认识HTML中的“HT”
"超文本"就是Web的基础。简单的认识了HTML之后,知道他是一种标记语言(HTML中的“ML”),用来描述网页的结构。而HTML中的“HT”则是超文本(hypertext),有了它,我们就能摆脱单个页面的束缚,连接到其他的页面。
初步学习<a>元素
-
想要创建HTML链接,首先,需要把链接文本放在<a>元素中;
eg:<a>elixirs</a>
<a>元素就是用于创建指向另一个页面的链接。<a>元素的内容就是链接文本。在浏览器中,连接文本会显示有下划线,指示这是可单击的。 -
有了链接文本,现在需要增加一些HTML告诉浏览器这个链接指向哪里:
eg:<a href =“elixirs.html”>elixirs</a>(要通过href属性来指定链接的目标文件)
对于这个链接,浏览器会显示文本“elixirs”,单击这个文本时,用户将被带往"elixirs.html"页面。
然而<a>元素的功能有很多:如上面介绍的超文本链接,还有锚点、打电话(发邮件)、协议限定符。(这里主要先了解超文本链接的功能,其他功能会在以后博客里详细介绍 >_<)
了解属性
利用属性,可以指定一个元素的附加信息。
eg:
<style type="text/css">type属性指定我们使用哪一种样式语言。这里则是CSS。<a href="irule.html">href是(hypertextreference)超文本引用的含义。href属性告诉我们一个超链接的目标文件。【超文本引用就是互联网或你的计算机上的一个资源的别称。通常这个资源就是一个Web页面,不过也可以指向PDF文档等其他各种各样的资源。】<img src="sweetohoto">src属性指向一个img标记显示的图像的文件名。
其中的图片等资源可以分为以下三类:
1、网上url
2、本地的绝对路径(不在同一个文件夹下)
3、本地的相对路径(在同一个文件夹中)
*通过以上例子可以发现,属性的写法都是一样的:*首先是属性名,后面是一个等于号,然后使用双引号括起来的属性值。
注:
1、Web浏览器只认识每个元素的一组预定义的属性。所以我们不能为一个MTHL元素造新属性。(不过现在HTML5已经支持定制数据属性,允许用户为新属性构造定制的属性名。)
2、一个给定元素只能使用某些特定的属性。所以属性并不都能应用于任何元素。
下面介绍一下本地绝对路径的处理方法
简单的讲,本地的绝对路径就是不在同一个文件夹下的资源
本地的相对路径在同一个文件夹中的资源(可以直接写文件名加后缀即可)。
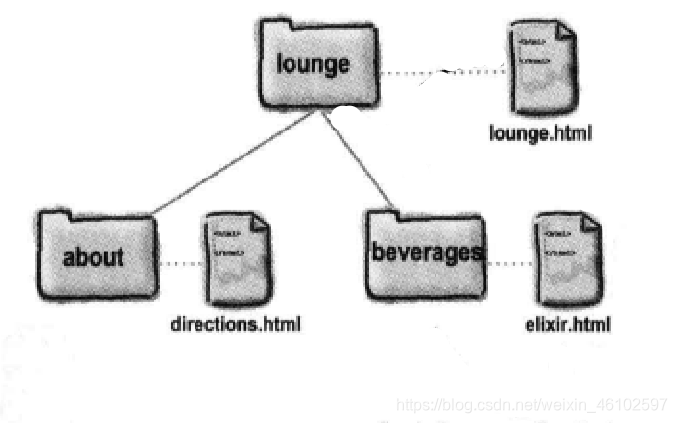
图1是几个文件夹的关系图:
图1

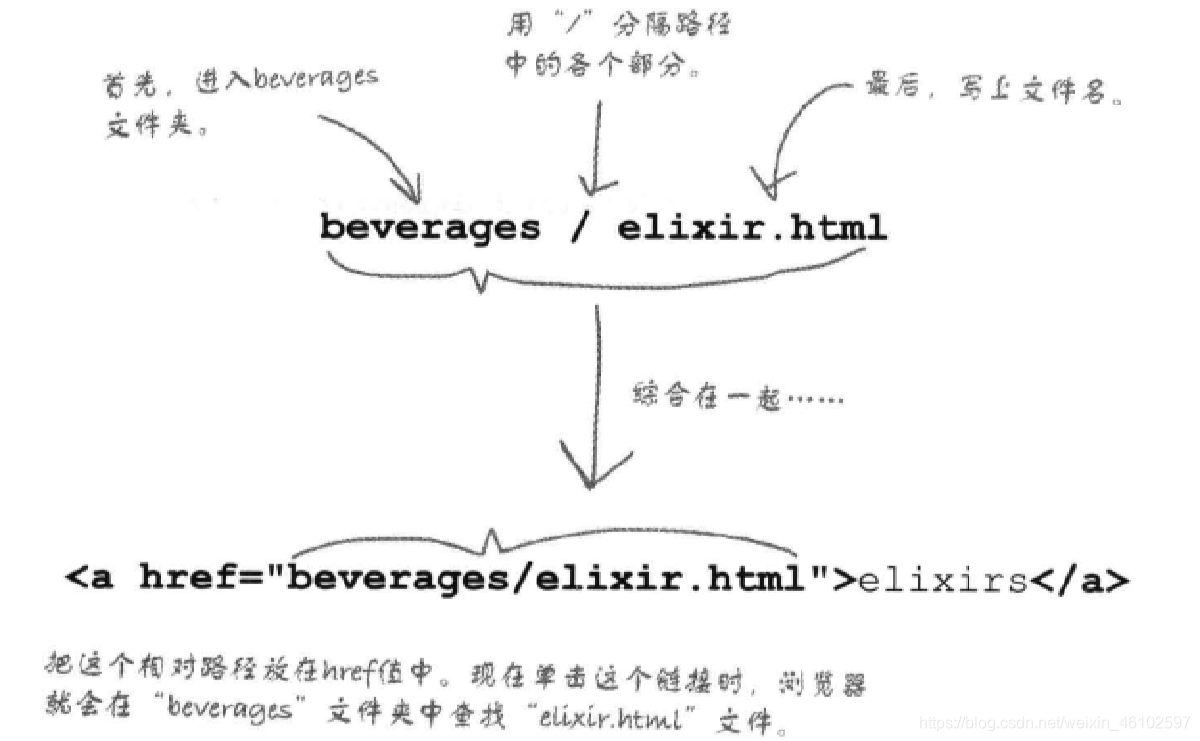
1、向下连接到子文件夹中
如从图一中的lounge.html链接到beverages.html(方法如图)

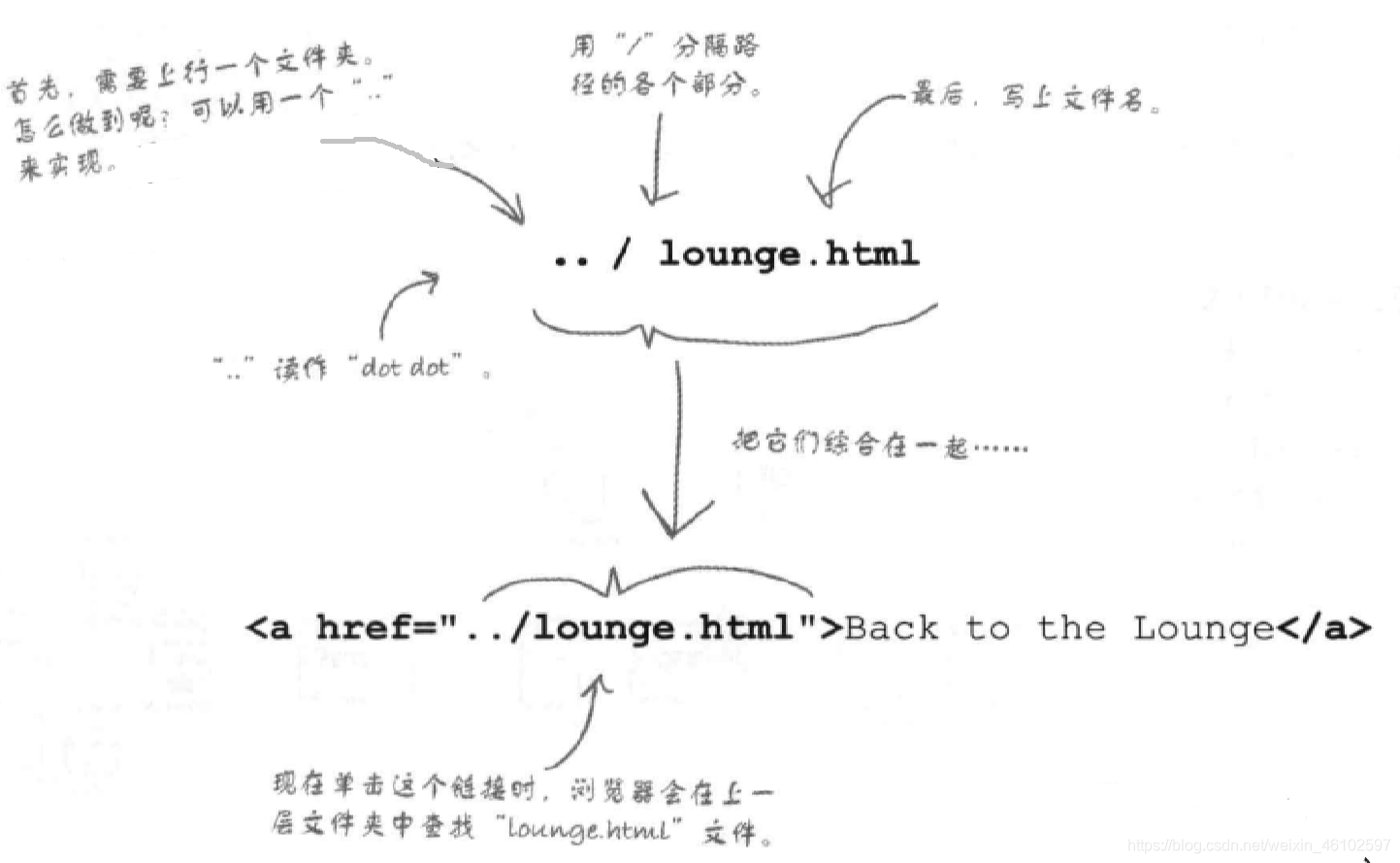
2、向上连接到一个“父”文件夹
如从图一中的beverages.html链接到lounge.html(方法如图)

注:"..“读作"dot dot”,表示"父文件夹"。
