前言
Flutter,Google推出的跨平台开发框架。就在前几天,Flutter的首个发布预览版(Release Preview 1)正式发布! 即将迎来Flutter 正式版(1.0)。本篇将带你创建第一个Flutter应用(Windows环境)。
安装
1.下载Flutter SDK
Flutter SDK 点击下载
1-1.点击上面地址下载Flutter SDK,将下载的zip文件解压后复制到所需安装位置,我是直接放在 C:\flutter 。尽量不要放在C:\Program Files 之类需要访问权限的目录下。
1-2.进入flutter文件夹,找到flutter_console.bat,双击运行。

2.配置Flutter环境变量

3.Flutter完善配置
此项以安装好Android Studio和SDK为基础。在flutter_console控制台中输入 flutter doctor来查看是否需要安装依赖项来完成设置。

X表示Flutter未正确配置的选项。
下面开始windows下踩坑:
(1)坑1
- 报错
Error: The Flutter directory is not a clone of the GitHub project.
The flutter tool requires Git in order to operate properly;
to set up Flutter, run the following command:
git clone -b beta https://github.com/flutter/flutter.git- 解决方法
把刚刚下载的
Flutter安装包删掉,重新在想要安装的目录下运行git clone -b beta https://github.com/flutter/flutter.git
(2)坑2
-
报错
重新运行flutter doctor,这个时候又给我报错说:此时不应有 \flutter\bin\cache网上找了一下都没有说报这个错误的,然后想起官网有句话说:
将安装包zip解压到你想安装Flutter SDK的路径(如:C:\src\flutter;注意,不要将flutter安装到需要一些高权限的路径如C:\Program Files\)。
发现我是将
clone下来的项目放在了D:\Program Files (x86)下了,所以 - 解决方法
把项目放在一个普通的文件夹下。
【提示】这里注意下,如果你的Flutter的安装目录改变了,记得去更改它的环境变量的路径。然后重启电脑,再运行flutter doctor。
(3)坑3
- 报错

- 解决方法
这里一般是网络问题,确保是否更新了环境变量
3-1.Android toolchain - develop for Android devices。
X Unable to locate Android SDK
上述错误表示Flutter无法定位到Android SDK的正确路径。但是,我已经正确的安装SDK,在环境变量中对SDK进行了配置。为啥还会报这个错误呢?
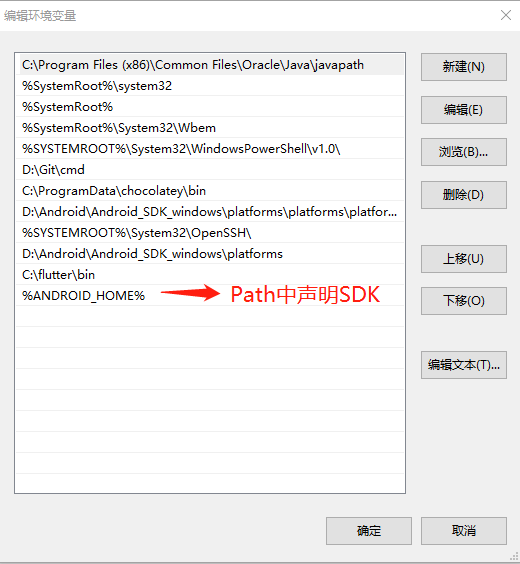
原因以及解决方法:Flutter 定位Android SDK是以SDK的默认安装路径为基础,当你的SDK安装路径不是默认路径的话,你要在环境变量中通过 %ANDROID_SDK%配置Android SDK,Flutter才能正确定位到SDK路径。


3-2.Connected devices
! No devices available
解决方法:手机将开发者选项打开 – USB调试打开即可。
按照上述解决方案解决问题后再次执行 flutter doctor

3-3.问题:Android toolchain - develop for Android devices(Android SDK 28.0.0)
解决方案:执行命令 flutter doctor –android-licenses即可。
OK,这是我在配置Flutter时候遇到的问题,大家遇到相同的问题按照上述解决方法解决即可。
4.Android Studio创建Flutter应用

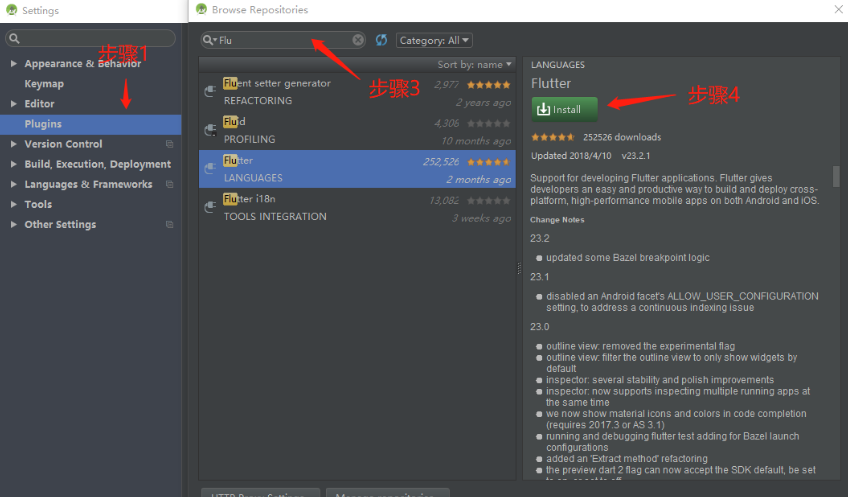
按照图示在Android Studio中添加Flutter依赖,重启Android Studio , Dart默认的和Flutter进行了绑定。
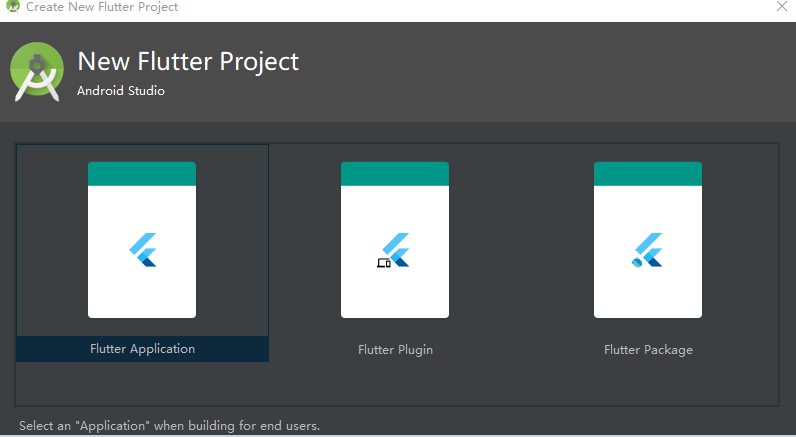
在Android Studio中 通过File – New – New Flutter Project 创建一个新的Flutter工程。
1.选择创建Flutter应用

2.创建应用相关信息

3.Flutter代码页面

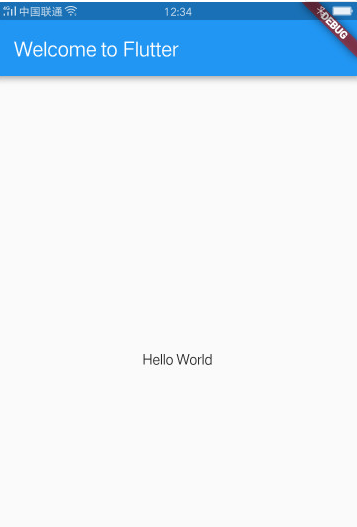
4.选择设备执行项目


到这里第一个Flutter 应用就创建好了。接下来正式开启Flutter学习之旅吧。