Ionic 文本转音频播放 angular
首先安装插件
先贴一下官网,他说的超级简单,有些细节没说
https://ionicframework.com/docs/native/text-to-speech
先安装一个插件 Text To Speech
ionic cordova plugin add cordova-plugin-tts
npm install @ionic-native/text-to-speechapp.module.ts注入依赖
导包
import { TextToSpeech } from '@ionic-native/text-to-speech/ngx';在 providers 中使用
providers: [
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy },
TextToSpeech
],在组件中使用
导包
import { TextToSpeech } from '@ionic-native/text-to-speech/ngx';构造函数注入
constructor( private toastCtrl: ToastController ) {}使用 TextToSpeech
this.tts.speak({
text: "哈哈哈",
locale: 'zh-CN',
rate: 1
})
.then(() => console.log('Success'))
.catch((reason: any) => {
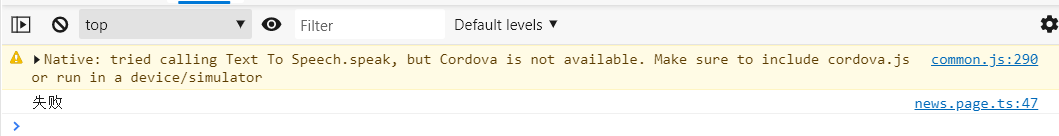
console.log("失败")
});注意一点:如果是浏览器直接使用 TextToSpeech 播放音频的话是失败的,因为没有设备让他放,打包App之后装在手机上是可以的。