距离 X Y
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigIMg.style.left = -bigX + 'px';
bigIMg.style.top = -bigY + 'px';
})
})
</script>
元素可视区client系列
动态得到元素的边框大小,元素大小
| client系列属性 | 作用 |
|---|---|
| element.clientTop | 返回元素上边框的大小 |
| element.clientLeft | 返回元素左边框的大小 |
| element.clientWidth | 返回自身包括padding,内容区的宽度,不含边框,返回数值不带单位 |
| element.clientHeight | 返回自身包括padding,内容区的高度,不含边框,返回数值不带单位 |
立即执行函数
主要作用:创建一个独立的作用域,避免命名冲突
写法:也可以传递参数
<script>
//1.第一种写法
(function(a, b) {
console.log(a + b);
})(1, 3); //第二个小括号可以看做是调用函数
//2.第二种写法
(function(a, b) {
console.log(a + b);
}(2, 4));
</script>
元素滚动scroll系列
动态得到元素大小,滚动距离
| scroll系列属性 | 作用 |
|---|---|
| element.scrollTop | 返回被卷去的上侧距离,返回值不带单位 |
| element.scrollLeft | 返回被卷去的左侧距离,返回值不带单位 |
| element.scrollWidth | 返回自身实际宽度(真正内容的宽度大小),不含边框,返回数值不带单位 |
| element.scrollHeight | 返回自身实际高度(真正内容的高度大小),不含边框,返回数值不带单位 |
案例:仿淘宝固定右侧侧边栏
1.原先侧边栏是绝对定位
2.当页面滚动到一定位置,侧边栏改为固定定位
3.页面继续滚动,会让返回顶部显示出来
案例分析
1.需要用到页面滚动事件 scroll 因为是页面滚动,所以事件源是document
2.滚动到某个位置,就是判断页面被卷去的上部值。
3.页面被卷去的头部:可以通过window.pageYOffset 获得 如果是被卷去的左侧window.pageXOffset
4.注意,元素被卷去的头部是element.scrollTop , 如果是页面被卷去的头部 则是 window.pageYOffset
5.其实这个值 可以通过盒子的 offsetTop可以得到,如果大于等于这个值,就可以让盒子固定定位了
<style>
.slider-bar {
position: absolute;
left: 50%;
top: 300px;
margin-left: 600px;
width: 45px;
height: 130px;
background-color: pink;
}
.w {
width: 1200px;
margin: 10px auto;
}
.header {
height: 150px;
background-color: purple;
}
.banner {
height: 250px;
background-color: skyblue;
}
.main {
height: 1000px;
background-color: yellowgreen;
}
span {
display: none;
position: absolute;
bottom: 0;
}
</style>
<div class="slider-bar">
<span class="goBack">返回顶部</span>
</div>
<div class="header w">头部区域</div>
<div class="banner w">banner区域</div>
<div class="main w">主体部分</div>
<script>
//1. 获取元素
var sliderbar = document.querySelector('.slider-bar');
var banner = document.querySelector('.banner');
// banner.offestTop 就是被卷去头部的大小 一定要写到滚动的外面
var bannerTop = banner.offsetTop
// 当我们侧边栏固定定位之后应该变化的数值
var sliderbarTop = sliderbar.offsetTop - bannerTop;
// 获取main 主体元素
var main = document.querySelector('.main');
var goBack = document.querySelector('.goBack');
var mainTop = main.offsetTop;
// 2. 页面滚动事件 scroll
document.addEventListener('scroll', function() {
// console.log(11);
// window.pageYOffset 页面被卷去的头部
// console.log(window.pageYOffset);
// 3 .当我们页面被卷去的头部大于等于了 172 此时 侧边栏就要改为固定定位
if (window.pageYOffset >= bannerTop) {
sliderbar.style.position = 'fixed';
sliderbar.style.top = sliderbarTop + 'px';
} else {
sliderbar.style.position = 'absolute';
sliderbar.style.top = '300px';
}
// 4. 当我们页面滚动到main盒子,就显示 goback模块
if (window.pageYOffset >= mainTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
})
</script>
三大系列总结
它们主要用法
1.offset系列 经常用于获得元素位置 offsetLeft offsetTop
2.client经常用于获取元素大小 clientWidth clientHeight
3.scroll 经常用于获取滚动距离 scrollTop scrollLeft
4.注意页面滚动的距离通过 window.pageXOffset 获得
mouseenter 和mouseover的区别
1.当鼠标移动到元素上时就会触发mouseenter 事件
2.类似 mouseover,它们两者之间的差别是
3.mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter 只会经过自身盒子触发
4.之所以这样,就是因为mouseenter不会冒泡
5.跟mouseenter搭配鼠标离开 mouseleave 同样不会冒泡
动画实现原理
核心原理:通过定时器setInterval()不断移动盒子位置
实现步骤:
1.获得盒子当前位置
2.让盒子在当前位置加上1个移动距离
3.利用定时器不断重复这个操作
4.加上一个结束定时器的条件
5.注意此元素需要添加定位,才能使用element.style.left
缓动效果原理
思路:
1.让盒子每次移动的距离慢慢变小,速度就会慢慢落下来
2.核心算法:(目标值-现在的位置)/10作为每次移动的距离步长
3.停止条件:让当前盒子位置等于目标位置就停止定时器
4.注意步长值需要取整
a.如果是正值,则步长往大的取整
b.如果是负值,则步长往小的取整
5.动画函数添加回调函数
回调函数原理:函数可以作为一个参数。将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数,这个过程就叫做回调。
回调函数写的位置:定时器结束的位置。
动画完整版代码
function animate(obj, target, callback) {
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器的里面
// 把我们步长值改为整数 不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
// if (callback) {
// // 调用函数
// callback();
// }
callback && callback();
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
动画函数使用案例
<style>
.sliderbar {
position: fixed;
right: 0;
bottom: 100px;
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
cursor: pointer;
color: #fff;
}
.con {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 40px;
background-color: purple;
z-index: -1;
}
</style>
<div class="sliderbar">
<span>←</span>
<div class="con">问题反馈</div>
</div>
<script>
// 1. 获取元素
var sliderbar = document.querySelector('.sliderbar');
var con = document.querySelector('.con');
// 当我们鼠标经过 sliderbar 就会让 con这个盒子滑动到左侧
// 当我们鼠标离开 sliderbar 就会让 con这个盒子滑动到右侧
sliderbar.addEventListener('mouseenter', function() {
// animate(obj, target, callback);
animate(con, -160, function() {
// 当我们动画执行完毕,就把 ← 改为 →
sliderbar.children[0].innerHTML = '→';
});
})
sliderbar.addEventListener('mouseleave', function() {
// animate(obj, target, callback);
animate(con, 0, function() {
sliderbar.children[0].innerHTML = '←';
});
})
</script>
案例:网页轮播图特效
需求:
1.鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
2.点击右侧按钮一次,图片往左播放一张,以此类推,左侧按钮同理。
3.图片播放的同时,下面小圆圈模块跟随一起变化。
4.点击小圆圈,可以播放相应图片。
5.鼠标不经过轮播图,轮播图也会自动播放图片。
6.鼠标经过,轮播图模块, 自动播放停止。
案例分析
1.因为js较多,我们单独新建js文件夹,再建js文件,引入页面中。
2.此时需要添加load事件
3.鼠标经过 轮播图模块,左右按钮显示,离开隐藏左右按钮
1.显示隐藏display按钮
4.动态生成小圆圈
1.核心思路:小圆圈的个数要跟图片张数一致
2.所以首先先得到ul里面图片的张数(图片放入li里面,所以就是li的个数)
3.利用循环动态生成小圆圈(这个小圆圈要放入ol里面)
4.创建节点createElement(‘li’).
5.插入节点ol.appendChild(li).
6.第一个小圆圈需要添加current类
5.小圆圈的排他思想
1.点击当前小圆圈,就添加current类
2.其余的小圆圈移除这个current类
3.注意:我们在刚才生成小圆圈的同时,就可以直接绑定这个点击事件了,排他思想写在循环里面
6.点击小圆圈滚动图片
1.此时用到animate动画函数,将js文件引入(注意:因为index.js依赖animate.js,所以animate.js要写到index.js上面)
2.使用动画函数的前提,改元素必须要有定位
3.注意是ul移动而不是小li
4.滚动图片的核心算法:点击某个小圆圈,就让图片滚动,小圆圈的索引号乘以图片的宽度作为ul移动的距离
5.此时需要知道小圆圈的索引号,我们可以在生成小圆圈的同时,给它设置一个自定义属性,点击的时候获取这个自定义属性即可
7.点击右侧按钮一次,就让图片滚动一张
1.声明一个变量num,点击一次,自增1,让这个变量乘以图片宽度,就是ul的滚动距离
2.图片无缝滚动原理:
1.把ul第一张复制一份,放到ul的最后面
2.当图片滚动到克隆的最后一张图片时,让ul快速的,不做动画的跳到最左侧:left为0
3.同时num赋值为0,可以重新开始开始滚动图片了
8.克隆第一张图片
1.克隆ul第一个li cloneNode() 加true深克隆复制里面的子节点 false浅克隆
2.添加到ul最后面appendChild()
9.点击右侧按钮,小圆圈跟随变化
1.最简单的做法再声明一个变量circle,每次点击自增1,注意:左侧按钮也需要这个变量,因此要声明全局变量
2.但是图片有5张,小圆圈只有4个,少了一个,必须加一个判断条件
3.如果circle==4(ol.children.length)就重新复原为0.
10.自动播放功能
1.添加一个定时器
2.自动播放轮播图,实际就类似于点击了右侧按钮
3.此时我们使用手动调用右侧按钮点击事件arrow_r.click()
4.鼠标经过focus就停止定时器
5.鼠标离开focus就开启定时器
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.focus {
position: relative;
width: 721px;
height: 455px;
background-color: purple;
overflow: hidden;
margin: 10px auto;
}
.focus ul {
position: absolute;
top: 0;
left: 0;
width: 600%;
}
.focus ul li {
float: left;
}
.arrow-l,
.arrow-r {
/* display: none; */
position: absolute;
top: 50%;
margin-top: -20px;
width: 24px;
height: 40px;
background: rgba(0, 0, 0, .3);
text-align: center;
line-height: 40px;
color: #fff;
font-family: 'icomoon';
font-size: 18px;
z-index: 2;
}
.arrow-r {
right: 0;
}
.circle {
position: absolute;
bottom: 10px;
left: 50px;
}
.circle li {
float: left;
width: 8px;
height: 8px;
border: 2px solid rgba(255, 255, 255, 0.5);
margin: 0 3px;
border-radius: 50%;
/*鼠标经过显示小手*/
cursor: pointer;
}
.current {
background-color: #fff;
}
</style>
<div class="focus">
<!-- 左侧按钮 -->
<a href="javascript:;" class="arrow-l"> < </a>
<!-- 右侧按钮 -->
<a href="javascript:;" class="arrow-r"> > </a>
<!-- 核心的滚动区域 -->
<ul>
<li>
<a href="#"><img src="upload/focus.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus1.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus2.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus3.jpg" alt=""></a>
</li>
</ul>
<!-- 小圆圈 -->
<ol class="circle">
</ol>
</div>
<script>
window.addEventListener('load', function() {
// 1. 获取元素
var arrow_l = document.querySelector('.arrow-l');
var arrow_r = document.querySelector('.arrow-r');
var focus = document.querySelector('.focus');
var focusWidth = focus.offsetWidth;
// 2. 鼠标经过focus 就显示隐藏左右按钮
focus.addEventListener('mouseenter', function() {
arrow_l.style.display = 'block';
arrow_r.style.display = 'block';
clearInterval(timer);
timer = null; // 清除定时器变量
});
focus.addEventListener('mouseleave', function() {
arrow_l.style.display = 'none';
arrow_r.style.display = 'none';
timer = setInterval(function() {
//手动调用点击事件
arrow_r.click();
}, 2000);
});
// 3. 动态生成小圆圈 有几张图片,我就生成几个小圆圈
var ul = focus.querySelector('ul');
var ol = focus.querySelector('.circle');
// console.log(ul.children.length);
for (var i = 0; i < ul.children.length; i++) {
// 创建一个小li
var li = document.createElement('li');
// 记录当前小圆圈的索引号 通过自定义属性来做
li.setAttribute('index', i);
// 把小li插入到ol 里面
ol.appendChild(li);
// 4. 小圆圈的排他思想 我们可以直接在生成小圆圈的同时直接绑定点击事件
li.addEventListener('click', function() {
// 干掉所有人 把所有的小li 清除 current 类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下我自己 当前的小li 设置current 类名
this.className = 'current';
// 5. 点击小圆圈,移动图片 当然移动的是 ul
// ul 的移动距离 小圆圈的索引号 乘以 图片的宽度 注意是负值
// 当我们点击了某个小li 就拿到当前小li 的索引号
var index = this.getAttribute('index');
// 当我们点击了某个小li 就要把这个li 的索引号给 num
num = index;
// 当我们点击了某个小li 就要把这个li 的索引号给 circle
circle = index;
// num = circle = index;
console.log(focusWidth);
console.log(index);
animate(ul, -index * focusWidth);
})
}
// 把ol里面的第一个小li设置类名为 current
ol.children[0].className = 'current';
// 6. 克隆第一张图片(li)放到ul 最后面
var first = ul.children[0].cloneNode(true);
ul.appendChild(first);
// 7. 点击右侧按钮, 图片滚动一张
var num = 0;
// circle 控制小圆圈的播放
var circle = 0;
// flag 节流阀
var flag = true;
arrow_r.addEventListener('click', function() {
if (flag) {
flag = false; // 关闭节流阀
// 如果走到了最后复制的一张图片,此时 我们的ul 要快速复原 left 改为 0
if (num == ul.children.length - 1) {
ul.style.left = 0;
num = 0;
}
num++;
animate(ul, -num * focusWidth, function() {
flag = true; // 打开节流阀
});
// 8. 点击右侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle++;
// 如果circle == 4 说明走到最后我们克隆的这张图片了 我们就复原
if (circle == ol.children.length) {
circle = 0;
}
// 调用函数
circleChange();
}
});
// 9. 左侧按钮做法
arrow_l.addEventListener('click', function() {
if (flag) {
flag = false;
if (num == 0) {
num = ul.children.length - 1;
ul.style.left = -num * focusWidth + 'px';
}
num--;
animate(ul, -num * focusWidth, function() {
flag = true;
});
// 点击左侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle--;
// 如果circle < 0 说明第一张图片,则小圆圈要改为第4个小圆圈(3)
// if (circle < 0) {
// circle = ol.children.length - 1;
// }
circle = circle < 0 ? ol.children.length - 1 : circle;
// 调用函数
circleChange();
}
});
function circleChange() {
// 先清除其余小圆圈的current类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下当前的小圆圈的current类名
ol.children[circle].className = 'current';
}
// 10. 自动播放轮播图
var timer = setInterval(function() {
//手动调用点击事件
arrow_r.click();
}, 2000);
})
</script>
节流阀
防止轮播图按钮连续点击造成播放过快。
目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。
核心思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。
开始设置一个变量var flag=true;
if(flag=true){flag=false;do something} 关闭水龙头
利用回调函数动画执行完毕,flag-true 打开水龙头
案例:返回顶部
1.带有动画的返回顶部
2.此时可以继续使用我们封装的动画函数
3.只需要把所有的left 相关的值改为 跟 页面垂直滚动距离相关就可以了
4.页面滚动了多少,可以通过 window.pageYOffset 得到
5.最后是页面滚动,使用 window.scroll(x,y)
<style>
.slider-bar {
position: absolute;
left: 50%;
top: 300px;
margin-left: 600px;
width: 45px;
height: 130px;
background-color: pink;
}
.w {
width: 1200px;
margin: 10px auto;
}
.header {
height: 150px;
background-color: purple;
}
.banner {
height: 250px;
background-color: skyblue;
}
.main {
height: 1000px;
background-color: yellowgreen;
}
span {
display: none;
position: absolute;
bottom: 0;
}
</style>
<div class="slider-bar">
<span class="goBack">返回顶部</span>
</div>
<div class="header w">头部区域</div>
<div class="banner w">banner区域</div>
<div class="main w">主体部分</div>
<script>
//1. 获取元素
var sliderbar = document.querySelector('.slider-bar');
var banner = document.querySelector('.banner');
// banner.offestTop 就是被卷去头部的大小 一定要写到滚动的外面
var bannerTop = banner.offsetTop
// 当我们侧边栏固定定位之后应该变化的数值
var sliderbarTop = sliderbar.offsetTop - bannerTop;
// 获取main 主体元素
var main = document.querySelector('.main');
var goBack = document.querySelector('.goBack');
var mainTop = main.offsetTop;
// 2. 页面滚动事件 scroll
document.addEventListener('scroll', function() {
// console.log(11);
// window.pageYOffset 页面被卷去的头部
// console.log(window.pageYOffset);
// 3 .当我们页面被卷去的头部大于等于了 172 此时 侧边栏就要改为固定定位
if (window.pageYOffset >= bannerTop) {
sliderbar.style.position = 'fixed';
sliderbar.style.top = sliderbarTop + 'px';
} else {
sliderbar.style.position = 'absolute';
sliderbar.style.top = '300px';
}
// 4. 当我们页面滚动到main盒子,就显示 goback模块
if (window.pageYOffset >= mainTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
})
// 3. 当我们点击了返回顶部模块,就让窗口滚动的页面的最上方
goBack.addEventListener('click', function() {
// 里面的x和y 不跟单位的 直接写数字即可
// window.scroll(0, 0);
// 因为是窗口滚动 所以对象是window
animate(window, 0);
});
function animate(obj, target, callback) {
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器的里面
// 把我们步长值改为整数 不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - window.pageYOffset) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (window.pageYOffset == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
// if (callback) {
// // 调用函数
// callback();
// }
callback && callback();
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
// obj.style.left = obj.offsetLeft + step + 'px';
window.scroll(0, window.pageYOffset + step)
}, 15);
}
</script>
筋斗云案例
需求:
1.鼠标经过某个小li,筋斗云跟随到当前小li位置
2.鼠标离开这个小li,筋斗云复原为原来的位置
3.鼠标点击了某个小li,筋斗云就会停留在点击这个小li的位置
案例分析:
1.利用动画函数做动画效果
2.原先筋斗云的起始位置是0
3.鼠标经过某个小li,把当前小li的offsetLeft 位置做为目标值即可
4.鼠标离开某个小li,就把目标值设为 0
5.如果点击了某个小li, 就把li当前的位置存储起来,做为筋斗云的起始位置
<style>
* {
margin: 0;
padding: 0
}
ul {
list-style: none;
}
body {
background-color: black;
}
.c-nav {
width: 900px;
height: 42px;
background: #fff url(images/rss.png) no-repeat right center;
margin: 100px auto;
border-radius: 5px;
position: relative;
}
.c-nav ul {
position: absolute;
}
.c-nav li {
float: left;
width: 83px;
text-align: center;
line-height: 42px;
}
.c-nav li a {
color: #333;
text-decoration: none;
display: inline-block;
height: 42px;
}
.c-nav li a:hover {
color: white;
}
.c-nav li.current a {
color: #0dff1d;
}
.cloud {
position: absolute;
left: 0;
top: 0;
width: 83px;
height: 42px;
background: url(images/cloud.gif) no-repeat;
}
</style>
<script src="animate.js"></script>
<script>
window.addEventListener('load', function() {
// 1. 获取元素
var cloud = document.querySelector('.cloud');
var c_nav = document.querySelector('.c-nav');
var lis = c_nav.querySelectorAll('li');
// 2. 给所有的小li绑定事件
// 这个current 做为筋斗云的起始位置
var current = 0;
for (var i = 0; i < lis.length; i++) {
// (1) 鼠标经过把当前小li 的位置做为目标值
lis[i].addEventListener('mouseenter', function() {
animate(cloud, this.offsetLeft);
});
// (2) 鼠标离开就回到起始的位置
lis[i].addEventListener('mouseleave', function() {
animate(cloud, current);
});
// (3) 当我们鼠标点击,就把当前位置做为目标值
lis[i].addEventListener('click', function() {
current = this.offsetLeft;
});
}
})
</script>
<div id="c_nav" class="c-nav">
<span class="cloud"></span>
<ul>
<li class="current"><a href="#">首页新闻</a></li>
<li><a href="#">师资力量</a></li>
<li><a href="#">活动策划</a></li>
<li><a href="#">企业文化</a></li>
<li><a href="#">招聘信息</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">我是佩奇</a></li>
<li><a href="#">啥是佩奇</a></li>
</ul>
</div>
classList 属性
classList属性是HTML5新增的一个属性,返回元素的类名。但是ie10以上版本支持。
该属性用于在元素中添加,移除及切换 CSS 类。有以下方法
添加类
element.classList.add(’类名’);
focus.classList.add('current');
移除类
element.classList.remove(’类名’);
focus.classList.remove('current');
切换类
element.classList.toggle(’类名’);
focus.classList.toggle('current');
注意:以上方法里面,所有类名都不带点
本地存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案。
本地存储特性
1、数据存储在用户浏览器中
2、设置、读取方便、甚至页面刷新不丢失数据
3、容量较大,sessionStorage约5M、localStorage约20M
4、只能存储字符串,可以将对象JSON.stringify() 编码后存储
window.sessionStorage
1、生命周期为关闭浏览器窗口
2、在同一个窗口(页面)下数据可以共享
3、以键值对的形式存储使用
存储数据:
sessionStorage.setItem(key, value)
获取数据:
sessionStorage.getItem(key)
删除数据:
sessionStorage.removeItem(key)
清空数据:(所有都清除掉)
sessionStorage.clear()
window.localStorage
1.声明周期永久生效,除非手动删除 否则关闭页面也会存在
2.可以多窗口(页面)共享(同一浏览器可以共享)
3.以键值对的形式存储使用
存储数据:
localStorage.setItem(key, value)
获取数据:
localStorage.getItem(key)
删除数据:
localStorage.removeItem(key)
清空数据:(所有都清除掉)
localStorage.clear()
案例:记住用户名
如果勾选记住用户名, 下次用户打开浏览器,就在文本框里面自动显示上次登录的用户名
案例分析
-
把数据存起来,用到本地存储
-
关闭页面,也可以显示用户名,所以用到localStorage
-
打开页面,先判断是否有这个用户名,如果有,就在表单里面显示用户名,并且勾选复选框
-
当复选框发生改变的时候change事件
-
如果勾选,就存储,否则就移除

