(1)游戏中对话框大小不一但文字适应度高设计原理:
比较常用的就是在 Canvas下面创建一个 Image 图片。然后在图片的下方创建一个 Text 文字作为Image 的子物体,但是这样不够灵活,文字的大小始终无法自行进行控制,只能随着 Imnage 的大小添加文字。但是这里想要实现的功能是通过 文字大小来控制 Image 的大小,便可采用另外一种做法的话灵活巧妙的避开了这个
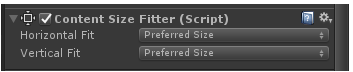
首先,依然是创建一个Image作为父物体,然后添加一个 Text 作为它的子物体,然后在Text的身上添加一个 Content Size Fitter 组件,它的功能就是 控制 UI 的长宽。
Unconstrained:组件不根据布局元素调整 ,可手动修改长宽的值。
MinSize:根据布局元素的最小值来调整,不能手动修改长宽的值。
PreferredSize:根据布局元素的内容来调整,不能手动修改长宽的值。

接下来就是将 Text 脱离Image ,这样做的目的是因为,父物体 是无法以子物体中心点对齐的,再将 Image 作为 Text 的子物体,这样就可以达到一个 文字控制图片的 功能。
到了这一步并不算完成。还有一个问题就是,它只是起到了一个 控制图片的大小缩放问题,并不能将文字显示出来,一个简单的问题, Image 作为 Text 的子物体那么就会覆盖住 Text 层,这里的解决方案就是在 Image 的下层再添加一个 Text 文字,需要注意的是两个 Text的文本内容需要保持一致的。
(2)那么完成了上面的两样只是实现了一个文本框的显示,并不能完成理想中的功能。一般的游戏是当鼠标触碰到了物品之后就会出现提示信息和一系列的操作的。综合分析,最后要达到的一个目的就是将所有的显示信息。都以鼠标为父物体,显示在鼠标的右下方,所以这里也就是将中心点设置在左上方。
(3)市场上很多的 游戏UI是很完善的,很多的游戏背包设计采用的是 鼠标进行一个交互,鼠标的业务即:触碰,点击,双击,右键。那么可以一条一条的进行分析出来。
以下操作均基于 Button 组件
触碰:鼠标触碰到物品的时候提示物品信息
点击(左键): 左键这里的功能设置为 OK 选项
双颊:鼠标双颊的时候这里先不作过多的操作,简单的操作一下,让物品出现一个放大的效果
右键:鼠标右键点击的时候可以装备或者丢弃(锻造加点功能后面再增加)
(4)ToolTip类开发:前面漏掉的一个知识点提示信息是都不需要于鼠标进行交互的,所以提示信息版和 文字的 Raycast Target 的都可以设置为 false。
它的主要业务逻辑就是控制文字的显示以及隐藏,还有就是文字的更改功能。
这里我原来的做法是通过 setActive 来控制游戏物体的隐藏与显示,但是这里发现了一个比较郝的做法,直接在父物体身上添加一个 Canvas Grop :

结合网上的介绍,大概是这样,多用于UI 设计,所以这里可以是否需要交互的选择置为false,然后通过 Alpha 的值来控制显示与隐藏。
那么在代码中就是取得 Canvas Grop 这个组件。
(5)一个控制渐变 显示与隐藏的功能代码。比较巧妙

条件允许的情况下值得借鉴一下。
(6)、到了这里的时候基本上整个项目完成了 三分之一。整理起来的话 基本上就是两个大的内容,一个是Item数据类和 IventoryManager 管理器类,最后上面 ToolTip类也是归给管理类进行控制的。
