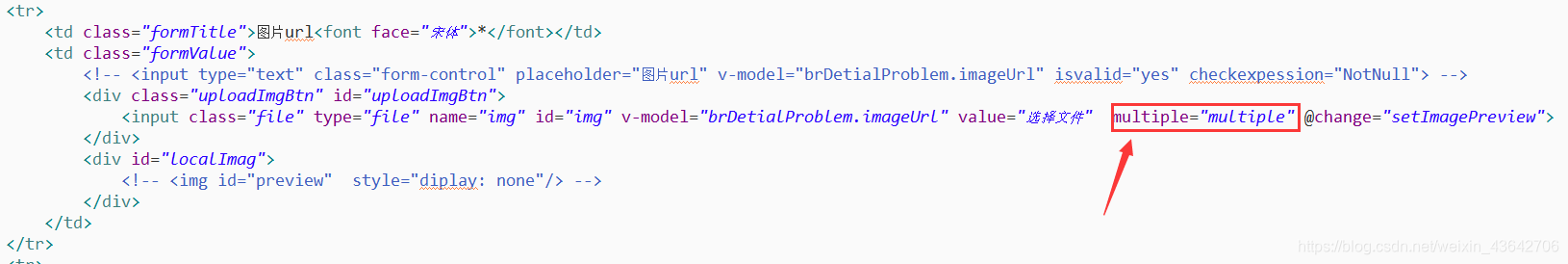
1.html页面
1.在input标签内加上这个属性就可以一次性上传多个文件

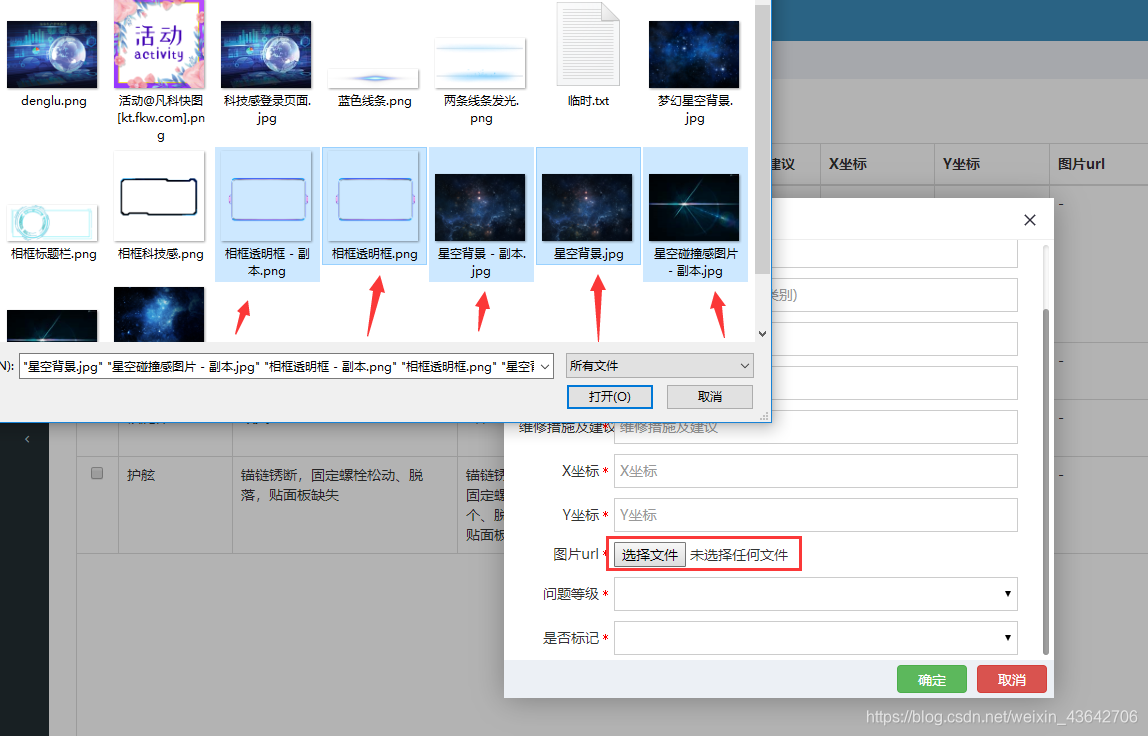
2.长按ctrl键选择多个图片

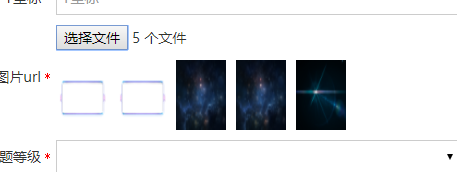
效果如图:

上面图中显示选中五个文件,并且在页面回显,下面js里面有回显代码
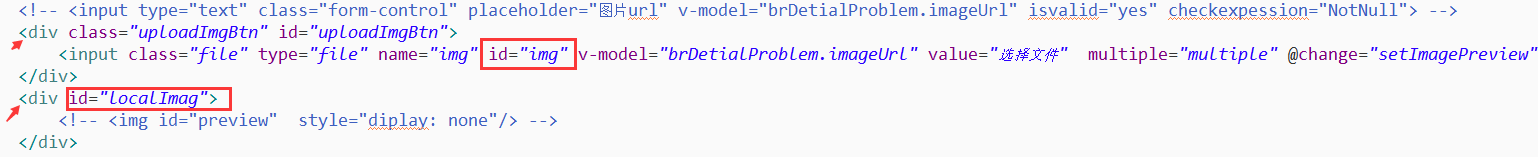
2.js页面回显图片+多文件上传
1.在input框下面定义显示图片的div区域,在input标签里面写上onchange方法,因为我用的是vue框架,所以写的是@change:

2.在方法里面写上代码,这样可以把所有图片都遍历显示出来
setImagePreview:function(){
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var dom = document.getElementById("img");
var files = dom.files;
var length = files.length;
var imgObjPreview = document.getElementById("localImag");
//3、回显
imgObjPreview.innerHTML = "";
$.each(files,function(key,value){
//每次都只会遍历一个图片数据
var img = document.createElement("img");
var imgObjPreview = document.getElementById("localImag");
var fr = new FileReader();
fr.onload = function(){
img.src=this.result;
img.style.width="50px";
img.style.height="70px";
img.style.marginRight="10px";
img.style.marginTop="10px";
img.id=key+"img";
imgObjPreview.appendChild(img);
}
fr.readAsDataURL(value);//读取文件
})
}
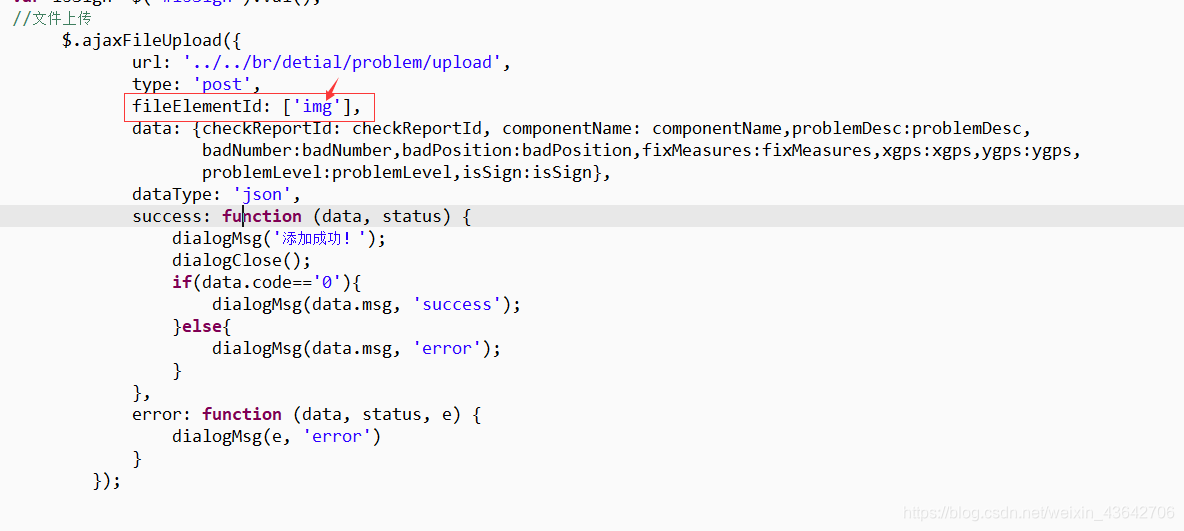
3.多文件上传
这里写文件标签的id

$.ajaxFileUpload({
url: '../../br/detial/problem/upload',
type: 'post',
fileElementId: ['img'],
data: {checkReportId: checkReportId, componentName: componentName,problemDesc:problemDesc,
badNumber:badNumber,badPosition:badPosition,fixMeasures:fixMeasures,xgps:xgps,ygps:ygps,
problemLevel:problemLevel,isSign:isSign},
dataType: 'json',
success: function (data, status) {
dialogMsg('添加成功!');
dialogClose();
if(data.code=='0'){
dialogMsg(data.msg, 'success');
}else{
dialogMsg(data.msg, 'error');
}
},
error: function (data, status, e) {
dialogMsg(e, 'error')
}
});
用这个$.ajaxFileUpload需要引入ajaxfileupload.js
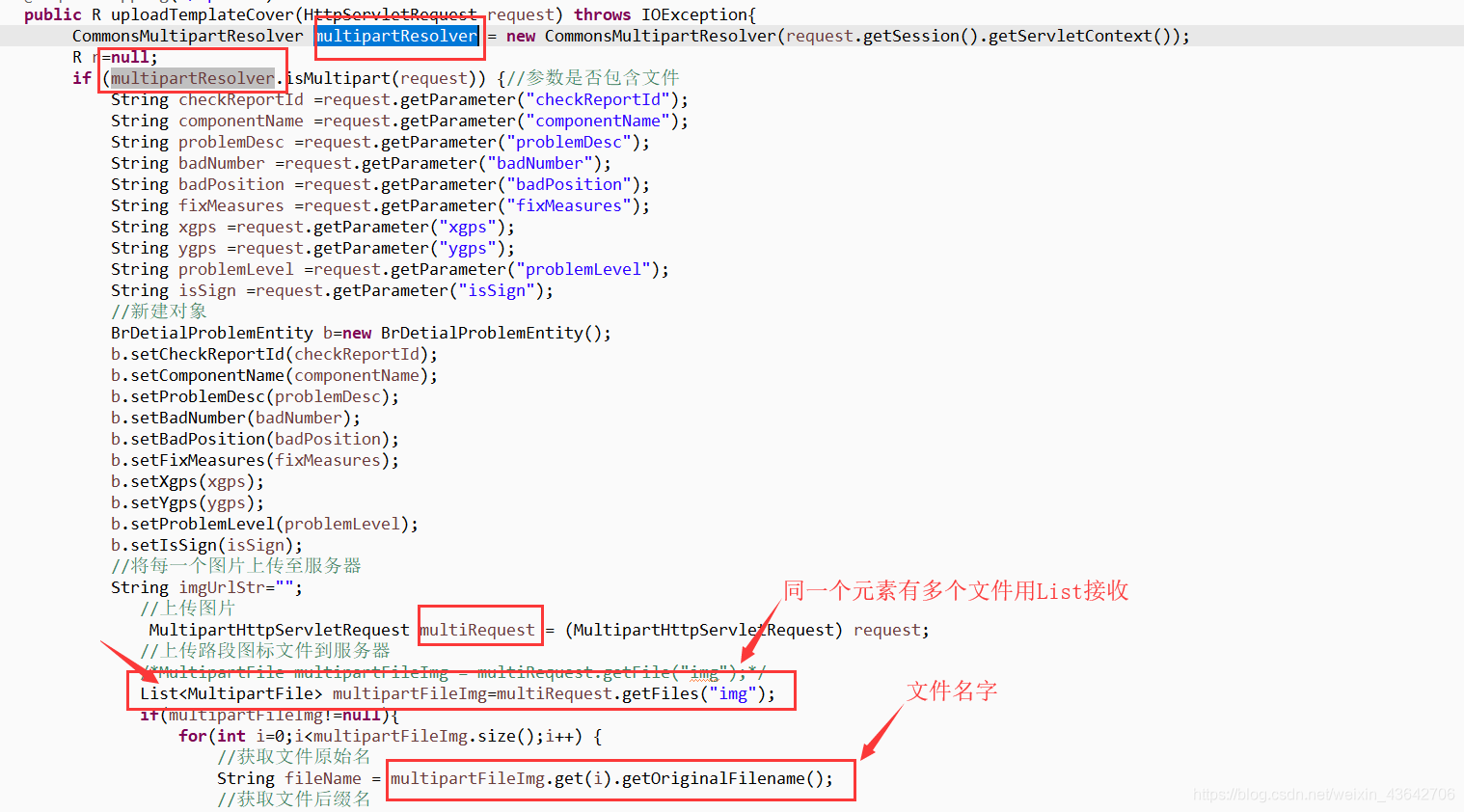
后台接收

代码如下:
public R uploadTemplateCover(HttpServletRequest request) throws IOException{
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver(request.getSession().getServletContext());
R r=null;
if (multipartResolver.isMultipart(request)) {//参数是否包含文件
String checkReportId =request.getParameter("checkReportId");
String componentName =request.getParameter("componentName");
String problemDesc =request.getParameter("problemDesc");
String badNumber =request.getParameter("badNumber");
String badPosition =request.getParameter("badPosition");
String fixMeasures =request.getParameter("fixMeasures");
String xgps =request.getParameter("xgps");
String ygps =request.getParameter("ygps");
String problemLevel =request.getParameter("problemLevel");
String isSign =request.getParameter("isSign");
//新建对象
BrDetialProblemEntity b=new BrDetialProblemEntity();
b.setCheckReportId(checkReportId);
b.setComponentName(componentName);
b.setProblemDesc(problemDesc);
b.setBadNumber(badNumber);
b.setBadPosition(badPosition);
b.setFixMeasures(fixMeasures);
b.setXgps(xgps);
b.setYgps(ygps);
b.setProblemLevel(problemLevel);
b.setIsSign(isSign);
//将每一个图片上传至服务器
String imgUrlStr="";
//上传图片
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest) request;
//上传路段图标文件到服务器
/*MultipartFile multipartFileImg = multiRequest.getFile("img");*/
List<MultipartFile> multipartFileImg=multiRequest.getFiles("img");
if(multipartFileImg!=null){
for(int i=0;i<multipartFileImg.size();i++) {
//获取文件原始名
String fileName = multipartFileImg.get(i).getOriginalFilename();
//获取文件后缀名
String fileType = fileName.substring(fileName.lastIndexOf("."));
//获取输入流
InputStream ins = multipartFileImg.get(i).getInputStream();
//文件保存目录
String filePath=request.getSession().getServletContext().getRealPath("/").replaceAll("\\\\", "/")+"\\detialProblemImg\\";
File fi=new File(filePath);
//如果文件夹不存在则创建
if(!fi.exists()){
fi.mkdirs();
}
FileOutputStream out = new FileOutputStream(filePath+componentName+"problem"+(i+1)+fileType);
int read = 0;
byte[] buffer = new byte[4096];
while ((read = ins.read(buffer)) != -1) {
out.write(buffer, 0, read); // 保存文件数据
}
out.flush();
out.close();
ins.close();
imgUrlStr+=componentName+"问题"+i+fileType+",";
}
}
//将问题图片url集合存入数据库
b.setImageUrl(imgUrlStr.substring(0,imgUrlStr.length()-1));
r=brDetialProblemService.saveBrDetialProblem(b);
}
return r;
}
