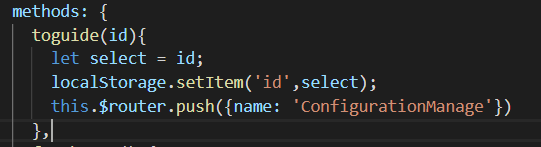
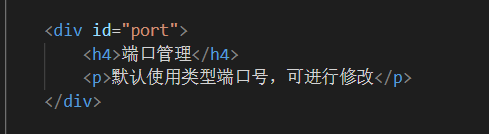
vue跨页面跳转到相应锚点处
猜你喜欢
转载自blog.csdn.net/gyx1549624673/article/details/102480362
今日推荐
周排行