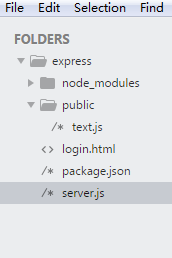
目录结构:

1 // 引入模块 2 var express = require("express"); 3 // 创建一个express应用程序 4 var app = express(); 5 // 静态文件本地 6 app.use(express.static("public"));//##直接在网页里输入文件名可显示网页,例:http://127.0.0.1:9000/text.js## 7 // 发送请求 8 app.get("/",function(req,res){ 9 res.send("Ok") 10 }) 11 app.get("/login.html",function(req,res){ 12 res.sendFile(`${__dirname}/login.html`) 13 }) 14 // get请求 15 // app.get("/checkuser.html",function(req,res){ 16 // // res.sendFile(`${__dirname}/login.html`) 17 // if(req.query.user=="admin"&&req.query.password=="123"){ 18 // res.send("hello") 19 // } 20 // console.log(req.query) 21 // }) 22 app.post("/checkuser.html",function(req,res){ 23 // res.sendFile(`${__dirname}/login.html`) 24 if(req.body.user=="admin"&&req.body.password=="123"){ 25 res.send("hello") 26 } 27 console.log(req.body) 28 }) 29 app.get("*",function(req,res){ 30 res.send(`404`) 31 }) 32 // 监听端口 33 app.listen(9000,"127.0.0.1",function(){ 34 console.log("server is running") 35 })