Visual Studio Code 新手教程
下载
直接前往百度进行下载或者Visual Studio官网。
如何安装
根据安装包的基本指引,无任何多的操作,能安装在C盘更好!
安装成功后对于初学者的引入
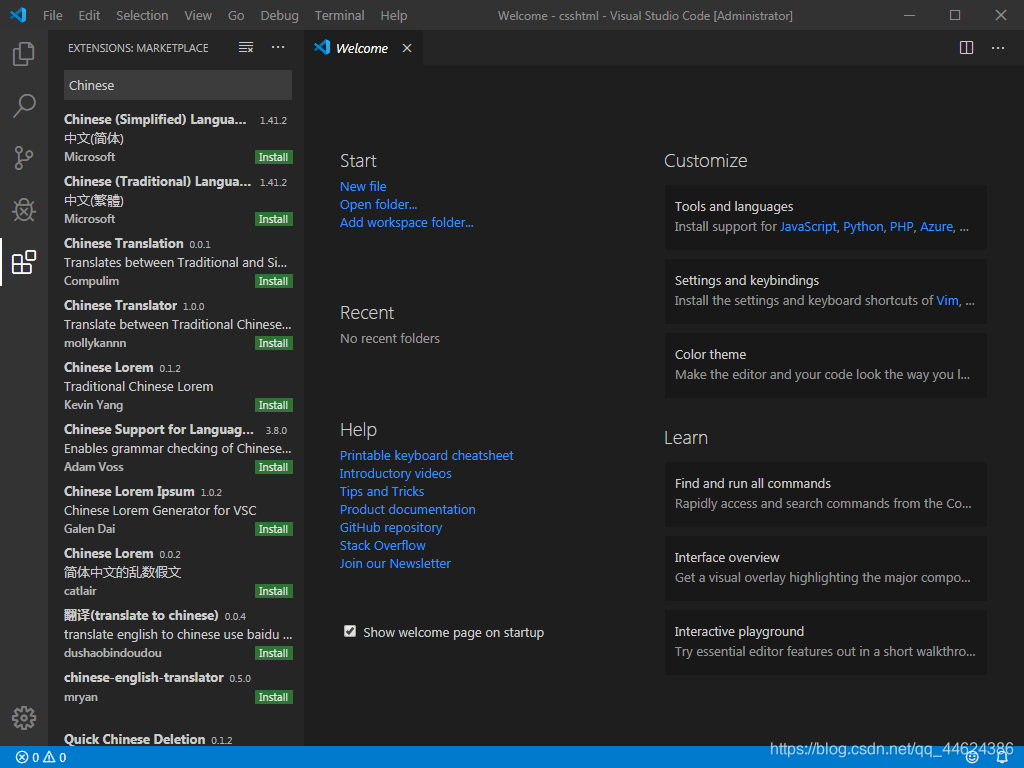
打开软件将会呈现这样一个页面

对于初学者来说,这样一个全是由英文组成的软件肯定会不适应,所以,我们将软件的文字改成中文就好了。
首先,前往插件商店下载一个中文插件

在插件商店搜索Chinese就会出现这样的页面

选择第一个,点击Install安装中文插件,安装成功后退出软件重新启动,软件就会是中文版的了!

当完成以上步骤了,那么恭喜你,你已经开始使用这款软件了!但是,Visual Studio Code作为一门前端编程软件,许多运用都与插件分不开。所以,在这里我继续为大家介绍。。。
如何打开网页浏览器
去插件商店下载插件,步骤与上方相同,在插件商店搜索open将会出现这样的页面,点击下载红圈中的两处插件。

下载完成后,如果你是使用的谷歌浏览器,那么,请重新搜索Chrome,选择第一个并下载谷歌浏览器插件。

这时候,你的默认浏览器(前提是你的电脑本身安装了谷歌浏览器)便是谷歌浏览器了,当你打开编程运行网页时便是以谷歌浏览器为主了。例如:

点击生成网页!

如何创建项目(这里以html文件创建为例)
1.在桌面创建文档,将文档拖入正在运行的Visual Studio Code中。
2.在Visual Studio Code中找到刚刚拖入的文档,点击并选择新建文件(纯手打,记住要写上后缀名,html就写.html),创建完文件后会显示空白,按下!(英文输入法)后,按住Tab键,就会显示出Html的基本结构了(快捷操作)。
3.图:


以上便是Visual Studio Code的基本使用教程,以后还会为大家献上更多的基本用法!!
