慕课西安交通大学.WEB编程技术.第四章.JavaScript.课后作业
0 目录
4 JavaScript
4.12 课后作业
4.12.1 课堂重点
4.12.2 测试与作业
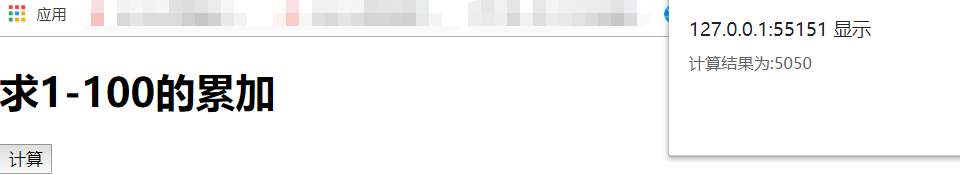
1.用JavaScript脚本语言编写计算1+2+3+…+100的程序,并输出结果。
程序附件下载: web2.1.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>webHomework2</title>
<script>
function cunsum(){
var sum=0;
for(var i=1;i<=100;i++){
sum+=i;
}
window.alert("计算结果为:"+sum);
}
</script>
</head>
<body>
<h1>求1-100的累加</h1>
<input type="button" value="计算" onclick="cunsum()">
</body>
</html>

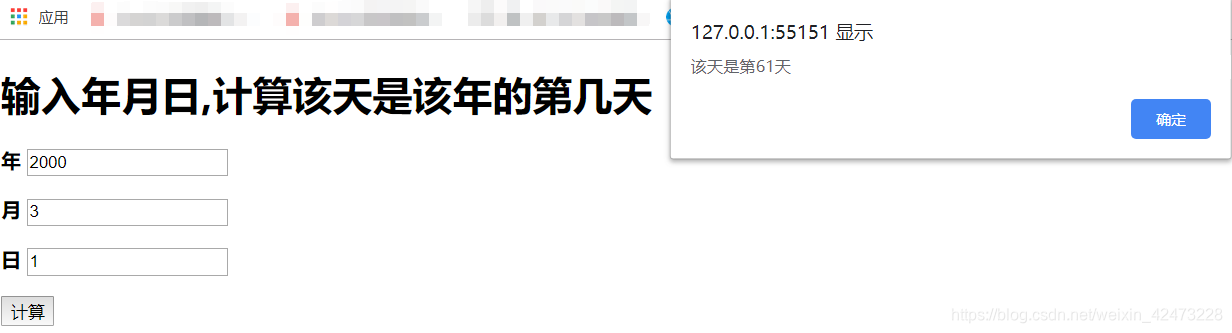
2.输入年、月、日,输出这一天是全年中的第几天。
程序附件下载: web2.2.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>计算天数</title>
<script>
function calculate(){
var year=document.getElementById("yeartext").value;
var month=document.getElementById("monthtext").value;
var day=document.getElementById("daytext").value;
var monthnum=[31,28,31,30,31,30,31,31,30,31,30,31];
var sum=0;
if((year%4==0&&year%100!=0)||year%400==0){
monthnum[1]=29;
}else{
monthnum[1]=28;
}
for(var i=0;i<month-1;i++){
sum+=monthnum[i];
}
sum+=parseInt(day);
window.alert("该天是第"+sum+"天");
}
</script>
</head>
<body>
<h1>输入年月日,计算该天是该年的第几天</h1>
<p>
<strong>年</strong>
<input type="text" list="yearlist" id="yeartext">
<datalist id="yearlist">
<option value="2000">
<option value="2012">
<option value="2019">
<option value="2020">
</datalist>
</p>
<p>
<strong>月</strong>
<input type="text" list="monthlist" id="monthtext">
<datalist id="monthlist">
<option value="1">
<option value="2">
<option value="3">
<option value="4">
<option value="5">
<option value="6">
<option value="7">
<option value="8">
<option value="9">
<option value="10">
<option value="11">
<option value="12">
</datalist>
</p>
<p>
<strong>日</strong>
<input type="text" list="daylist" id="daytext">
<datalist id="daylist">
<option value="1">
<option value="2">
</datalist>
</p>
<p>
<input type="button" value="计算" onClick="calculate()">
</p>
</body>
</html>