20154309 【网络对抗技术】Exp8: Web基础
一、实验要求
- 掌握网页编程的基本知识
- html语法
- javascript
- php
- 前端,后台,数据库之间如何建立连接
- 掌握数据库的使用
- mysql的启动,创建数据库,表单等基本操作
- sql语句的使用
- 了解如今网页设计上的一些安全隐患以及原理
- sql注入
- xss攻击
二、实验问题解答
- 什么是表单
- 表单是web设计中一个组件,用于采集用户输入的数据,以便进行后续处理,实现和用户之间的交互
- 浏览器可以解析运行什么语言
- html
- php
- 脚本语言:javascript, python 等
- WebServer支持哪些动态语言
- javascript, python等脚本语言
三、实验过程
(一)web前端html
Apache
apache 是kali下的web服务器,通过访问 ip地址+端口号+文件名称 可以打开对应的网页。
输入命令 apachectl start 打开apahce,并使用 netstat -aptn查看端口号 ,确认apache正确开启,如下图所示:

进入apache2的存储html文件的文件夹/var/www/html新建相应html文件,设计自身表单(这里对文件夹中的lyq.html略作一点修改,将桌面截图放置在同一文件夹做背景图)


(二)web前端JavaScript
JavaScript
一种用于web开发的脚本语言,用于实现网页上的一些动态功能以及实现与用户之间的互动
DOM
(文档对象模型):是W3C组织推荐的处理可扩展标志语言的标准编程接口
以下使用javascript创建一些简单的用户名密码的验证规则(用户名不能为空以及对密码长度做出限制)
<html>
<head>
<script>
function username_test(){
var nameTest=document.getElementById("username");
if(nameTest.value==""){
alert("用户名不能为空");
}
}
function password_test(){
var pwdTest=document.getElementById("password");
if(pwdTest.value.length<6){
alert("密码长度不得少于六位");
}
}
</script>
</head>
<body>
</body>
</html>(三)web后端MySQL基础
启动MySQL(命令与Apache2类似)

使用默认用户名密码登录MySQL(默认密码:p@ssw0rd)

使用 show databases; 命令查看基本信息
- 修改密码
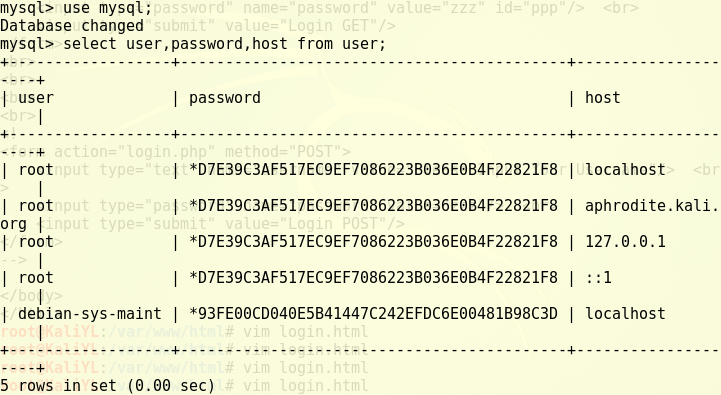
- 输入use mysql;,选择mysql数据库

- 输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限
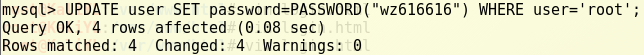
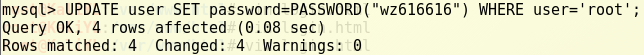
- 输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';

- 输入flush privileges;,更新权限
-
- 之后quit退出mysql就可以使用新的密码来登录mysql

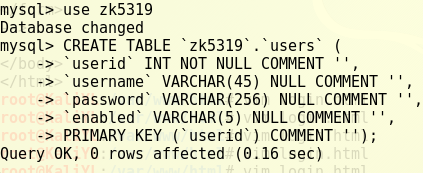
- 创建新表:
CREAT SCHEMAtheNAME;命令创建库,之后添加表单

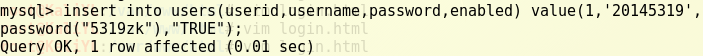
- 之后向表中添加我们需要的信息

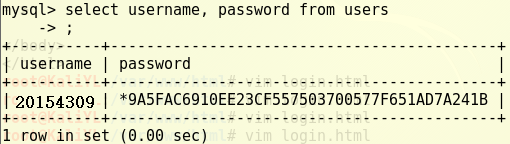
使用命令就可以看到我们刚刚添加的用户信息

(四)web后端编写PHP网页
首先编写一个简单的php文件myphpTest.php
(五)SQL注入