Head First休闲室,全新改良
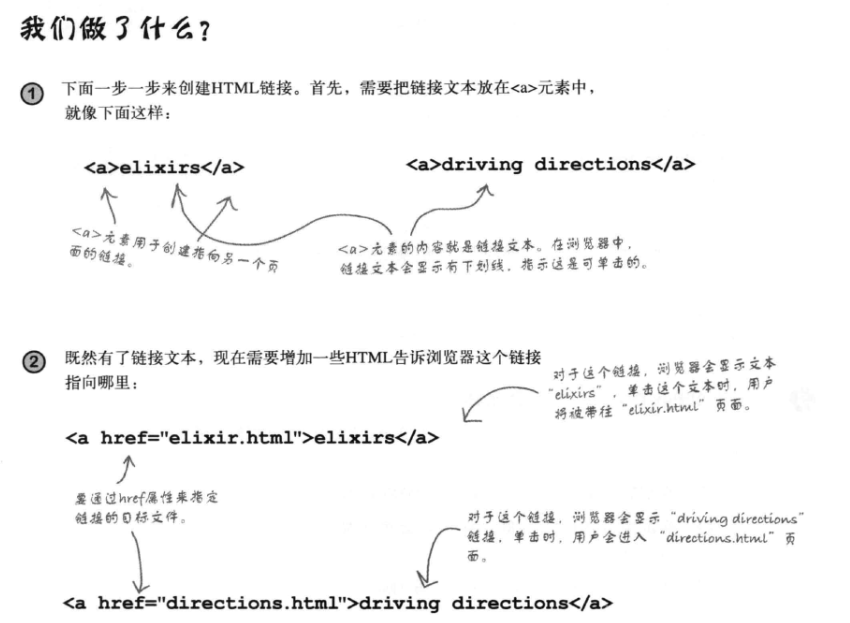
给Lounge.html添加超链接,指向两个新页面。
在http://wickedlysmart.com/hfhtmlcss书的源代码文件里找到给的directions.html和elixir.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Head First Lounge</title>
</head>
<body>
<h1>Welcome to the New and Improved Head First Lounge</h1>
<img src="./images/drinks.gif">
<p>
Join us any evening for refreshing<a href="elixir.html">elixirs</a>,<!-- 要创建链接,需要用到<a>元素 -->
conversation and maybe a game or
two of <em>Dance Dance Revolution</em>.
Wireless access is always provided;
BYOWS (bring your own Web server).
</p>
<h2>Directions</h2>
<p>
You'll find us right in the center of downtown Webville.
If you need help finding us, check out
our<a href="directions.html">detailed directions</a>
Come join us!
</p>
</body>
</html>
增加超链接的Lounge。效果图
出现两个可单击的链接。
了解属性
利用属性可以指定一个元素的附加信息。
<style type="text/css">type属性指定我们使用哪一种样式语言 <a href="irule.html">href属性告诉我们一个超链接的目标文件 <img src="sweetphoto.gif">src属性指定一个img标记显示的图像的文件名
属性的写法都是一样的:首先是属性名,后面是一个等于号,然后是用双引号括起来的属性值。双引号不能丢。
elixir.html和directions.html
<html>
<head>
<title>Head First Lounge Elixirs</title>
</head>
<body>
<h1>Our Elixirs</h1>
<h2>Green Tea Cooler</h2>
<p>
<img src="green.jpg">
Chock full of vitamins and minerals, this elixir
combines the healthful benefits of green tea with
a twist of chamomile blossoms and ginger root.
</p>
<h2>Raspberry Ice Concentration</h2>
<p>
<img src="lightblue.jpg">
Combining raspberry juice with lemon grass,
citrus peel and rosehips, this icy drink
will make your mind feel clear and crisp.
</p>
<h2>Blueberry Bliss Elixir</h2>
<p>
<img src="blue.jpg">
Blueberries and cherry essence mixed into a base
of elderflower herb tea will put you in a relaxed
state of bliss in no time.
</p>
<h2>Cranberry Antioxidant Blast</h2>
<p>
<img src="red.jpg">
Wake up to the flavors of cranberry and hibiscus
in this vitamin C rich elixir.
</p>
</body>
</html>
<html>
<head>
<title>Head First Lounge Directions</title>
</head>
<body>
<h1>Directions</h1>
<p>Take the 305 S exit to Webville - go 0.4 mi</p>
<p>Continue on 305 - go 12 mi</p>
<p>Turn right at Structure Ave N - go 0.6 mi</p>
<p>Turn right and head toward Structure Ave N - go 0.0 mi</p>
<p>Turn right at Structure Ave N - go 0.7 mi</p>
<p>Continue on Structure Ave S - go 0.2 mi</p>
<p>Turn right at SW Presentation Way - go 0.0 mi</p>
</body>
</html>
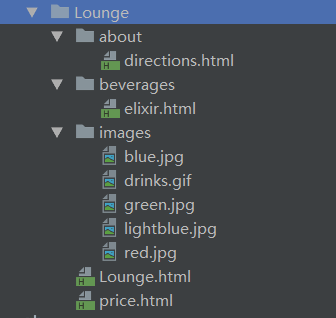
将文件打包
打包之后一些图片打不开,而链接也出现了404.
问题出现在浏览器以为那些文件还在Lounge.html所在的文件夹中,所以需要重新修改链接,让它们指向已经移动到新文件夹的文件。
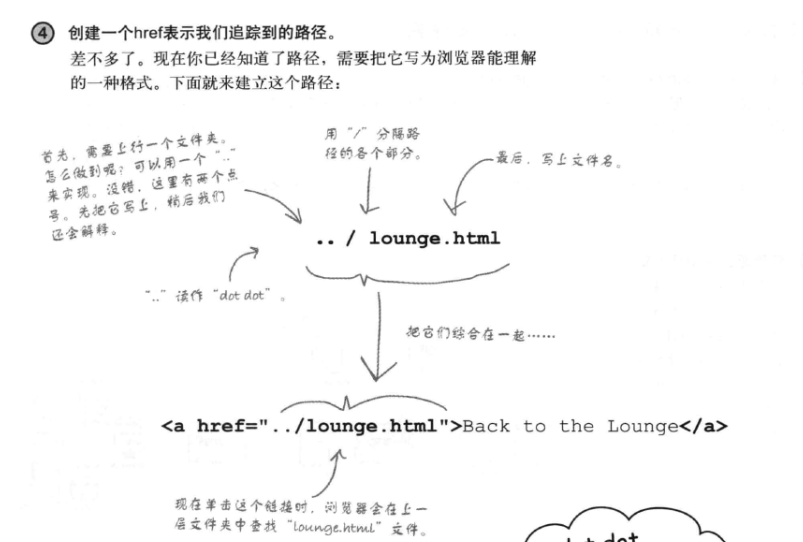
或者向上链接到一个“父”文件夹
要上行到父文件夹时都可以用“..",每次使用"..",就会上到上一层父文件夹,上行两级文件夹需输入"../..",".."之间必须要/隔开。以此类推。
修复损坏的图片
同样的,图片只是去了一个新地址,只需要将程序改到新的地址即可。
同级的文件夹直接读取,下层文件夹则加上文件名和/读取,
<img src="images/drinks.gif">下层文件夹需用..从当前文件夹进入到父文件夹再输入文件名进入相应的文件夹中找到图片。
小结:想从一个页面链接到另一个页面时,要使用<a>元素。
<a>元素的href属性指定了链接的目标文件。
文字或图像都可以用作链接的标签。
单击一个链接时,浏览器会加载href属性中指定的Web页面。
可以链接到相同文件夹中的文件,也可以链接到其他文件夹中的文件。
相对路径是相对于链接的源Web页面指向网站中其他文件的一个链接。
使用".."可以链接到源文件上一层中的一个文件。
".."表示”父文件夹“
要用/字符分隔路径中的各个部分。
指向一个图像的路径不正确时,会在Web页面上看到一个损坏的图像。
为网站选择的文件名和文件夹名中不要使用空格。
最好在构建网站初期组织好网站文件。