选择器的权重问题
important > 行间样式 > id > class ==[属性选择器] > 标签选择器
记忆: (纹身一样) (唯一性:身份证) (衬衫一样) (class就是从标签中挑出来个别的)
身份证和衬衫哪个丢了重要
| 类型 | 权重 |
|---|---|
| !important | Infinity |
| 行间样式 | 1000 |
| id | 100 |
| class,属性,伪类 | 10 |
| 标签伪元素 | 1 |
| 通配符 | 0 |
-
256进制
实操 IE7.0 版本(工程师测出来的) -
将所有的加到一起属性权重加到一起进行比较大小
如果权重一样则后面的覆盖前面的(后来者居上)
例(看懂这个例子就差不多了)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
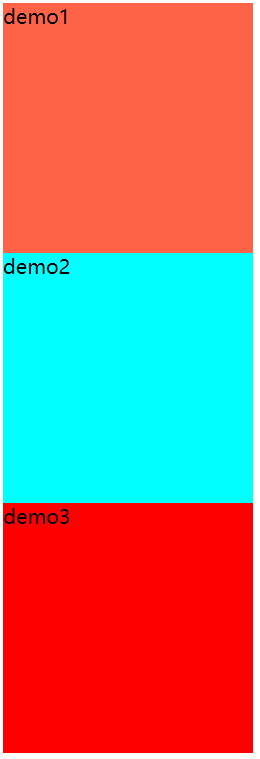
/* 10+10+1 = 21 */ /*在选择demo1中是最大的*/
.wrapper .demo:first-child {
background-color: tomato;
}
/* 10+10 = 20 */
.wrapper .demo1 {
background-color: yellow;
}
/* 10+10 = 20 */
.wrapper .demo2 {
background-color: pink;
}
/* 100+10 = 110 */ /*选择demo3中最大*/
#demo3 {
background-color: red;
}
/* 10+10 = 20 */ /*跟上面的权重一样大所以覆盖*/
.wrapper .demo {
width: 200px;
height: 200px;
background-color: aqua;
}
/* 10+0 = 10 */
.wrapper * {
background-color: blueviolet;
}
</style>
</head>
<body>
<div class="wrapper">
<div id="demo1" class="demo demo1">demo1</div>
<div id="demo2" class="demo demo2">demo2</div>
<div id="demo3" class="demo demo3">demo3</div>
</div>
</body>
</html>