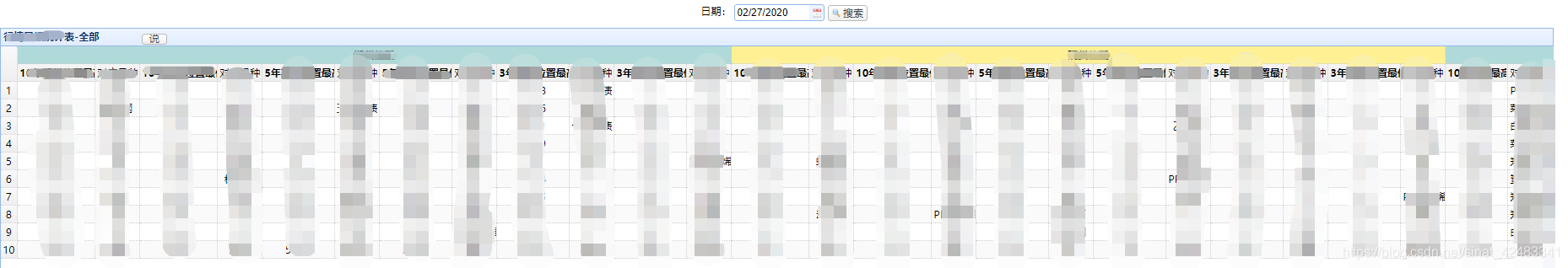
效果

原理
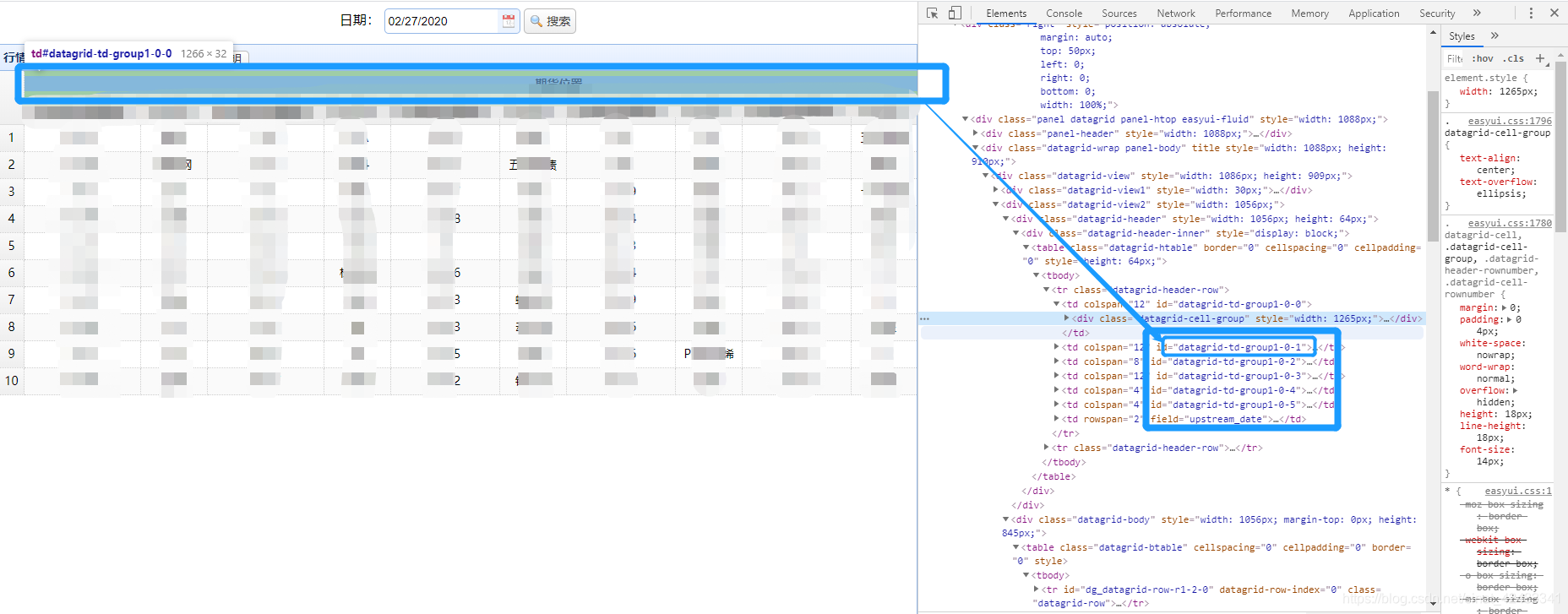
EasyUI 框架似乎是不提供设置表头颜色的选项的,但观察页面结构可以发现,是可以通过框架自动生成的 id 寻找规律,使用 css id 选择器设置背景样式。

代码示例
CSS
<style>
/*tr表示行,td表示列*/
{#.datagrid-header-row td{background-color:#36C0DA;color:#fff}#}
#datagrid-td-group1-0-0 {background-color:#b0dad9;}
#datagrid-td-group1-0-1 {background-color:#fff193;}
#datagrid-td-group1-0-2 {background-color:#b0dad9;}
#datagrid-td-group1-0-3 {background-color:#fff193;}
#datagrid-td-group1-0-4 {background-color:#b0dad9;}
#datagrid-td-group1-0-5 {background-color:#fff193;}
.icon-filter {
background: url('{{ url_for('static', filename='images/filter.png') }}') no-repeat center center;
}
</style>
HTML
<table id="dg" title="XXXXXXX-{{ kind }}" height="100%" style="width:100%" data-options="
singleSelect:true,
remoteSort:false,
rownumbers:true,
">
<thead>
<tr>
<th colspan="12" data-options="align:'center',sortable:true"><strong>示例</strong></th>
<th colspan="12" data-options="align:'center',sortable:true"><strong>示例</strong></th>
<th colspan="8" data-options="align:'center',sortable:true"><strong>示例</strong></th>
<th colspan="12" data-options="align:'center',sortable:true"><strong>示例</strong></th>
<th colspan="4" data-options="align:'center',sortable:true"><strong>示例</strong></th>
<th colspan="4" data-options="align:'center',sortable:true"><strong>示例</strong></th>
<th rowspan="2" data-options="field:'upstream_date',align:'center',sortable:true"><strong>更新时间</strong></th>
</tr>
<tr>
<th data-options="field:'demo',align:'center',sortable:true"><strong>示例</strong></th>
<th data-options="field:'demo',align:'center',sortable:true">对应品种</th>
<th data-options="field:'demo',align:'center',sortable:true"><strong>示例</strong></th>
<th data-options="field:'demo',align:'center',sortable:true">对应品种</th>
<th data-options="field:'demo',align:'center',sortable:true"><strong>示例</strong></th>
<th data-options="field:'demo',align:'center',sortable:true">对应品种</th>
<th data-options="field:'demo',align:'center',sortable:true"><strong>示例</strong></th>
<th data-options="field:'demo',align:'center',sortable:true">对应品种</th>
<th data-options="field:'demo',align:'center',sortable:true"><strong>示例</strong></th>
...
...
</tr>
</thead>
</table>
