
新手入门vscode
-
下载vscode
vscode是一款微软发布的开源的代码编辑器,使用之前,请在官网进行下载对应版本。
-
认识vscode
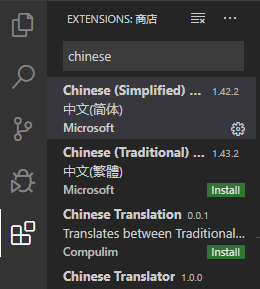
1.首先介绍一款插件,因为你可能是一个不习惯英文的使用者,接下来的插件介绍可以帮助你安装中文插件。

点击编辑器左侧四方格插件按钮,输入chinese,install上图中的第一个插件后重新启动你的编辑器,你就会发现已经支持中文显示了。
2.新建文件;打开文件/文件夹

点击文件,可以选择打开本地文件 / 文件夹,也可以点击新建文件,此时新建后点击保存或按Ctrl+s,就会提示保存的路径及文件名,文件的后缀可以自行更改,如果你想创建一个html文件就修改后缀为.html,接下来你就可以书写你的代码了。 -
以上就是对vscode简单的认识和使用,但是实际写代码的过程中每一个语句都需要我们去一个一个字打上去,这样无疑效率低并且容易出错,这个时候你就需要安装扩展(插件)。
这里会介绍前端开发中的必备插件,你只需要按一下插件逐一下载即可;关于python的插件会在前端必备插件之后讲解。
1. 前端必备插件
Auto Rename Tag 标签两侧同步修改 Beautify 格式化代码 Bracket Pair Colorizer 小,中,大括号高亮 Chinese (Simplified) Language Pack for Visual Studio Code 中文 CSS Peek css必备 ES7 React/Redux/GraphQL/React-Native snippets react开发必备 ESLint js语法检验与提示 HTML CSS Support 必备 HTML Snippets 必备 JavaScript (ES6) code snippets ES6必备 Live Server 代码及时预览 Path Intellisense 路径补全 Sublime Material Theme 这是一个主题,只是推荐 Vetur vue开发必备神奇 View In Browser 在浏览器中打开文件2. python开发插件
Python python开发必备插件,代码提示,高亮等等功能 -
使用这些插件开发后你会发现书写效率显著提高。但是,在实际的开发中,例如在使用
vue,react框架或者python开发中我们都会打开命令行终端来调试代码或者获取报错信息,这时我们不得不在cmd命令行与vscode中来回切换,因此vscode也为我们自带了终端调试。
点击以上显示的终端,新建终端,就会默认在当前文件所在目录中打开终端,这时这就是你平时使用的终端命令行,就实现了不来回切换的功能。
在python开发中也可以点击上图中的终端,然后点击运行生成任务,或者快捷键Ctrl+Shift+B,直接召唤终端并且执行当前的代码。 -
这就是在开发中我们需要的功能介绍,当然对于
vscode编辑器本身,你也可以设置一些默认的设置,比如代码文字的大小,颜色等等,你可以点击文件,首选项,设置,或者直接快捷键Ctrl+,,接下来就是找到你要设置的选项进行设置。 -
最后一点就是介绍介绍实际开发中的一些快捷键,当前你可以选择对你有需要的进行记忆就可,个人认为掌握一定的快捷键也是很有必要的。
1. 你可以按快捷键
Ctrl+K+R,会自动打开浏览器显示快捷键并且注释作用,不过解释都是英文版的。
2. 这里附加中文般快捷键解释:



以上就是所有关于vscode使用的介绍,如果你仅是一名前端开发者或python开发者,这些已经足够,其他的你可以点击这里,来了解并配置你需要的坏境。
