1. 需求
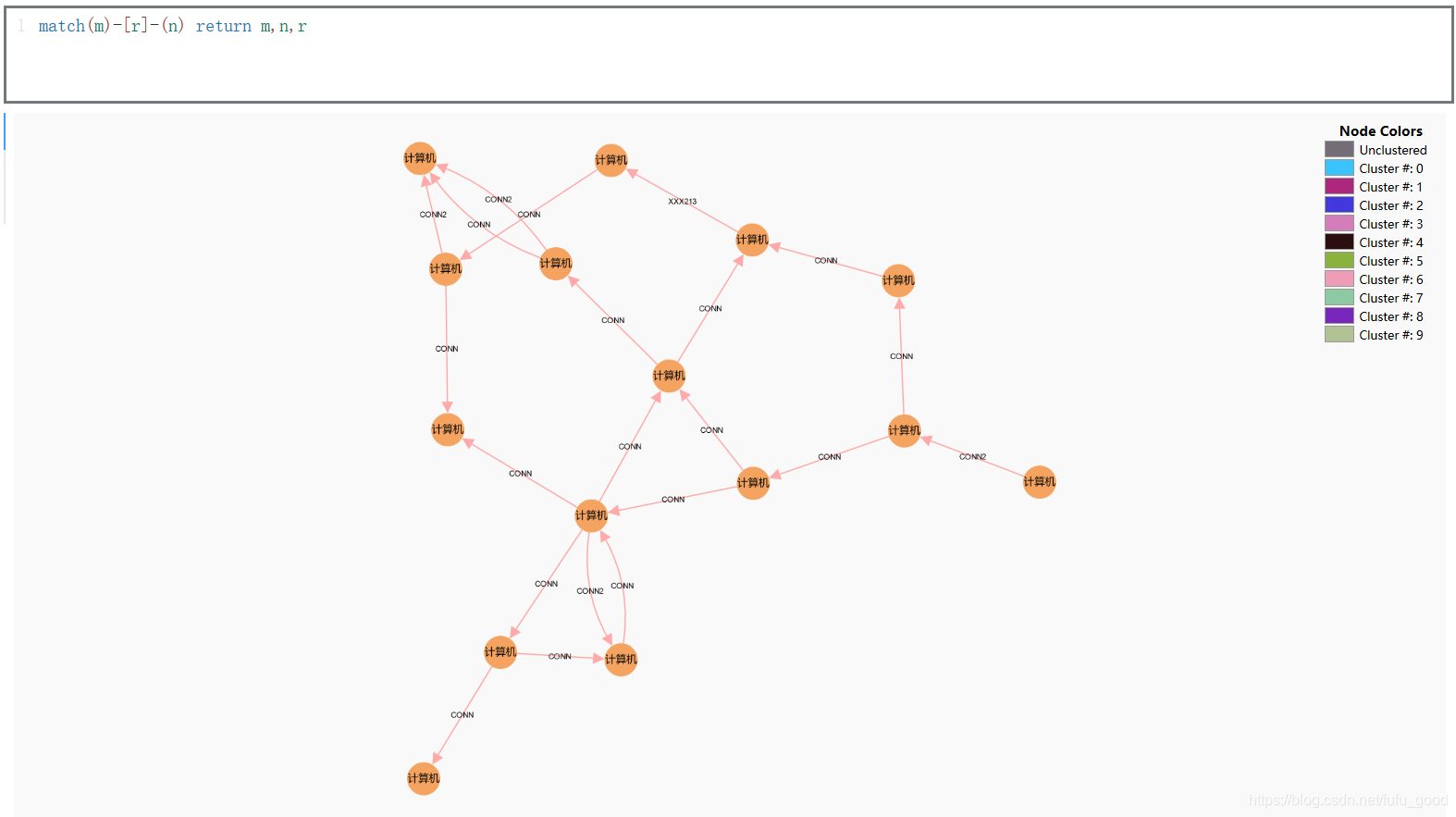
最近项目在做一个关系图谱的展示,于是使用了cytoscape.js来画关系图谱,后面想到对不同节点设置不同的颜色好进行区分,于是需要放置一个颜色说明模块来对每个颜色进行说明,如下图。

2. 实现细节
完成这个功能需要有2个div,分别是:
- 用于cytoscape.js画板的div
- 用于放置颜色说明模块的div
下面展示对应的2个div的html代码(这里只展示需要展示的代码,其他省略):
<!--用于放置颜色说明模块的div -->
<div class='my-legend'>
<div class='legend-title'>Node Colors</div>
<div class='legend-scale'>
<ul class='legend-labels' id="legend">
<li id="unclusteredLegend"><span style='background:#756D76;'></span>Unclustered
</li>
<li><span style='background:rgb(58, 196, 255);'></span>Cluster #: 0</li>
<li><span style='background: rgb(173, 39, 126);'></span>Cluster #: 1</li>
<li><span style='background: rgb(65, 57, 221);'></span>Cluster #: 2</li>
<li><span style='background: rgb(213, 125, 186);'></span>Cluster #: 3</li>
<li><span style='background: rgb(42, 14, 16);'></span>Cluster #: 4</li>
<li><span style='background: rgb(138, 178, 60);'></span>Cluster #: 5</li>
<li><span style='background: rgb(239, 156, 182);'></span>Cluster #: 6</li>
<li><span style='background: rgb(141, 202, 164);'></span>Cluster #: 7</li>
<li><span style='background: rgb(121, 38, 189);'></span>Cluster #: 8</li>
<li><span style='background: rgb(177, 195, 149);'></span>Cluster #: 9</li>
</ul>
</div>
</div>
<!--用于cytoscape.js画板的div -->
<div id="cy" style="width: 100%;height:1000px;float: left;background-color: #f9f9f9;"></div>
下面是核心代码,通过CSS进行样式的控制
<style>
/*主要是外层div的样式来决定悬浮在面板div上,通过position和z-index控制即可*/
.my-legend {
position: relative;
z-index: 1;
}
/*下面是颜色样例部分的样式*/
.my-legend .legend-title {
position: absolute;
top: 10px;
right: 20px;
margin-bottom: 5px;
margin-right: 5px;
font-weight: bold;
font-size: 90%;
}
.my-legend .legend-scale ul {
margin: 0;
margin-right: 10px;
padding: 0;
position: absolute;
top: 30px;
right: 10px;
list-style: none;
}
.my-legend .legend-scale ul li {
font-size: 80%;
list-style: none;
margin-left: 0;
line-height: 18px;
margin-bottom: 2px;
}
.my-legend ul.legend-labels li span {
display: inline-block;
float: left;
height: 16px;
width: 30px;
margin-right: 5px;
margin-left: 0;
border: 1px solid #999;
}
.my-legend a {
color: #777;
}
</style>
3. 结果
写着博客时节点样式还没有修改(主要出于保密原因只展示了部分),所以只是实现了功能,具体细节自行完成。