色彩和图像的基础知识
色彩的物理原理
我们小时候都学过,物体会反射太阳光,太阳光进入人眼之后,人可以看到各种物体。
牛顿最早做过三棱镜分解太阳光的实验,太阳光可以分解为七种颜色,各色光因其所形成的折射角不同而彼此分离,就像彩虹一样。后来人们通过实验证明,七色光中的橙色光,黄色光,青色光,紫色光还可以继续分解,而红(R,Red)绿(G,Green)蓝(B,Blue)三种色光无法被分解,故称为三原色光。另外,白光就是由等量的三原色光混合而成的。
RGB 色彩模式与显示器原理
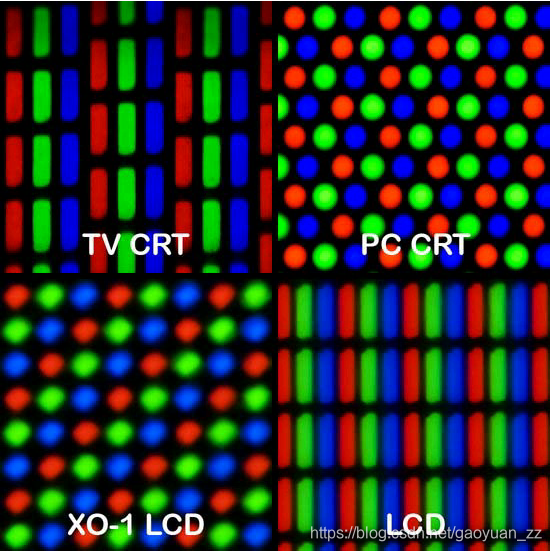
**RGB 是光的三原色,RGB 三种色光经过混合,便可以呈现各种颜色的光。**显示器就是利用这种原理进行成像的。显示器上有很多发光的像素点,假设一部手机屏幕的分辨率是1280×720,说明水平方向有720个像素点,垂直方向有1280个像素点,所以整个手机屏幕就有1280×720个像素点(这也是分辨率的含义)。每个像素点都由三个子像素点组成(如下图所示),每个子像素点发出不同强度的RGB色光,混合之后便可以形成各种颜色的光线,这些光线照射到人眼中,就成为了人们看到的图像。

使用 RGB 三原色光表示色彩的方法被称为 RGB 色彩模式。
CMYK 色彩模式
上面我们说到,RGB 是光的三原色,可用于显示器的显示。实际生活中,除了显示器,我们还需要在印刷品上显示颜色,此时肯定没法使用 RGB 色彩模式了,因为纸张不会发光,只能反射光。
印刷行业使用 CMYK 色彩模式,其中 CMY 分别表示青色(Cyan,也叫天蓝色),品红色(Magenta,也叫洋红色),黄色(Yellow),K 表示黑色。CMY 可以称为颜料的三原色。CMY 三种颜色按照不同的量混合,便可以形成各种颜色,如果等量混合则可以产生一种类似黑色的颜色,但不是纯黑色,使用三种颜料调配黑色太浪费了,所以引入了单独的黑色(K)。
CMYK 色彩模式根据不同颜色的百分比值进行混合,可以产生不同的颜色,四种颜色的混合量从 0% 到 100%。由于 CMYK 色彩模式和计算机图像处理关系不大,我们不再做过多的介绍。
像素和分辨率
上面我们提到了像素这个概念,在显示器上,像素是最小的显示单位,一个像素同一时间只能显示一种颜色。
说到像素就不得不提分辨率,分辨率指的则是横向和纵向的像素个数,当我们说显示器分辨率是 1920 * 1080 时,指的就是这块显示器横向有 1920 个像素,纵向有 1080 个像素。
而在计算机图像中,像素是图像的最小单位,是纯色的方格。我们说一幅图片的分辨率是 480*800,则是指这幅图片横向有480个像素,纵向有800个像素。
而屏幕或图像的宽高比(Aspect Ratio)则是横向像素数除以纵向的像素数。
位图与矢量图
说到像素,又不得不提位图。位图(Bitmap)也叫点阵图,是由像素点组成的图像。我们在电脑,手机上看到的图片基本上都是位图。位图都是由像素点组成的,当一幅位图不断地被放大,我们会发现位图逐渐失真了,最终会看到一个个纯色的方块,这就是像素被放大后的样子。
与位图相对应的是矢量图,矢量图是由数学公式描述的,比如抛物线,椭圆,贝塞尔曲线等等。矢量图不会因为放大或缩小而失真,因为它本质上是数学公式,和像素以及分辨率无关。但是要注意,由于屏幕本身是由像素点构成的,所以如果屏幕本身的像素点极大,在展示矢量图时,可能会有锯齿现象,但是这和矢量图无关,是屏幕的问题。
常见的矢量图软件有 CorelDRAW,Illustrator,以及 Flash 动画软件。
色域(色彩空间)
人眼能看到多少种颜色?或者说世界上有多少种颜色?这个是无法计算的,可以说是无数种,因为RGB三色光混合时,可以有无数种混合方式。
但是显示器不可能显示出世界上所有的颜色。前面我们讲显示器的原理时,RGB 三种子像素可以发出不同强度的色光,这个强度是有范围的。现在常见的显示设备,RGB 发光强度都被分为 256 级,即 0 -255,如果三者发光强度都是 0, 则显示器不发光,是黑色;如果三者发光强度都是 255,则显示器显示白光。其实任意等量的RGB光混合后都是白光,但是由于显示器本身为黑色,所以看上去是不同程度的灰色。 另外,将自然界的三原色光分为256个级别,这本身包含了一个采样和量化的过程,这里不再赘述。
那么显示器能够显示的所有颜色数量则是:256 * 256 * 256 = 16777216,一千六百多万种颜色,可以说是非常庞大了,人眼甚至无法分辨绝大多数相近颜色的区别。 如果我们提升显示器元器件的发光强度级别,是否就可以显示更多颜色了呢?理论上确实是这样,但是没有必要,现有的RGB色彩模式能够显示的颜色已经足够了。
但是到底什么颜色是红色,什么颜色是绿色,蓝色?显示器应该怎样显示纯粹的红绿蓝?这也是问题,因此有了微软/惠普的 sRGB 和 Adobe 公司的 Adobe RGB 等色彩标准,二者在RGB的标准定义上有所不同,这里不细讲了。另一方面,由于不同的显示器的性能,工艺,规格不同,很多显示器并不能呈现理论上所有的颜色。在同样的发光等级下发出的光,不同显示器显现的颜色也略微不同,好的显示器颜色饱满艳丽,接近真实感受,差的显示器颜色昏暗,不真实。衡量显示器好坏的一个方面就是看它对不同的颜色标准的支持程度(100% sRGB,90% Aodbe RGB等等)。
那么接下来介绍一个概念:色域。一个技术系统能够产生的颜色的总和,被称为色域,也叫色彩空间(Color Space)。
RGB 显示技术的色域就是 16777216,(这种说法并不严谨,准确来说色域并不是数值,而是范围,RGB 只是色彩模式,sRGB 和 Adobe RGB 才能被称为色域,且二者色域不同),已经非常庞大了,对于人眼来说是足够了。然而即使一台显示器能够100%呈现RGB色彩模式下的所有颜色,由于RGB色彩模式本身的限制,仍不能表示世界上的所有颜色。
LAB 色彩模式
为此,人们发明了另一种色彩模式:Lab色彩模式。Lab色彩模式是由国际照明委员会(CIE,International Commission on Illumination)于1976年公布的一种色彩模式。Lab 描述的是颜色的显示方式,而不是设备(如显示器、打印机等)生成颜色所需的特定色的数量,所以 Lab 被视为与设备无关的颜色模型。 Lab颜色模型由三个要素组成,一个要素是亮度(L),a 和b是两个颜色值。a包括的颜色是从深绿色到灰色再到亮粉红色(高亮度值);b是从亮蓝色到灰色再到黄色。
关于Lab的详细解释如下(可以跳过不看):
人在看物体时,首先看到的是明暗,次之是色彩。Lab 模式就是这样的,一个反映明暗的明度通道(L 通道)和两个颜色通道(a、b 通道)。 L 通道就是明度通道,其中有暗区、中间调及高光区之分。L 通道可以用来调整照片的亮度,而且当对它进行调整时,图像的颜色是不会发生变化的。
a 通道显示的颜色范围是:深绿色-50%灰(中性灰)-亮粉红色。在这个通道的灰度图中,暗调部分,即小于"50%灰"(色阶值为128)表示绿色。而且在灰度图中颜色越暗,即越低于"50%灰",绿色的饱和度就越高;颜色灰度值越接近"50%灰",绿色的饱和度就越低。同时,亮调部分,即大于"50%灰"(色阶值为128)表示红色。颜色越亮,红色饱和度越高,反之,越接近"50%灰",红色的饱和度越低。
b 通道显示的颜色范围是: 蓝色—50%灰(中性灰)—黄色,在这个通道的灰度图中,暗调部分,即小于"50%灰"(色阶值为128)表示蓝色。而且在灰度图中颜色越暗,即越低于"50%灰",蓝色的饱和度就越高;颜色灰度值越接近"50%灰",蓝色的饱和度就越低。同时,亮调部分,即大于"50%灰"(色阶值为128)表示黄色。颜色越亮,黄色饱和度越高,反之,越接近"50%灰",黄色的饱和度越低。
当对a、b 颜色通道进行调整时, 图像只会有相应的色彩变化,而不影响图像的明暗。
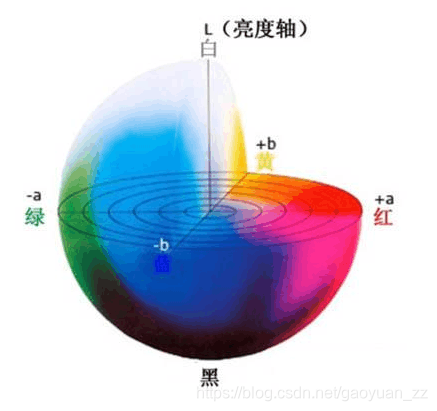
Lab 色彩模式有相应的数学模型,如下图所示

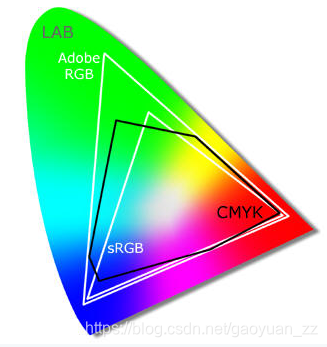
由于在数学模型中,三个分量值都是连续的,所以Lab色彩模式理论上可以表示自然界所有颜色,所以它的色域也是最广的,RGB,CMYK 等色域都被包含在 Lab 色域中,如下图所示:

但是,无论采用哪种色彩模式,最终呈现在显示器上的颜色,都是 RGB 色彩模式。Lab 虽然理论上支持所有颜色,但是在计算机中,会对取值进行量化,L 的取值为范围为0到100,a 和 b 的取值范围为 -128 到 +127。这样算起来, 似乎还不如 RGB 表示的色彩多。
那是否可以说 Lab 没什么意义了呢?其实并不是这样的,在数学模型中,任何 RGB 颜色都可以表示为不同的 Lab 颜色,只是为了人们使用方便,对数值进行了量化处理。另外,Lab 更多的意义在于,由于它的色域最大,在色彩管理系统中可使用 Lab 作为色彩标准,将颜色从一个色域转换到另一个色域。
视觉感受与 HSB 色彩模式
人类更习惯这样去描述一个颜色:它是什么颜色?是鲜艳还是暗淡?而 RGB 色彩模型是通过不同量的 RGB 色光来描述一个颜色的,对人类来说很不直观,难以理解。
因此,人们又发明了一种色彩模式:HSB 色彩模式,也叫 HSV 色彩模式(二者一样,只是叫法不同)。其中,H(hue)表示色相(色度),S(saturation)表示饱和度(纯度),B(Brightness)表示明度。色相,饱和度,明度可被称为色彩的三要素,这是基于光学和色彩心理学给出的三个特性。
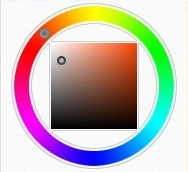
HSB 色彩模式以人类对颜色的视觉感受为基础,描述了颜色的三种基本特性(也有相应的数学模型以及和 RGB 的转换方法,这里不再给出)。在计算机中,HSB 色彩模式将颜色三要素进行量化,色相以角度(0°-360°)表示,饱和度和明度以百分比值(0%-100%)表示。由于 HSB 最符合人眼的视觉感觉,这种色彩模式在CG绘画中非常常见,在一些绘图软件中,你会看到如下的调色盘:

这就是基于 HSB 色彩模式的调色盘,选取颜色时,使用这样的调色盘,要比修改 RGB 值直观得多。
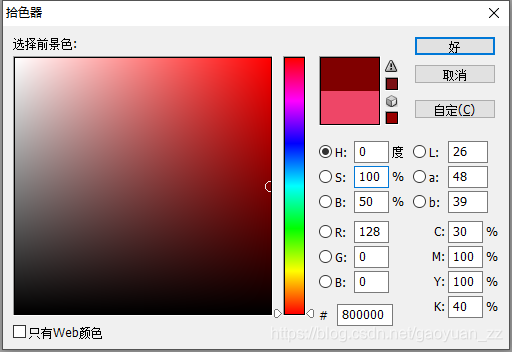
另外,在 PS 中,当你选取颜色时,可以看到各种色彩模式的表示方法:

最后,与 HSB(HSV)类似的还有一种色彩模式:HSL,原理上类似,具体细节就不再介绍了。
