AJAX的全称是Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
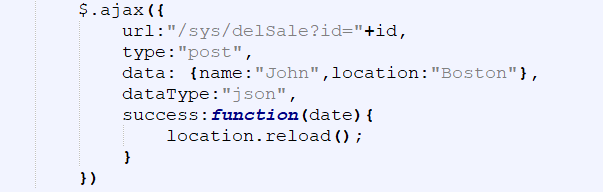
Ajax的使用:
内部常见参数介绍:
type :是请求的方法 常见的有get 和post请求;
url:请求的路径;
data:请求传递的数据 这个地方使用了form表单数据序列化;
dataType 设置返回的数据格式;
timeout设置超时时间;
success:请求成功调用什么方法;
error:请求失败调用什么方法;

Ajax的优缺点:
优点:
1.局部刷新页面,减少用户心理和实际的等待时间,带来更好的用户体验
2.异步与服务器通信
3.前端与后端负载均衡
4.界面与应用分离
5.基于规范被广泛支持
缺点:
1.安全问题
2.对搜索引擎支持较弱
3.破坏程序的异常处理机制
4.违背URL与资源定位的初衷
5.不能很好地支持移动设备
Ajax的适用场景:
1.表单驱动的交互
2.用户间的交流响应
3.类似投票等场景
4.文本输入场景
5.过滤场景
不适用场景:
1.部分简单的表单
2.替换大量的文本
3.基本的导航
ajax请求的注意点:
1、cache属性,默认为true, 就是页面是否需要缓存的问题,很多人说明明修改了值,为什么值没变,就是因为这个属性在作怪,请求的时候,可以设置为false
2、async属性,默认为true, 这个属性是决定你本次ajax请求是同步还是异步。 同步的话:js也会像后台代码一样,一行一行执行下去,
如果没设置这个属性为false,那就有可能出现你的ajax还没执行完,就去执行你的下一句js了。
