前端的第十八天(Web APIs 简介、DOM)
一、Web APIs 简介

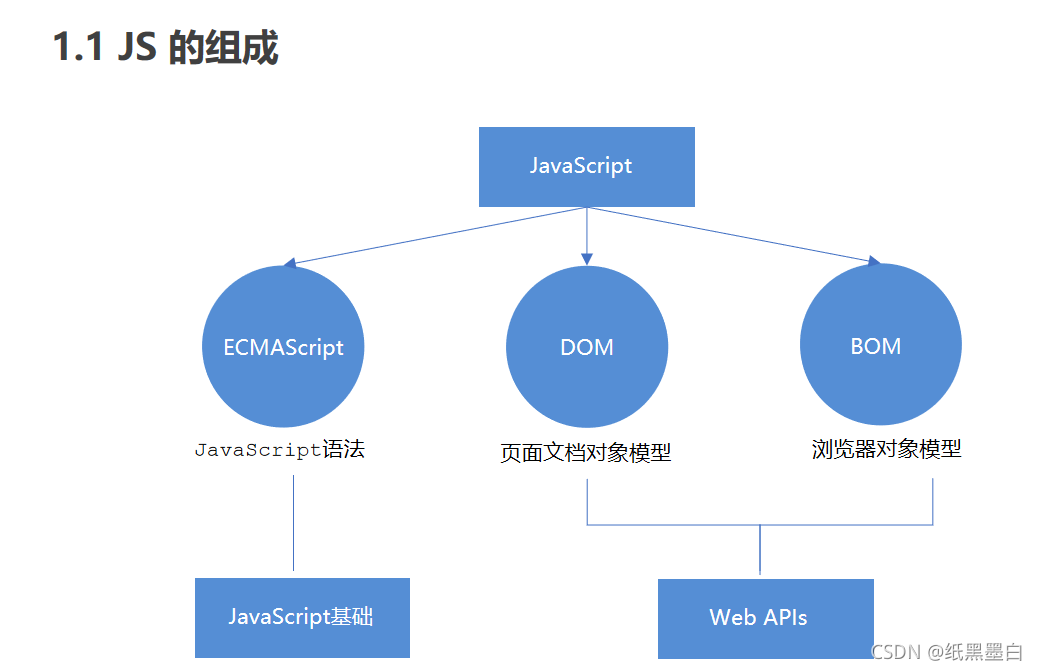
1.Web APIs 和 JS 基础关联性


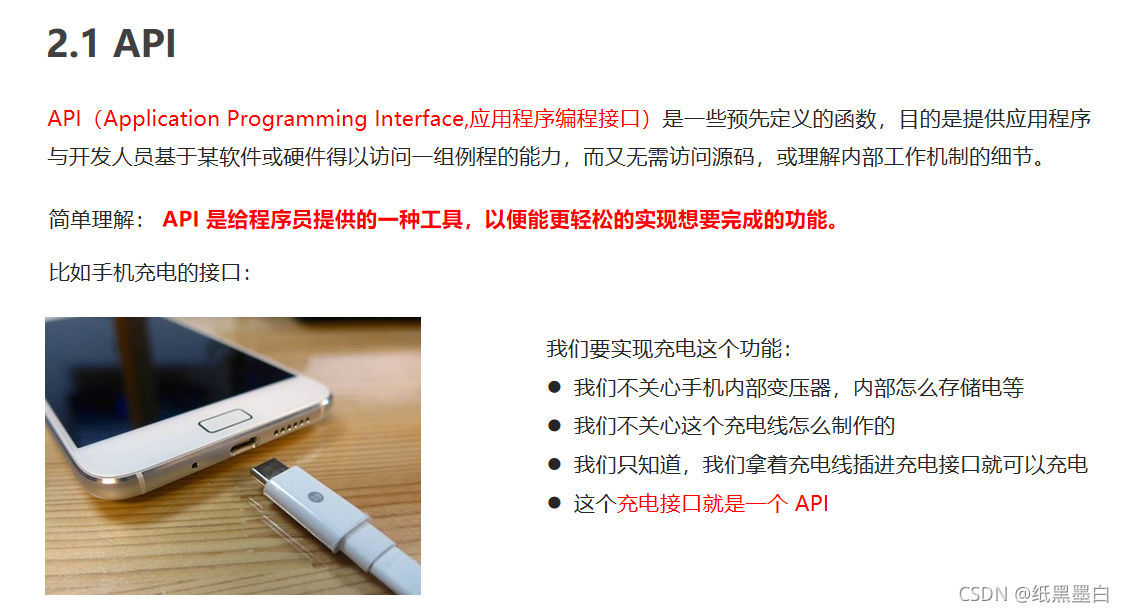
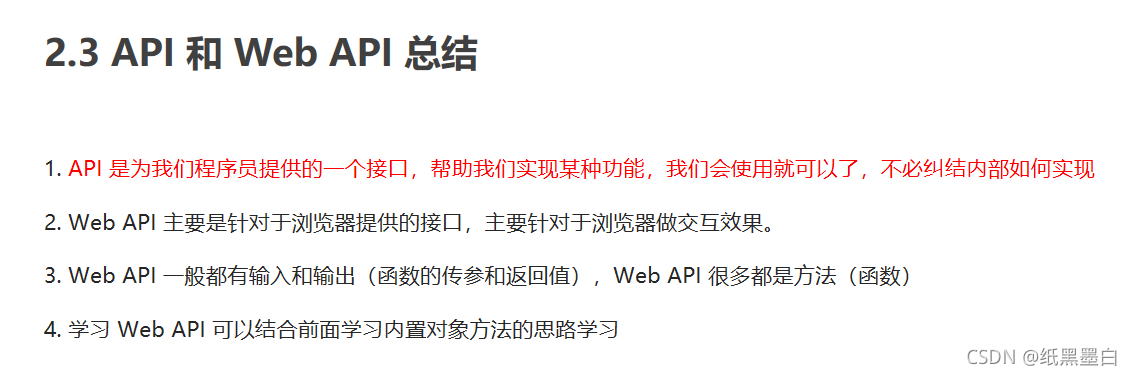
2.API和Web API


MDN 详细 API : 点击跳转

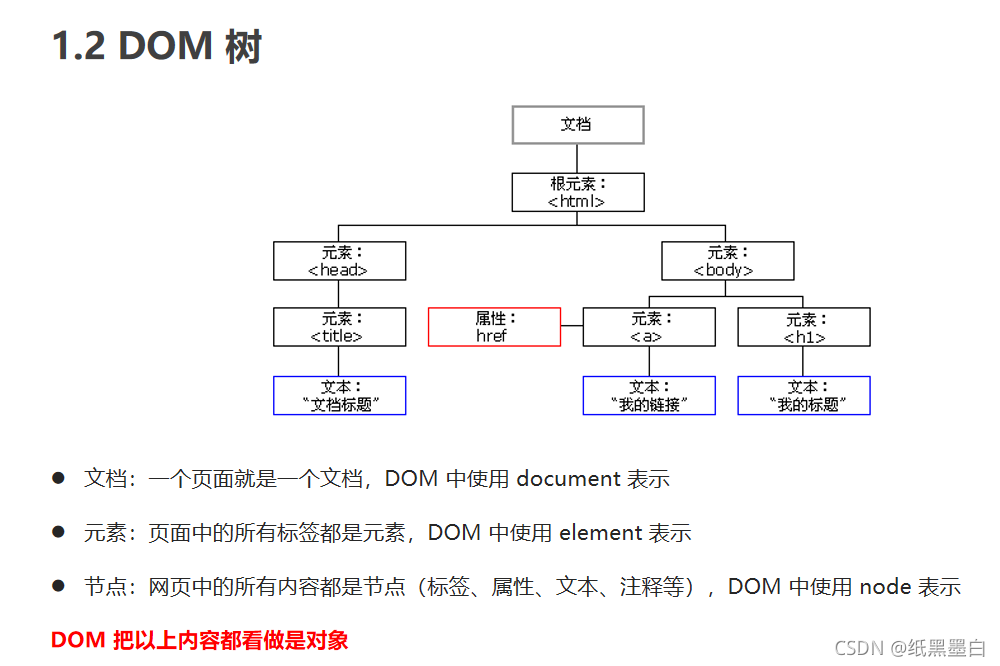
二、DOM

1.DOM简介


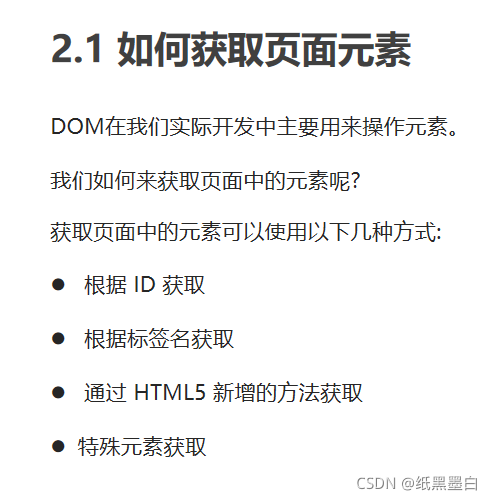
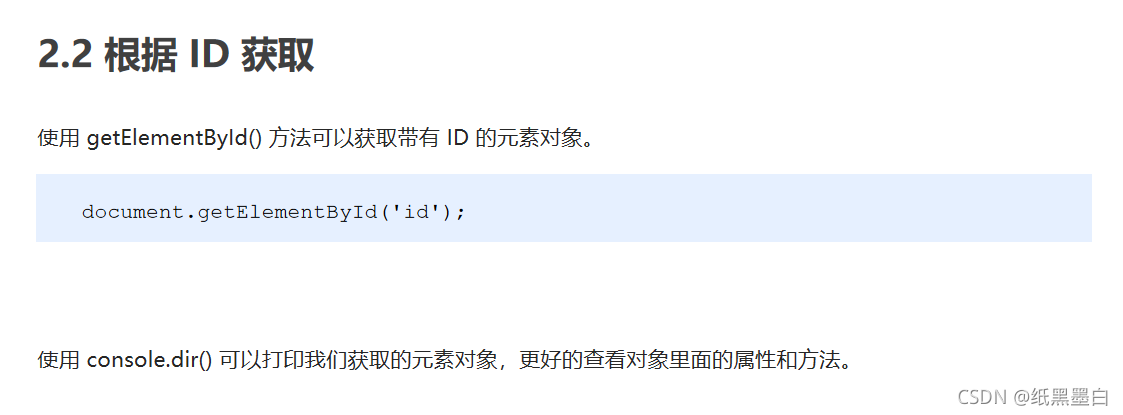
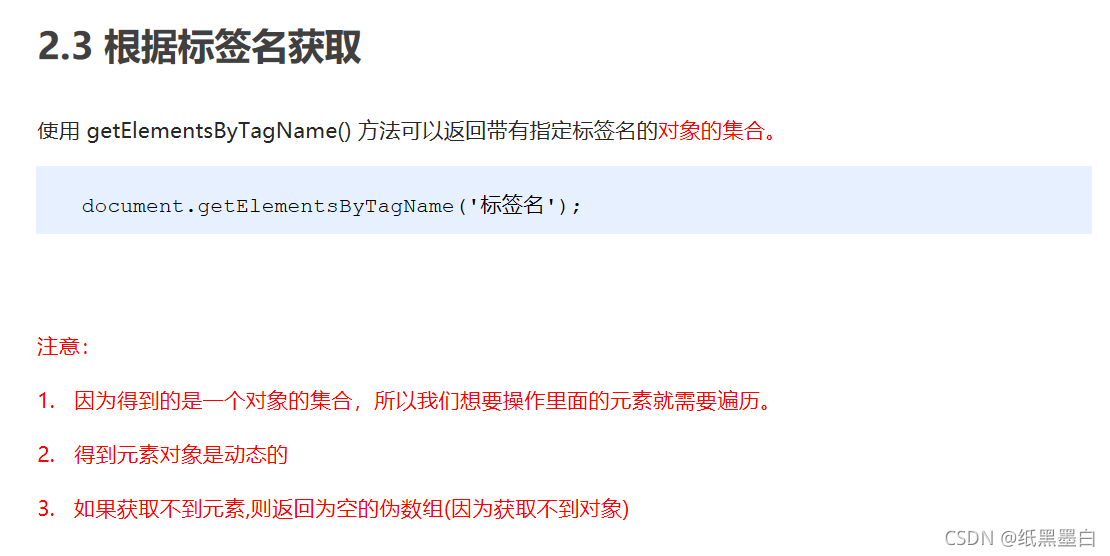
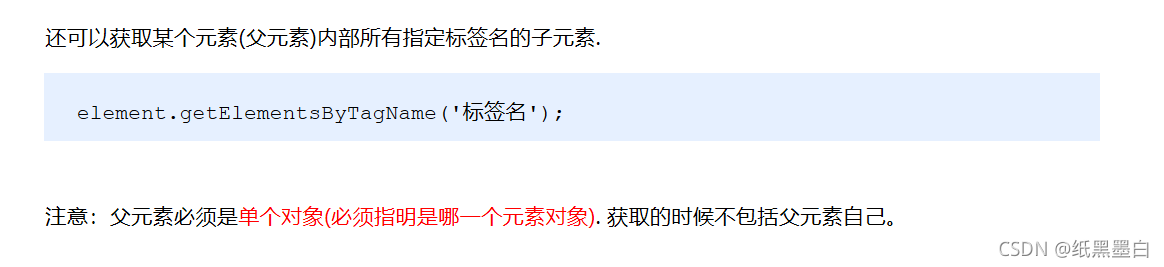
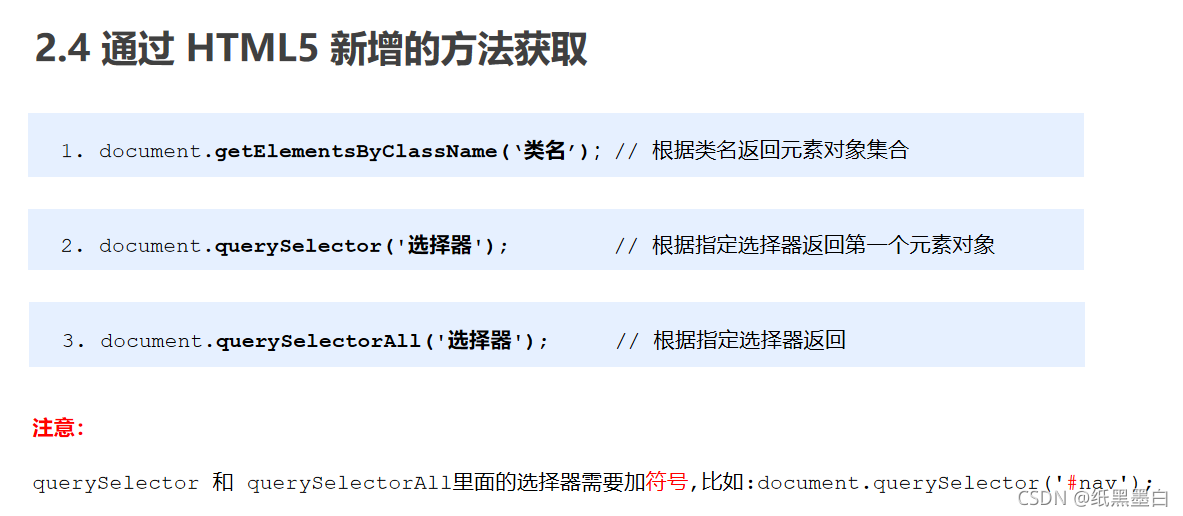
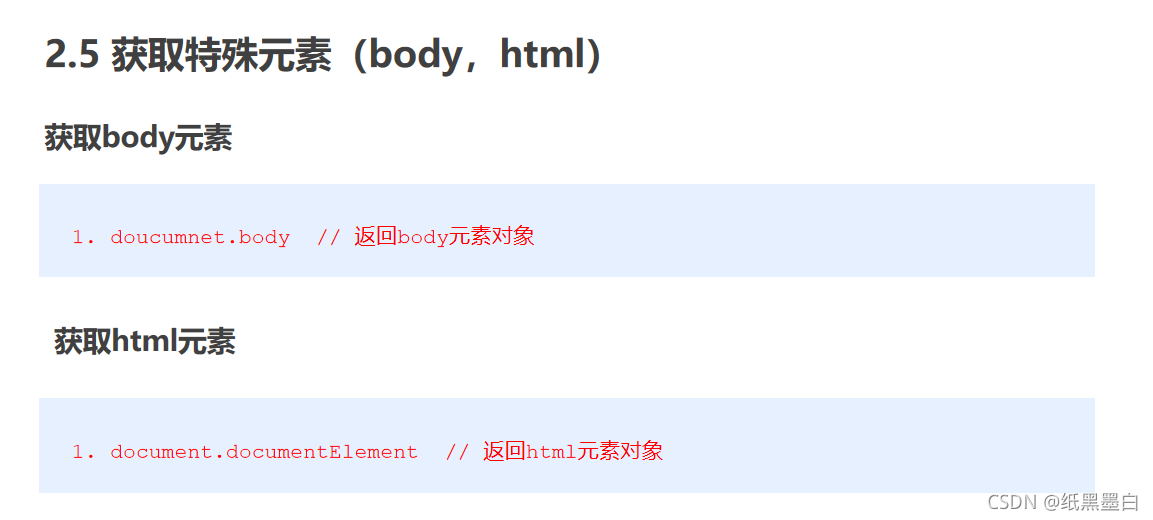
2.获取元素






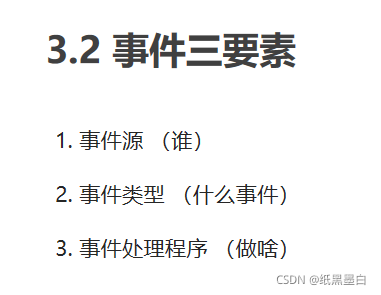
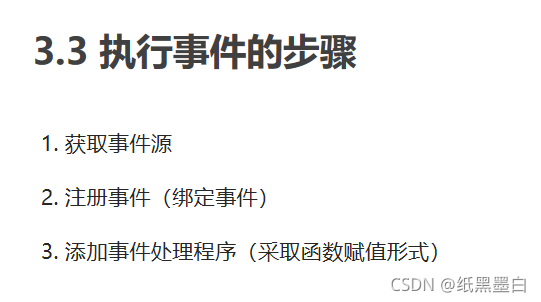
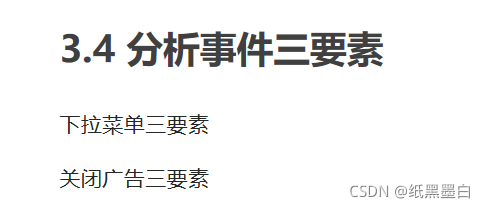
3.事件基础




<div id="onclick">别戳我</div>
<script>
var div = document.getElementById('onclick');
div.onclick = function(){
alert('啊!我死了');
}
</script>



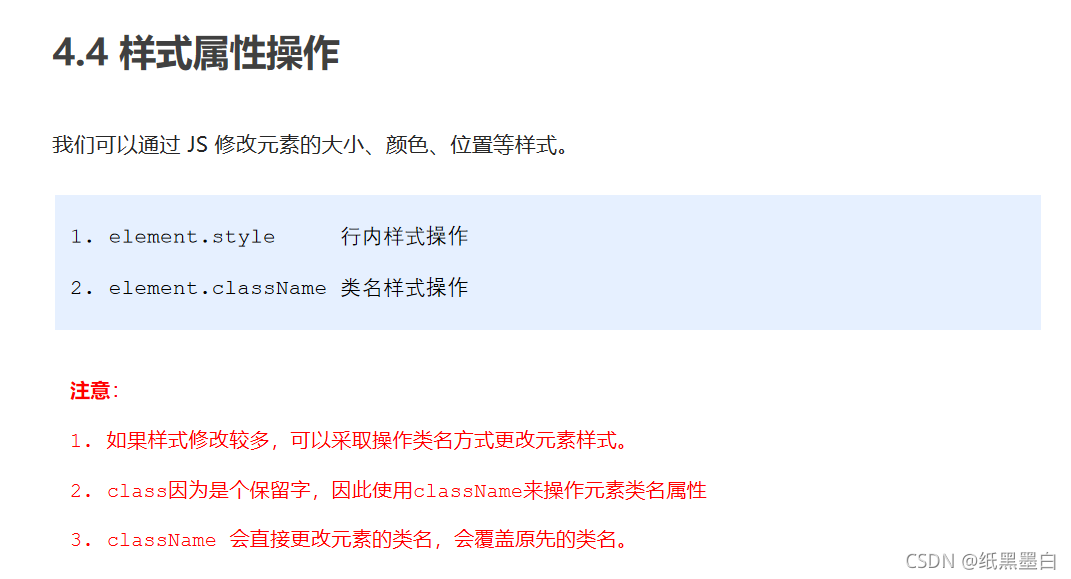
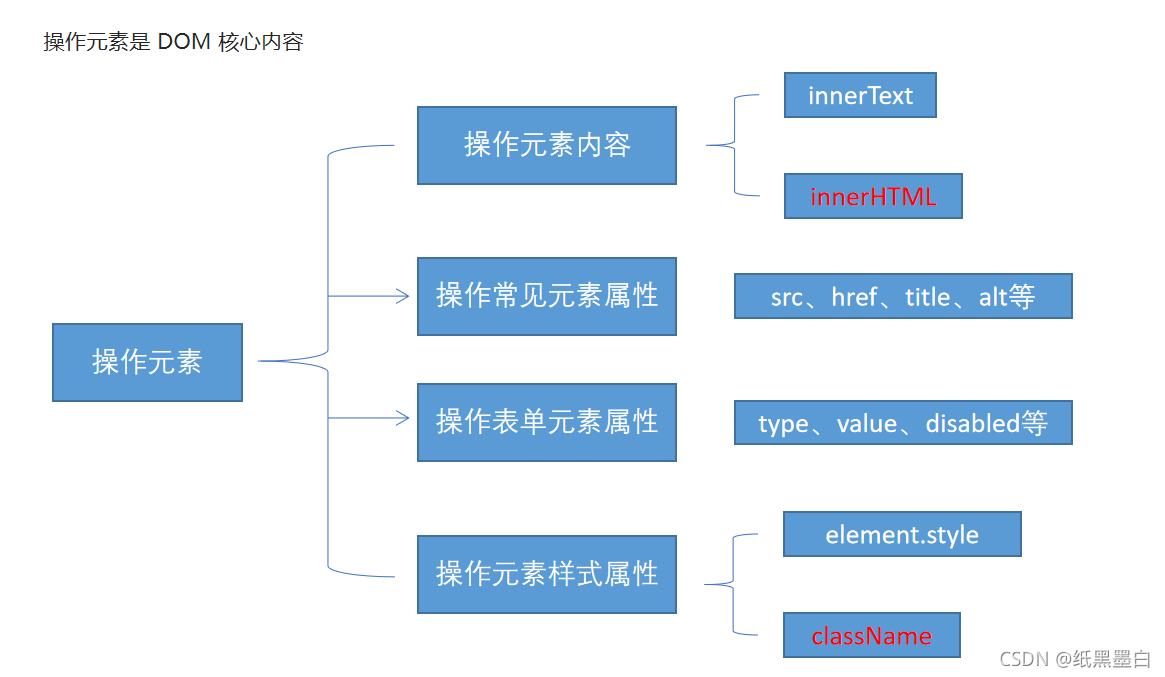
4.操作元素


<body>
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button> <br>
<img src="./images/ldh.jpg" title="刘德华" height="300px" width="400px">
<script>
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
ldh.onclick = function(){
img.src = './images/ldh.jpg';
img.title = '刘德华';
}
zxy.onclick = function(){
img.src = './images/zxy.jpg';
img.title = '张学友';
}
</script>
</body>





<style>
#box {
position: relative;
width: 400px;
margin: 100px auto;
border-bottom: 1px solid #ccc;
}
#box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
#box img {
position: absolute;
right: 0px;
width: 30px;
height: 30px;
}
</style>
</head>
<body>
<div id="box">
<label for="">
<img src="./images/close.png" alt="">
</label>
<input type="password">
</div>
<script>
var img = document.querySelector('img');
var input = document.querySelector('input');
var flage = 0;
img.onclick = function(){
if (flage==1){
img.src = './images/open.png'
input.type = 'text';
flage -= 1;
}else{
img.src = './images/close.png'
input.type = 'password';
flage += 1;
}
}
</script>




<style>
.box {
width: 200px;
position: relative;
margin: 100px auto;
}
.btn {
position: absolute;
width: 20px;
height: 20px;
top: 0;
left: 0;
margin: 0;
border: 1px solid #ccc;
text-align: center;
line-height: 20px;
}
.box div {
position: absolute;
width: 200px;
height: 200px;
left: 21px;
border: 1px solid #ccc;
padding: 10px;
margin: 0;
}
.box p {
position: absolute;
color: red;
font-size: 20px;
top: 0px;
left: 70px;
}
img {
position: absolute;
width: 140px;
height: 140px;
top: 60px;
left: 40px;
}
</style>
</head>
<body>
<div class="box">
<i class="btn">X</i>
<div>
<p>手机淘宝</p>
<img src="./images/tao.png" alt="">
</div>
</div>
<script>
var box = document.querySelector('.box');
var btn = document.querySelector('.btn');
btn.onclick = function(){
box.style.display = 'none';
}
</script>





<style>
input {
color: #999;
}
</style>
</head>
<body>
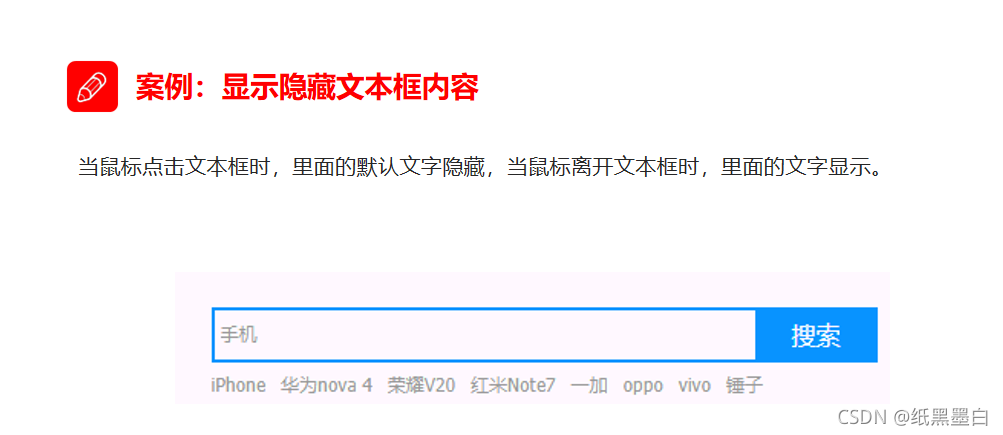
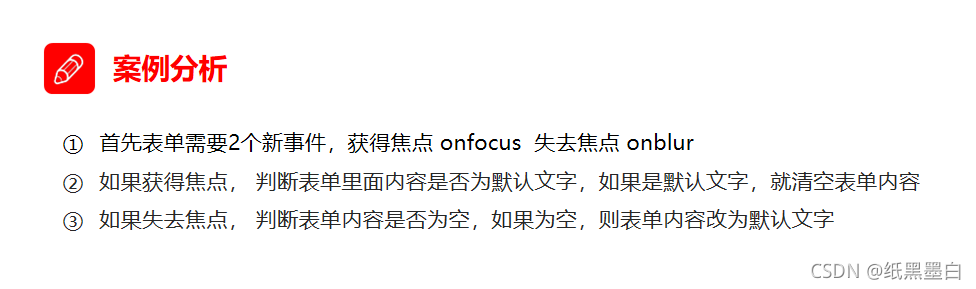
<input type="text" value="手机">
<script>
var input = document.querySelector('input');
input.onfocus = function(){
if(input.value === '手机'){
input.value = '';
}
input.style.color = '#333';
}
input.onblur = function(){
if(input.value === ''){
input.value = '手机';
input.style.color = '#999';
}
}
</script>

<style>
.two {
width: 200px;
height: 200px;
margin-top: 100px;
font-size: 40px;
color: #ccc;
background-color: purple;
text-align: center;
line-height: 200px;
}
.one {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="one">点我进化</div>
<script>
var change = document.querySelector('.one');
change.onclick = function(){
change.className = ('two');
}
</script>


<style>
* {
padding: 0;
margin: 0;
}
div {
position: relative;
width: 600px;
height: 200px;
margin: 100px auto;
}
img {
position: absolute;
right: 410px;
top: 6px;
}
p {
position: absolute;
right: 262px;
top: 2px;
}
</style>
</head>
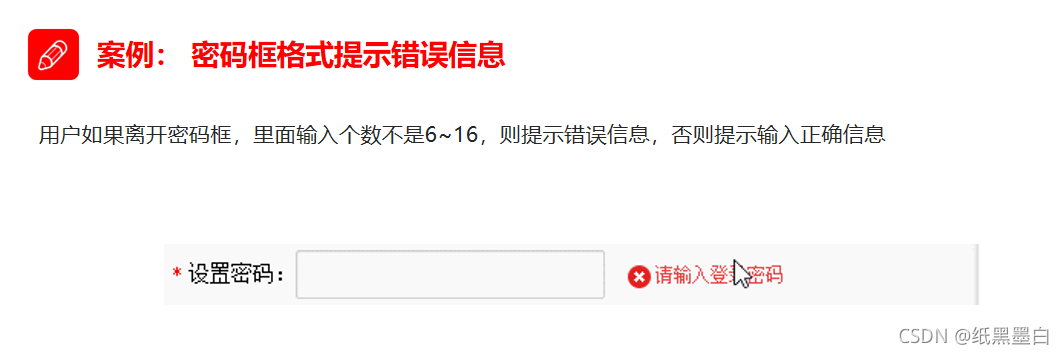
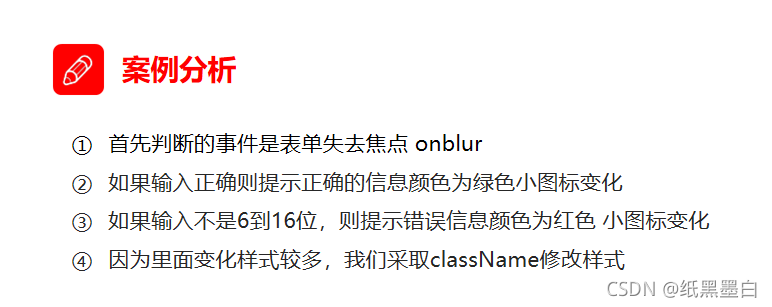
<body>
<div class="box">
<img src="./images/mess.png" alt="">
<input type="password" value="">
<p>请输入6~12为密码</p>
</div>
<script>
var img = document.querySelector('img');
var input = document.querySelector('input');
var p = document.querySelector('p');
input.onblur = function(){
if(this.value.length < 6 || this.value.length >16){
img.src = './images/wrong.png';
p.innerHTML = '输入错误'
}else{
img.src = './images/right.png';
p.innerHTML = '输入正确'
}
}
</script>

5.节点操作
内容详见下一篇文章: 点击跳转