Exp8 网络欺诈防范 Web基础
一、 实践内容
1. Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2. Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
3. Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
4. Web后端:编写PHP网页,连接数据库,进行用户认证
5. 最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、基础问题
1. 什么是表单
表单(form)在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签( <form> ):这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2. 浏览器可以解析运行什么语言
- HTML(超文本标记语言)
- XML(可扩展标记语言)
- Python、PHP、JavaScript、ASP等(脚本语言)
3. WebServer支持哪些动态语言
目前,最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
- ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。还有一点,PHP是完全免费的,不用花钱,你可以从PHP官方站点(http://www.php.net)自由下载。而且你可以不受限制地获得源码,甚至可以从中加进你自己需要的特色。
- JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
三、基础知识
-
Web前端
-
编程言语:html/css/javascript(js)
-
运行环境:浏览器
-
编程用途:在浏览器内部的动态,美观展示形式
-
-
Web后端
-
编程语言:PHP/JSP/.NET...
-
运行环境:应用服务器/中间件
-
编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
-
-
数据库编程
-
编程语言:PHP/JSP/.NET相应的库,SQL语言
-
运行环境:数据库服务器
-
编程用途:基本的数据增、删、改、查
-
入门学习流程
- WebServer
-
-
首先掌握Apache的基本操作,安装、启停
-
配置修改(如监听端口)
-
- 前端编程
-
-
熟悉HTML+JavaScript。
-
了解表单的概念
-
编写不同的HTML网页,放入到Apache工作目录,从浏览器访问。
-
- 后端编程
-
-
了解GET/POST方法的不同
-
尝试使用GET/POST方法传输用户在浏览器中的输入,并在后台用PHP读出参数,根据讲出参数的不同,返回不同的内容给浏览器。
-
- 数据库编程
-
-
MySql的安装、启停
-
MySql客户端登陆
-
在MySql客户端中练习基本SQL操作:建库、建表、数据增、删、改、查
-
在PHP中调用MySql库进行相应数据库操作
-
四、实践过程记录
(一)Apache的安装和使用
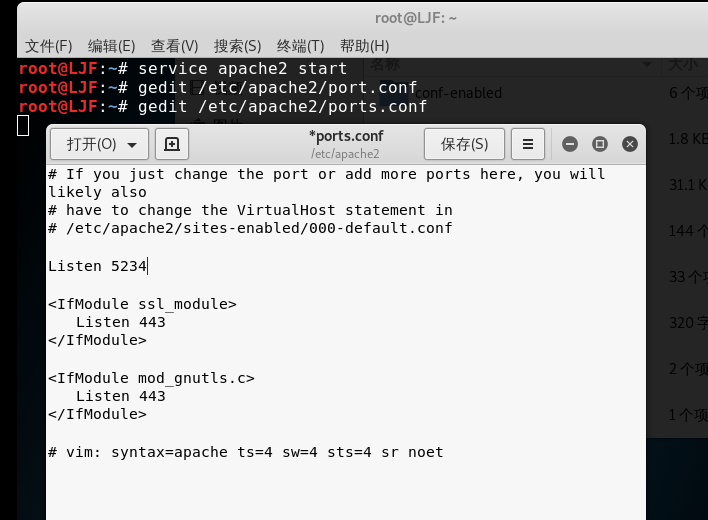
sudo apt-get install apache2 //安装Apache2(我的kali机自带,所以是升级了软件包) service apache2 start //启动Apache2服务 gedit /etc/apache2/ports.conf //编辑apache的端口配置文件
打开port.conf文件,将listen后面的端口号80修改为5234,以防止于其他进程形成端口冲突,保存退出

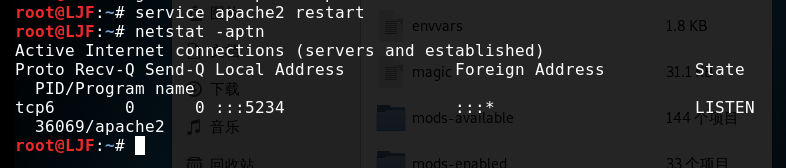
service apache2 restart //重启Apache服务
netstat -aptn //查看端口使用情况

如果不修改端口号,则可能会被占用,可执行 netstat -tupln | grep 80 来查看占用80端口的其他进程,然后 kill processID 来杀死该进程,然后重新开启Apache即可。- 使用 service apache2 stop 来停止Apache服务
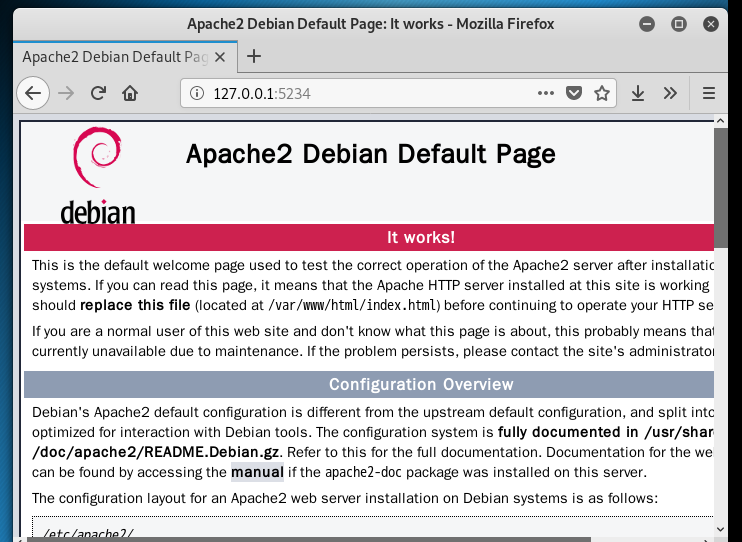
此时在浏览器输入 127.0.0.1:5234 ,如果可以打开Apache的默认网页,则开启成功:

(二)Web前端 : HTML
cd /var/www/html //进入apache2的工作目录
(先做个小测试)
gedit test8.txt //新建名为test8的txt文件
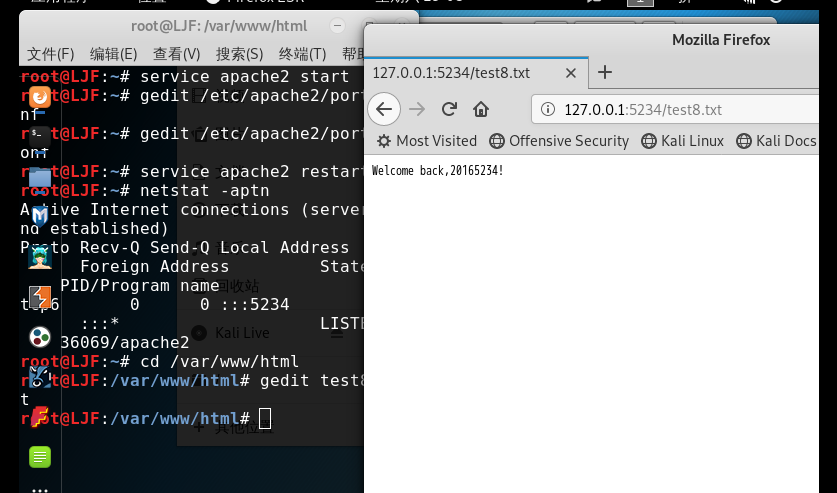
打开test8.txt文件,随便写一点内容: Welcome back,20165234!
保存退出,打开浏览器输入 127.0.0.1:5234/test8.txt ,可以看到之前在test8.txt写的内容

cd /var/www/html //进入apache2的工作目录
在Apache目录下新建一个简单的含有表单的html文件 5234_form.html ,内容如下:
<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h2 align="center">Login</h2> <center> <form action="login" method="post"> <input placeholder="E-mail" name="Name" class="user" type="email"> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password"> <br> </br> <input type="submit" value="Login"> </form> </center> </body> </html>
- 再打开火狐浏览器,输入 /var/www/html/5234_form.html ,显示如下:

(三)Web前端 : JavaScript
在原有 5234_form.html 基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的 5234_form.html 如下所示:
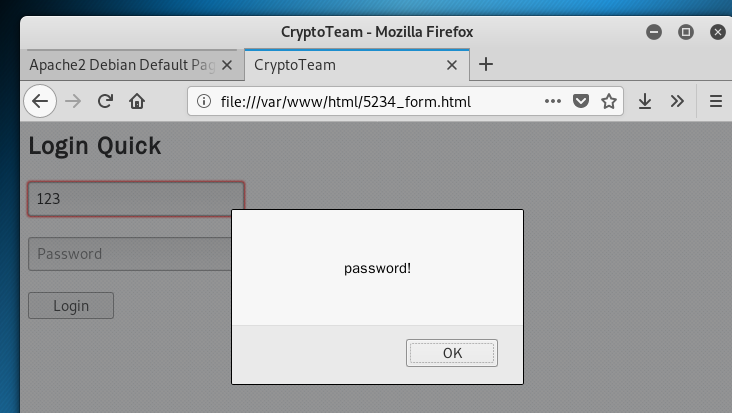
<html> <head> <title>CryptoTeam</title> <!-- Meta tag Keywords --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- Meta tag Keywords --> </head> <body> <!-- main --> <!--//header--> <h2>Login Quick</h2> <form action="login" method="post" name="form_login"> <input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" /> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/> <br> </br> <input type="submit" value="Login" onClick="return validateLogin()"/> </form> <!--//main--> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.Email.value ; var sPassword = document.form_login.Password.value ; if ((sUserName =="") || (sUserName=="Your email")){ alert("user email!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("password!"); return false ; } } </script> </body> </html>
- 在浏览器访问file:///var/www/html/5234_form.html,如果用户邮箱或密码未填写就提交,网页会报提示:

(四)Web后端 : MySQL基础
- 输入 /etc/init.d/mysql start 开启MySQL服务:

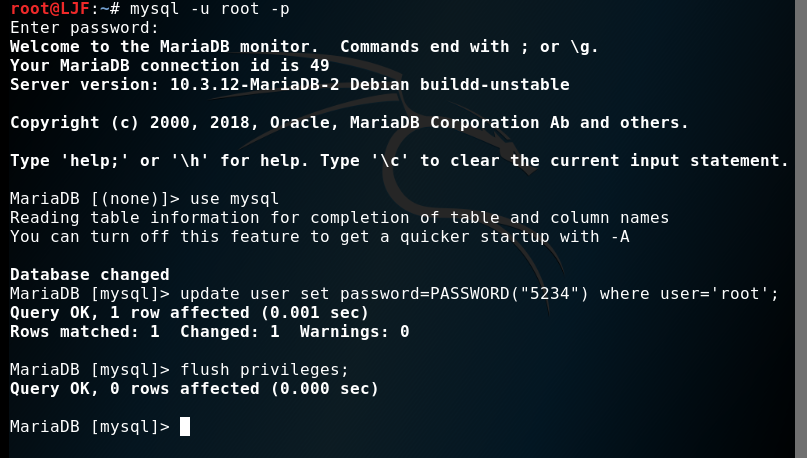
- 输入 mysql -u root -p 使用root权限进入,默认的密码是 password :

- 输入 use mysql ,输入 update user set password=PASSWORD("新密码") where user='root'; 修改密码,输入 flush privileges; 更新权限(均有分号):

- 输入 exit 退出数据库,使用新的密码登录:

- 使用 create database 数据库名称; ,建立数据库:

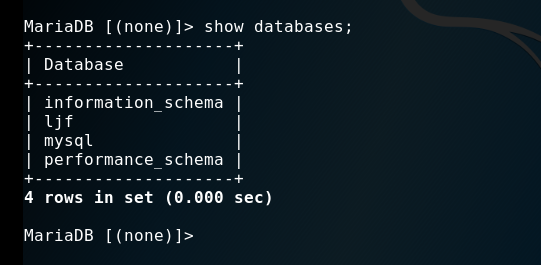
- 使用 show databases; 查看存在的数据库:

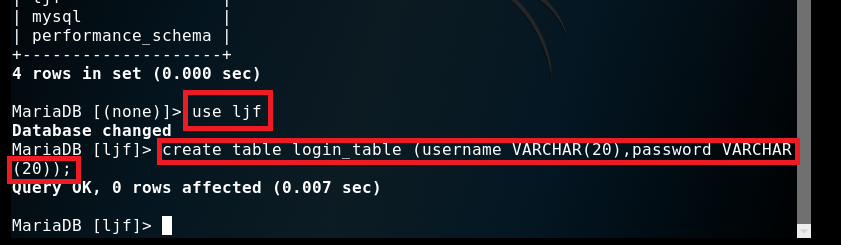
- 使用 use 数据库名称 使用我们创建的数据库,使用 create table 表名 (字段设定列表) 建立数据库表,并设置字段基本信息:

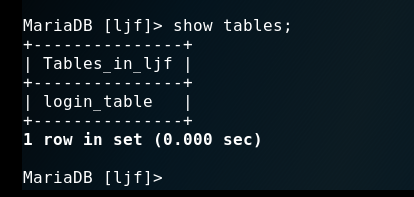
- 使用 show tables; 查看表信息:

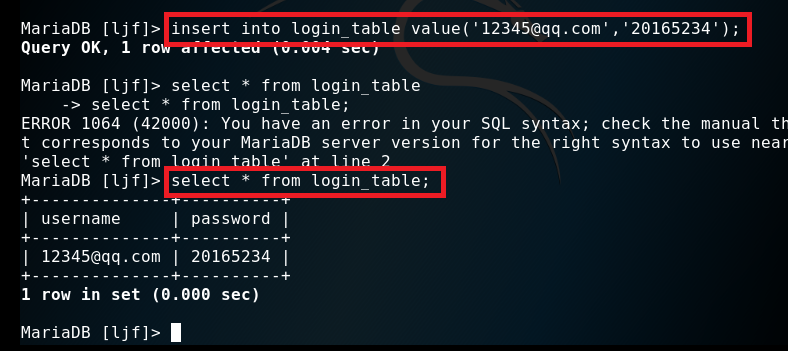
- 使用 insert into 表名 values('值1','值2','值3'...); 插入数据,使用 select * from 表名; 查询表中的数据:

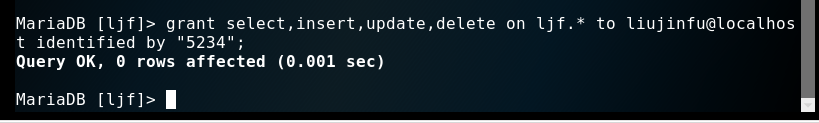
- 在MySQL中增加新用户,使用 grant select,insert,update,delete on 数据库.* to 用户名@登录主机 identified by "密码"; 指令,其中登录主机可以是localhost,也可以是远程登录方式的IP
- 这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户

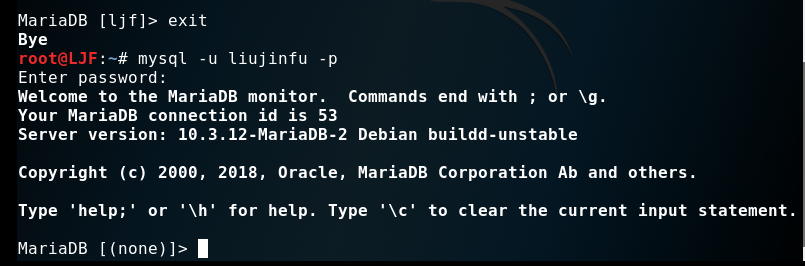
- 增加新用户后,使用新的用户名和密码进行登录:

- 登录成功~
(五)Web后端:编写PHP网页
PHP的安装和测试
sudo apt-get install php //安装php (我的kali自带php,并且已经是最新版)
cd /var/www/html //进入apache2的工作目录
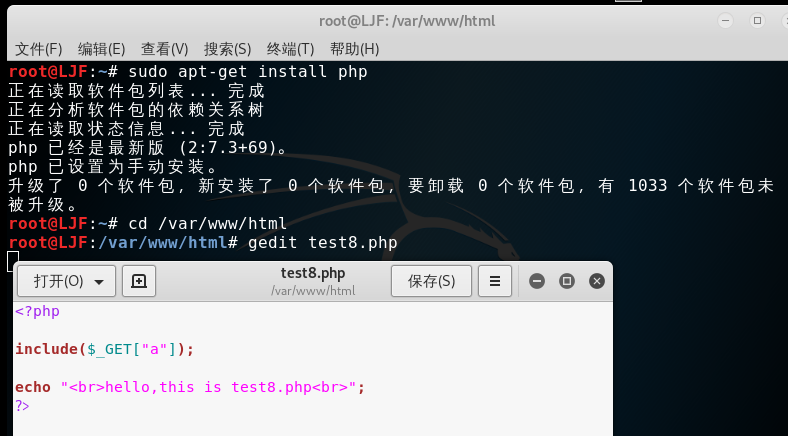
gedit test8.php //新建名为test8的php文件
语法如下:
<?php echo ($_GET["a"]); include($_GET["a"]); echo "This is my php test page!<br>"; ?>
打开test8.php文件,随便写一些之后退出

在浏览器网址栏中输入 localhost:5234/test8.php?a=/etc/passwd ,可看到 /etc/passwd 文件的内容:

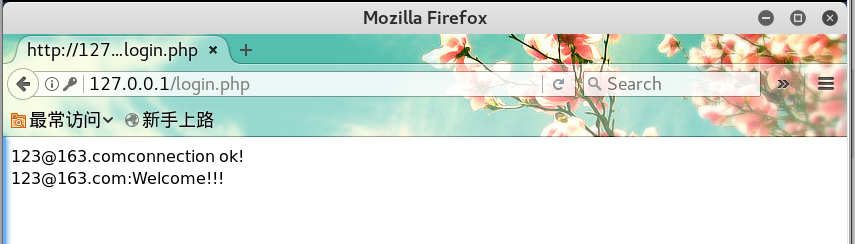
- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
<?php $uname=$_POST["Email"]; $pwd=$_POST["Password"]; echo $uname; $query_str="SELECT * FROM login where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "linjinfu", "5234", "ljf"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
- 在浏览器输入 127.0.0.1/login.php 访问自己的登录界面

(六)最简单的SQL注入,XSS攻击测试
SQL注入:
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力。
它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
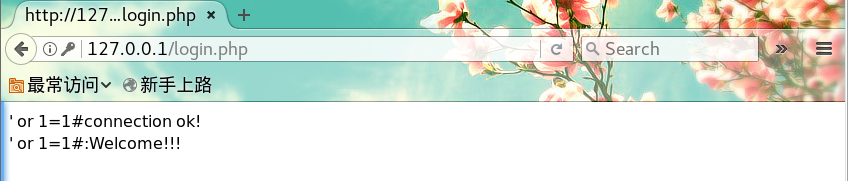
- 在浏览器输入127.0.0.1/login.html访问自己的登录界面
- 在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功

这是因为,输入的用户名和我们的代码中select语句组合起来变成了 select * from users where username='' or 1=1#' and password=''
#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
XSS攻击:
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。
攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。
这种类型的漏洞由于被黑客用来编写危害性更大的phishing攻击而变得广为人知。
- 一张图片放在 /var/www/html 目录下,在用户名输入框输入,密码随意,就可以读取图片:

五、实践总结与体会
- 本次实验的主要内容是web的前端、后台的设计和数据库的使用以及简单的SQL注入,XSS攻击测试。之前在其他课程上接触过web开发,所以学习PHP和mysql的基础知识并不是很难,另外感觉本次实验的sql注入和xss攻击并不是很有实用性。
- 我在网上看了一下关于sql注入的介绍,有一条原则是“永远不要信任用户的输入”。现在对用户的输入进行校验是很严格的,敏感的符号就会被过滤掉。另外数据查询也并不是直接拿着输入内容动态拼装语句,而是从输入中提取参数实现查询的。本次实验能够成功是因为没有任何输入过滤而且直接把输入放进sql语句,所以离实战感觉还有较大的距离。