一:什么是Lightning Component framework
Lightning Component framework 简称Lightning,是Salesforce封装的一个前端框架,开发lightning Component能同时兼容Salesforce网页端与手机端的显示。lightning针对classic来说,界面更加优雅,用户体验也更加友好。
二:Lightning开发前的准备工作
- 注册开发org
- 设置自己的自定义域名
如果你已经拥有了自己开发的ORG可以跳过这一步。打开 https://developer.salesforce.com/signup?d=70130000000td6N 链接,用邮箱注册成功后,使用 https://login.salesforce.com进行登陆,即可进入Salesforce的classic界面;
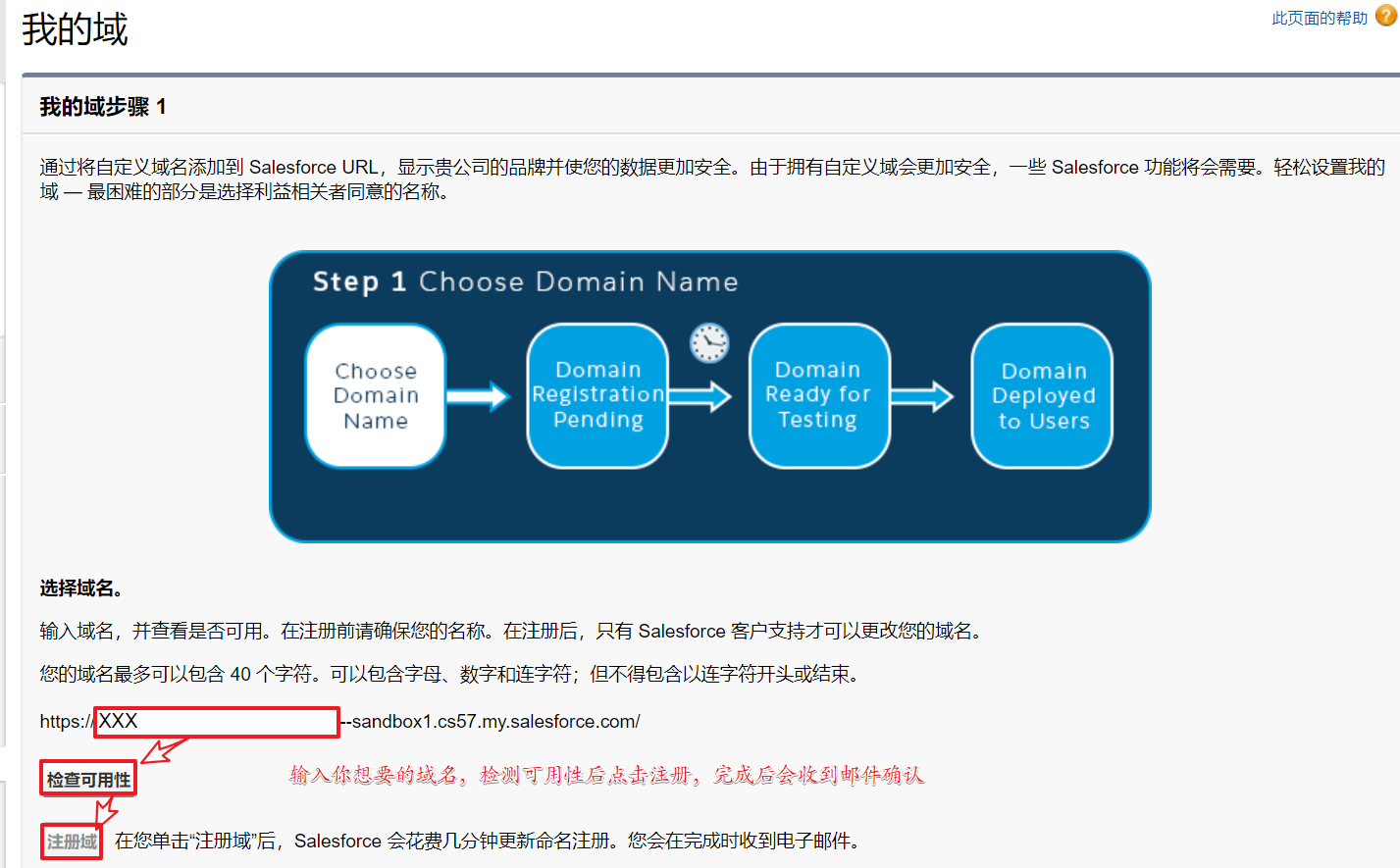
点击:设置→域管理→My Domain

如果不设置自定义域名,在后面编写代码时会遇到这样的错误提示:
Lightning components require My Domain. Please contact your system administrator for more information.
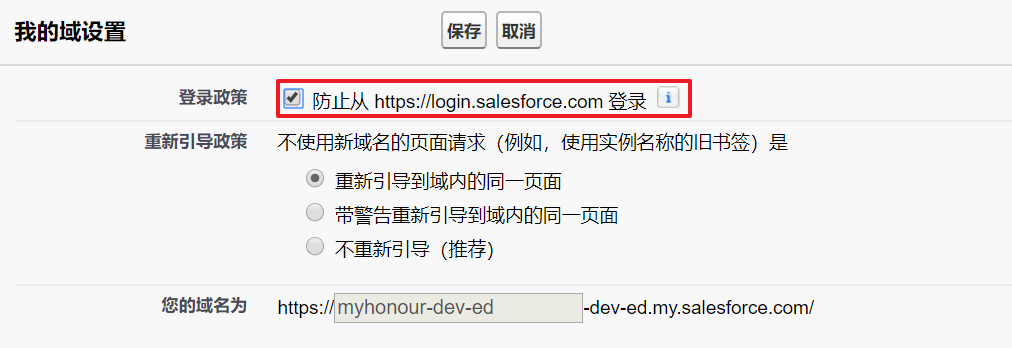
如果在设置了自定义域名后还能遇到这个错误提示,原因可能是Sales force在当前浏览器还没有“切换”出来,所以可以如下设置

强制使用新的域名登陆系统,后面操作就正常了,然后再把强制禁用从 https://login.salesforce.com登陆的选择去掉。
三:Hello World
做好了Lightning开发的准备工作,接下来完成lightning的组件的Hello World开发

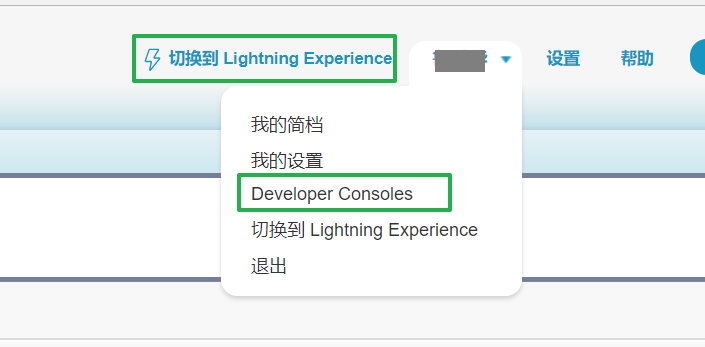
切换为Lightning Experence,可以看到Lightning的操作界面,相对classic的页面要漂亮优雅很多。然后选择打开Developer Consoles,这是Salesforce官方提供的可以开发的一个环境,云平台,无需安装任何插件即可编辑代码,虽然可以使用Eclipse,Sublime之类的开发工具,不过以控制台开发可以保证大家的环境是一致的。

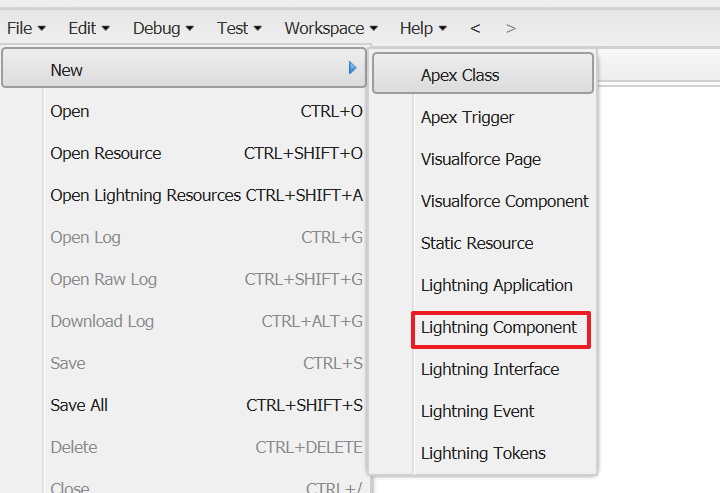
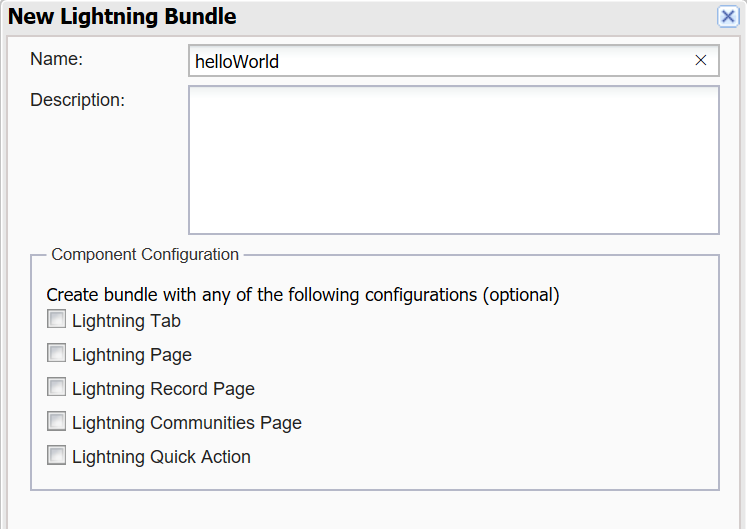
File→New→Lightning Component

1 <aura:component > 2 <p>Hello Lightning!</p> 3 </aura:component>
Lightning开发的每一个元素组成就是一个Component(组件),就像俄罗斯方块一样通过不同的组件拼接成一个满足要求的页面效果。其设计思想如下图

component开发完成后,我们要预览组件效果,但是Lightning是不支持直接预览组件的,所以,我们要创建一个application(应用程序)将helloWorld组件装起来

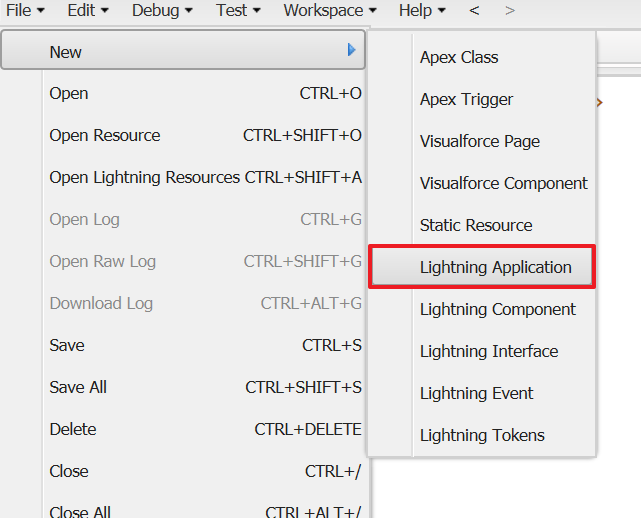
File→New→Lightning Application,输入 MyTest_App
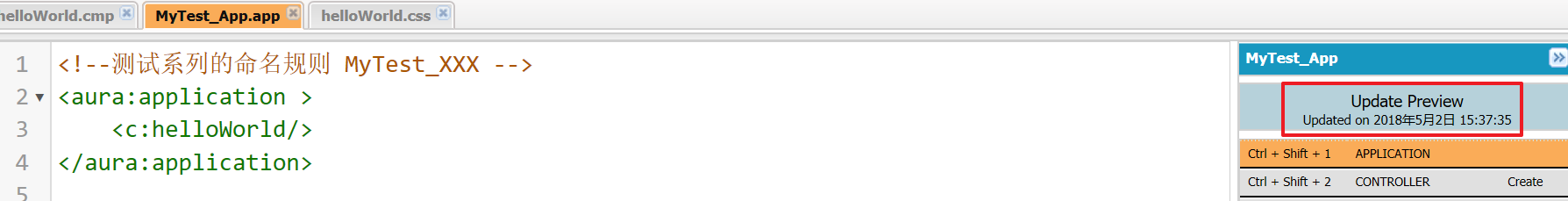
1 <aura:application > 2 <c:helloWorld/> 3 </aura:application>
保存后,点击左侧的预览按钮

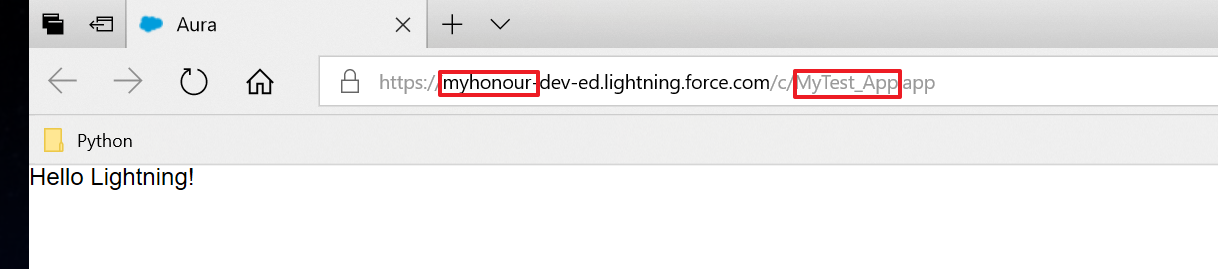
浏览器会打开一个页面,显示“Hello World”信息

end,也许写完Hello World后还有很多不理解的地方,比如为什么要这样去写标签,又应该怎么去设置页面的样式,不过不要急,今天的内容就到这里,欲知后事如何,且看下回