CocosCreator项目实战(12):屏幕适配
其他
2020-03-15 13:36:01
阅读次数: 0
一、原理分析
- 参考官方文档:多分辨率适配方案。
- 假设设计分辨率为
800 x 480,宽高比为1.67,讨论实际情况,主要分为三种。
- 设计分辨率宽高比 = 屏幕分辨率宽高比
假如屏幕分辨率是1600 x 960,正好放大2倍,完美适配屏幕。
- 设计分辨率宽高比 > 屏幕分辨率宽高比
假设屏幕分辨率是1024 x 768,宽高比为1.33,1.67>1.33,即设计分辨率较宽。
(1)当采用适配高度(Fit Height)模式,会将设计分辨率的高度自动撑满屏幕高度,也就是将场景图像放大到768/480=1.6倍,此时屏幕会裁剪掉左右部分图片。
(2)当采用适配宽度(Fit Width)模式,会将设计分辨率的宽度自动撑满屏幕宽度,也就是将场景图像放大到1024/480=1.28倍,此时屏幕上下两边会出现黑边。
因此当设计分辨率宽高比 > 屏幕分辨率宽高比,采用适配高度避免黑边。
- 设计分辨率宽高比 < 屏幕分辨率宽高比
假设屏幕分辨率是1920 x 960,宽高比为2,1.67<2,即设计分辨率较高。
(1)当采用适配高度(Fit Height)模式,会将设计分辨率的高度自动撑满屏幕高度,也就是将场景图像放大到960/480=2倍,此时屏幕左右两边会出现黑边。
(2)当采用适配宽度(Fit Width)模式,会将设计分辨率的宽度自动撑满屏幕宽度,也就是将场景图像放大到1920/800=2.4倍,此时屏幕会裁剪掉上下部分图片。
因此当设计分辨率宽高比 < 屏幕分辨率宽高比,采用适配宽度避免黑边。
- 但是要确保内容完整的在屏幕中显示,需要同时开启
Canvas组件中的适配高度和适配宽度。
二、适配方案
- 参考上述原理,当
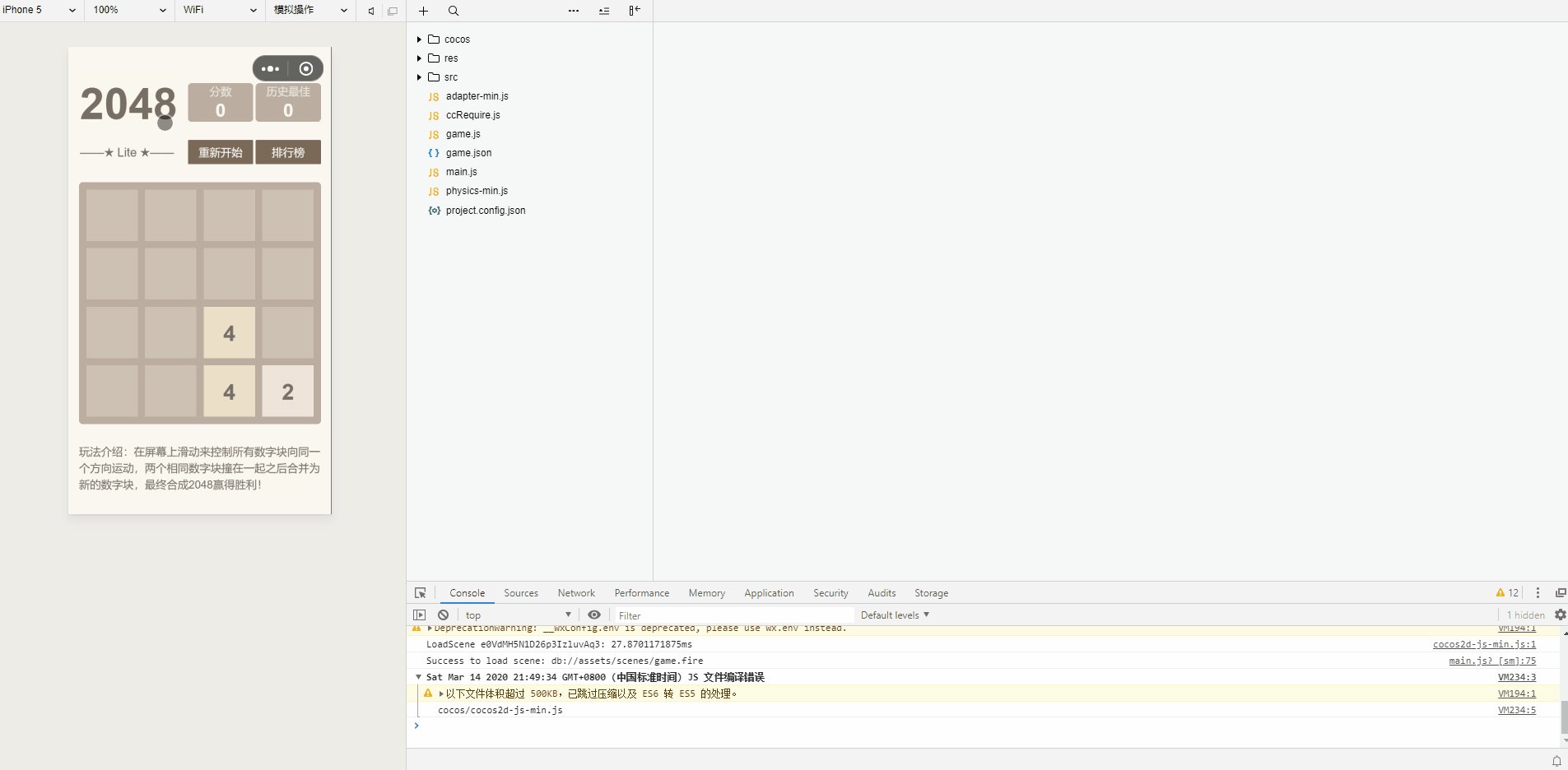
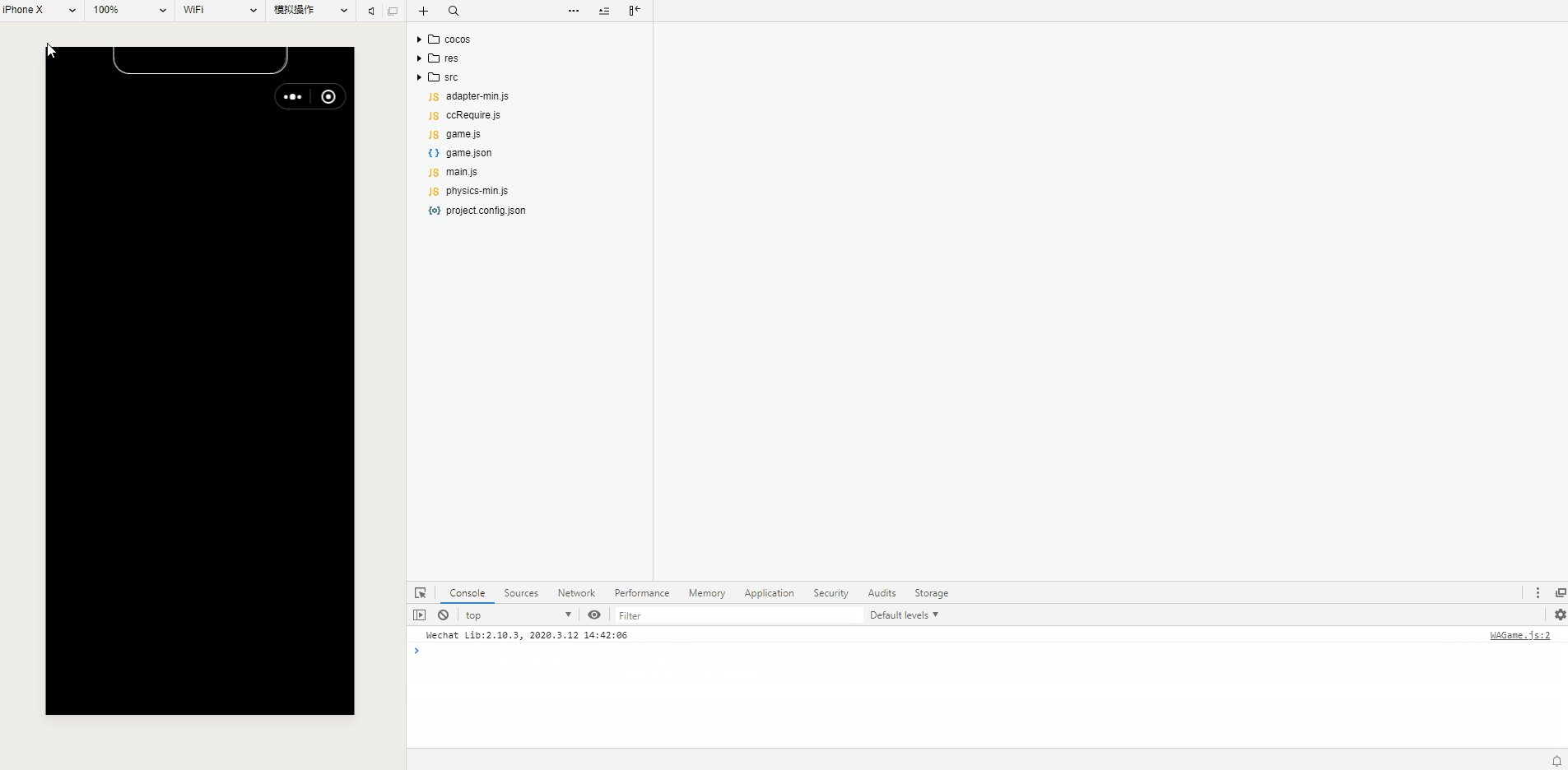
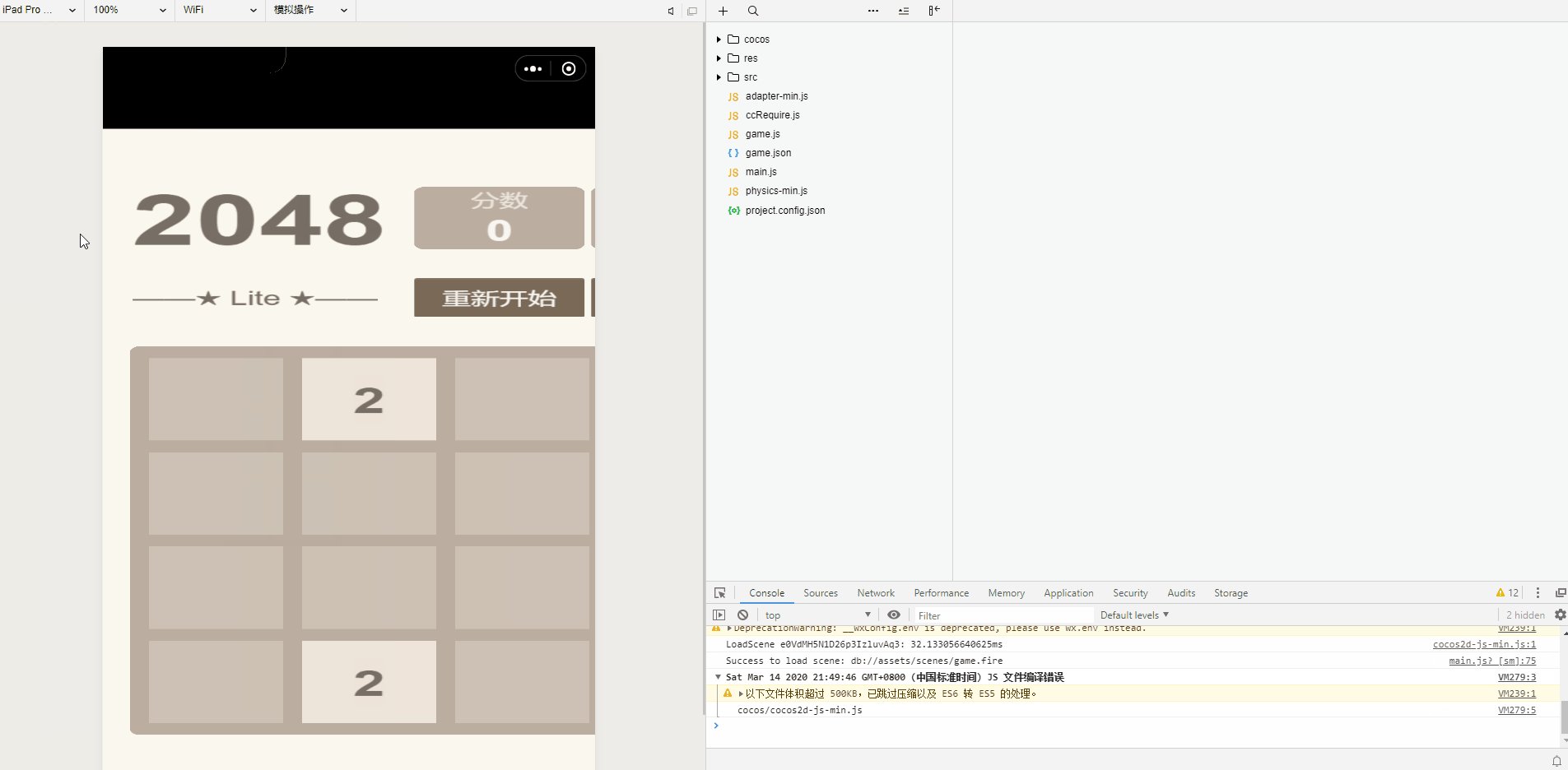
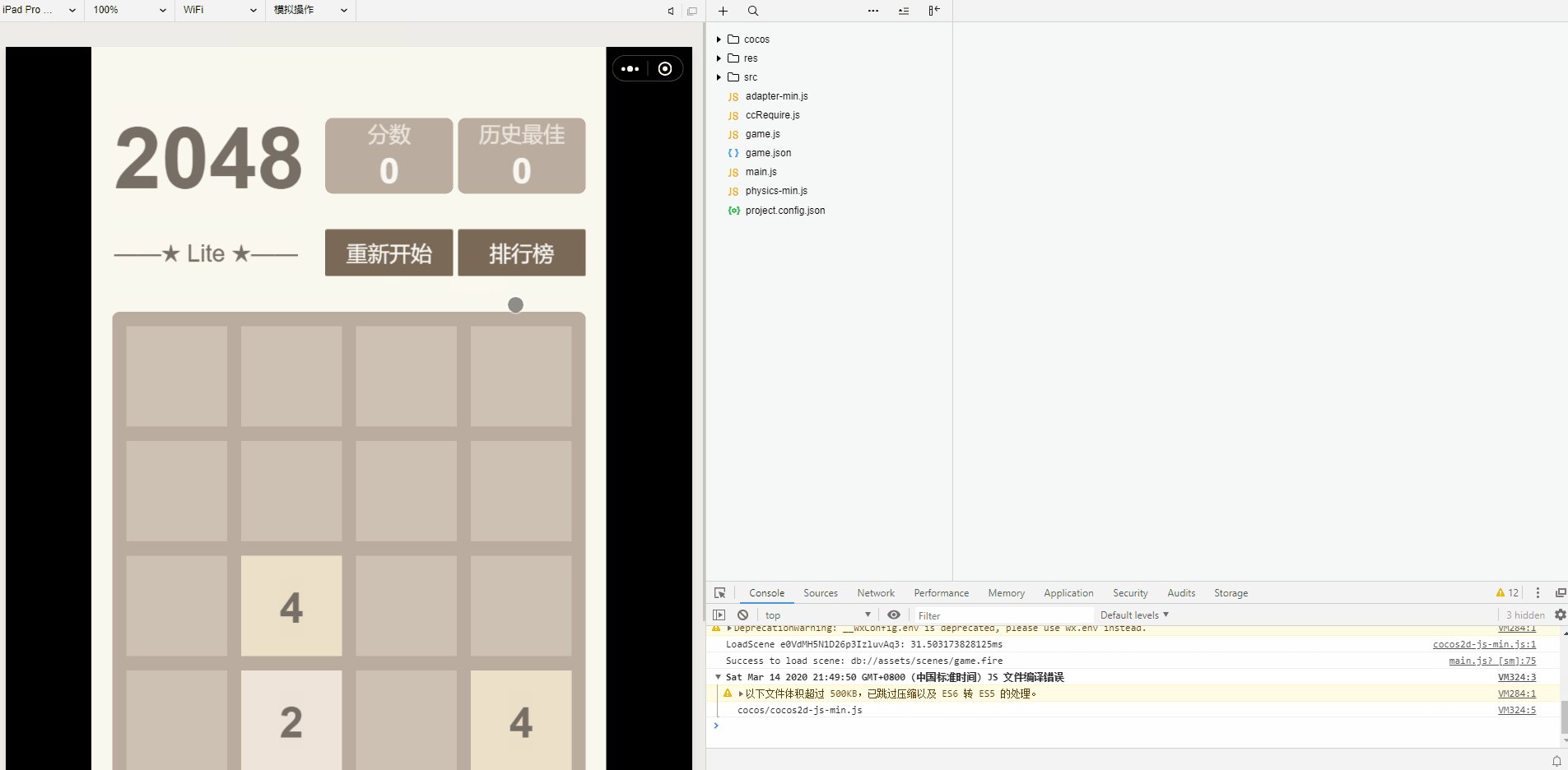
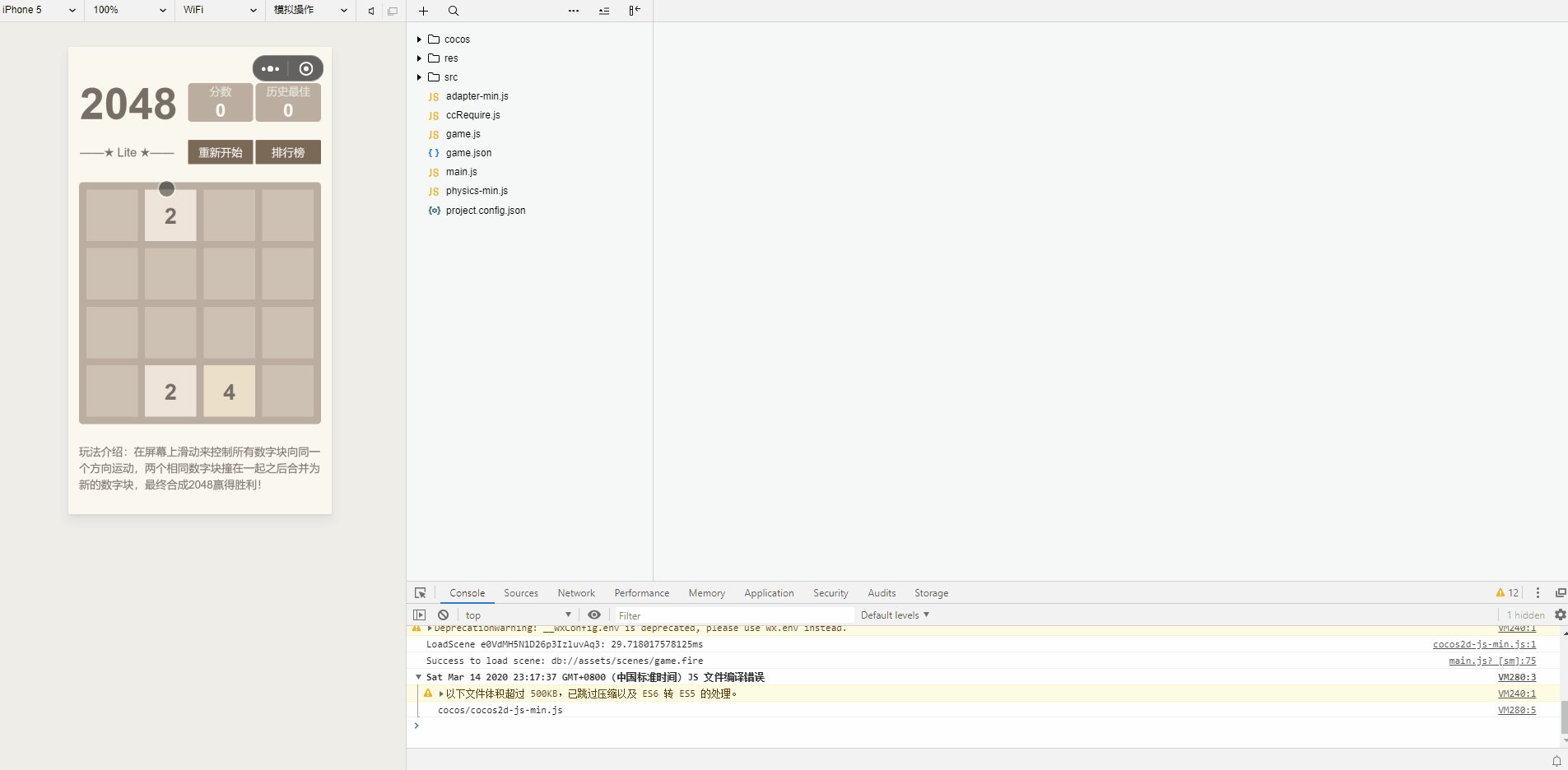
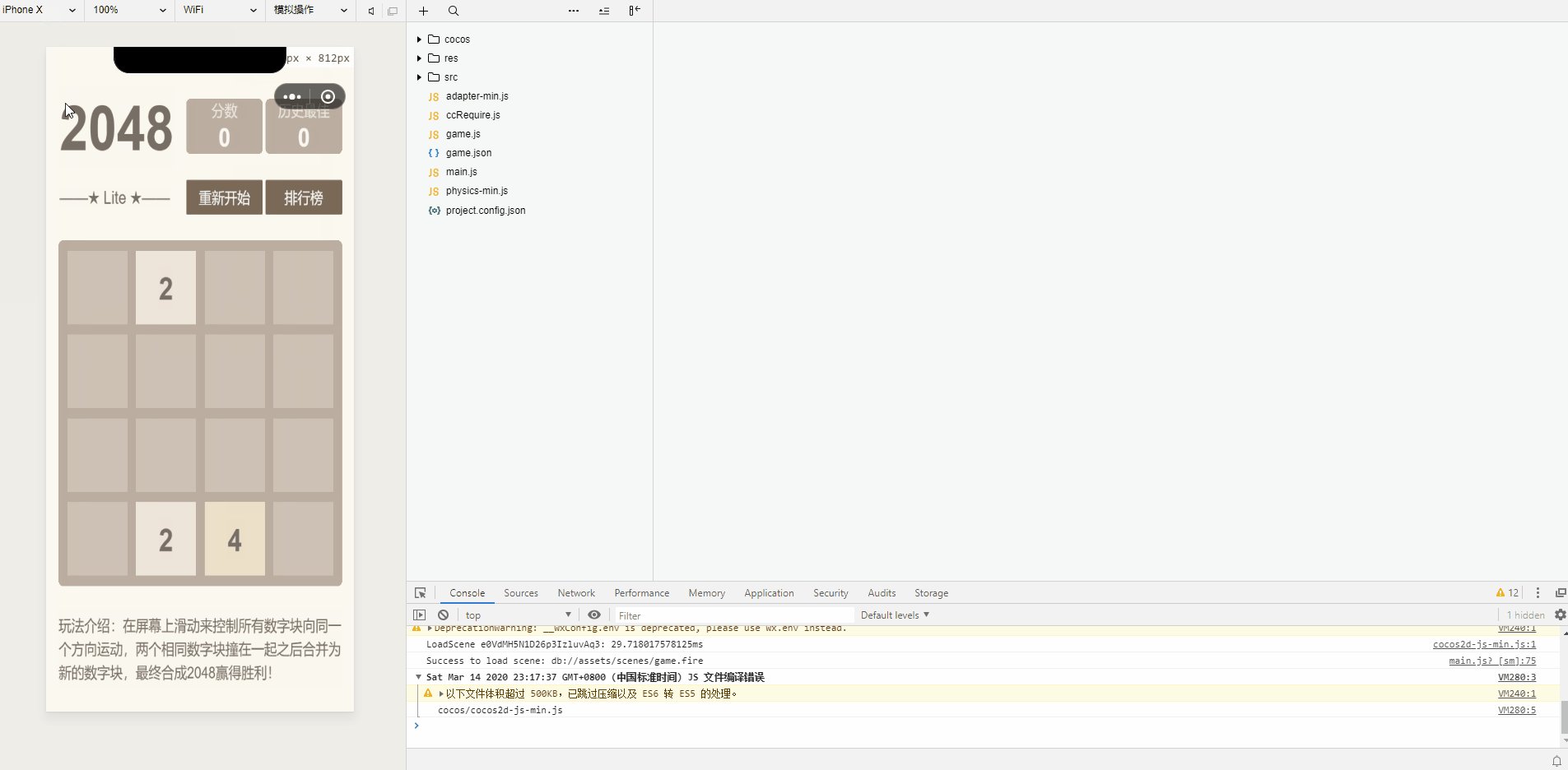
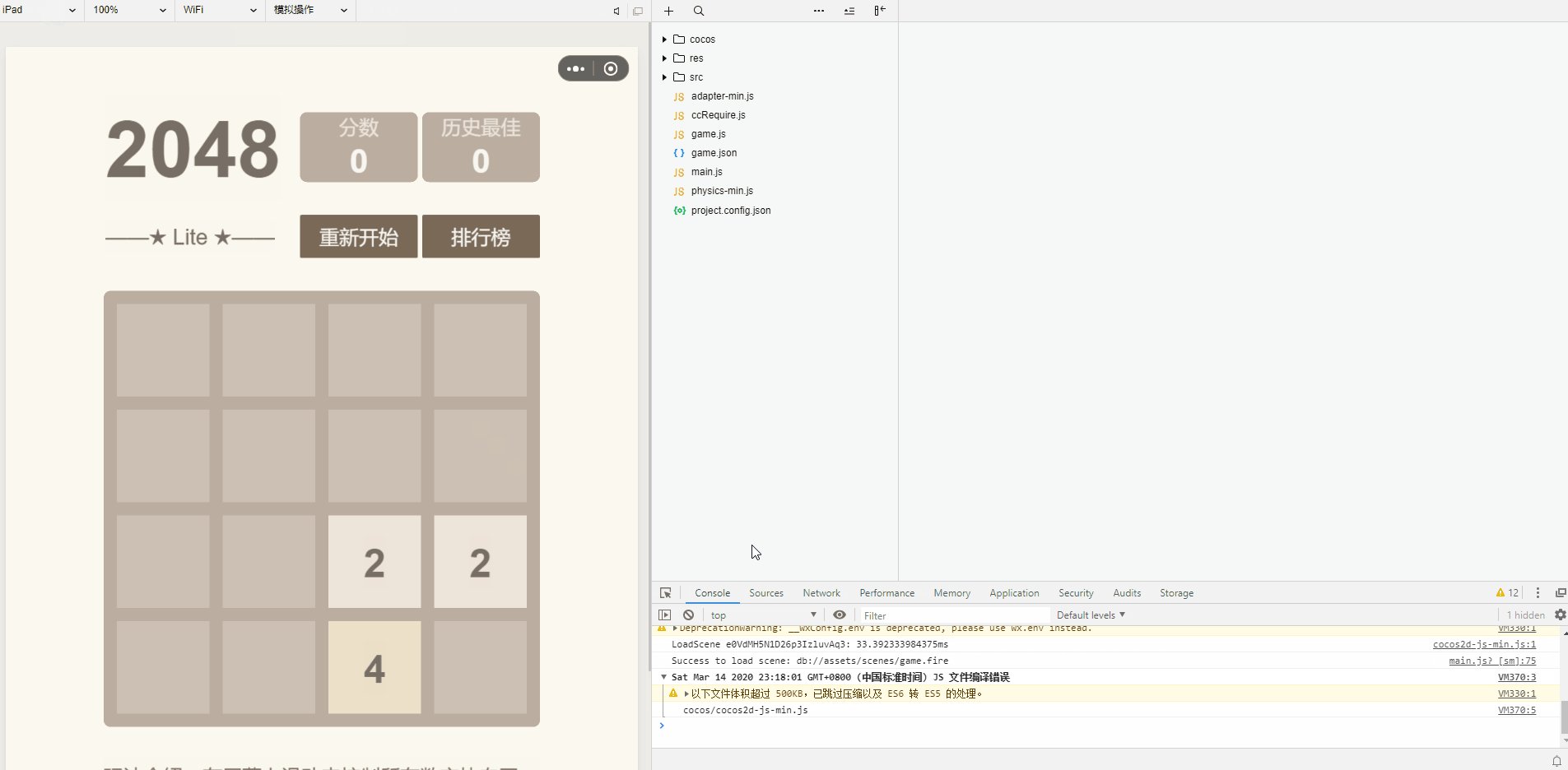
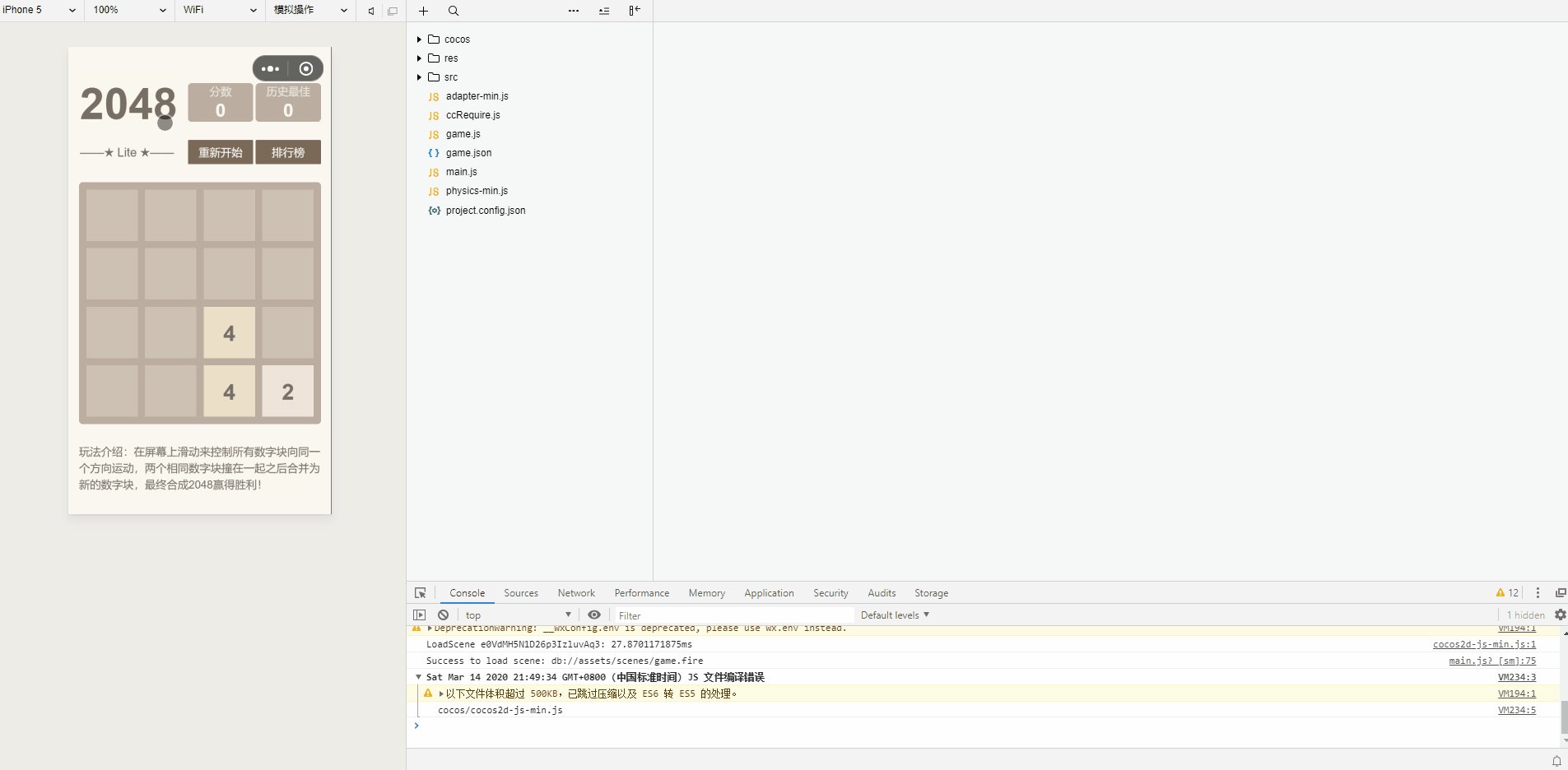
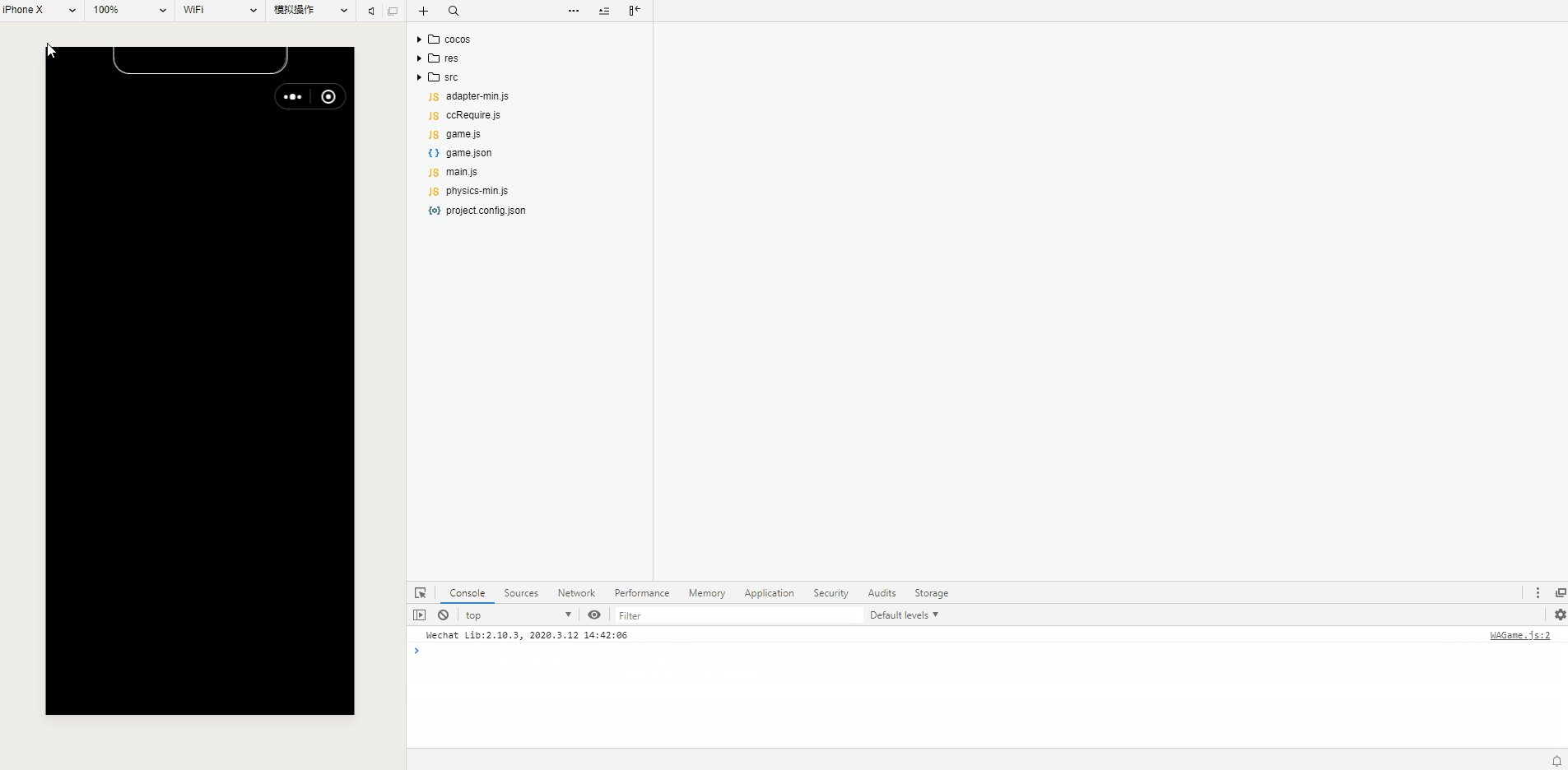
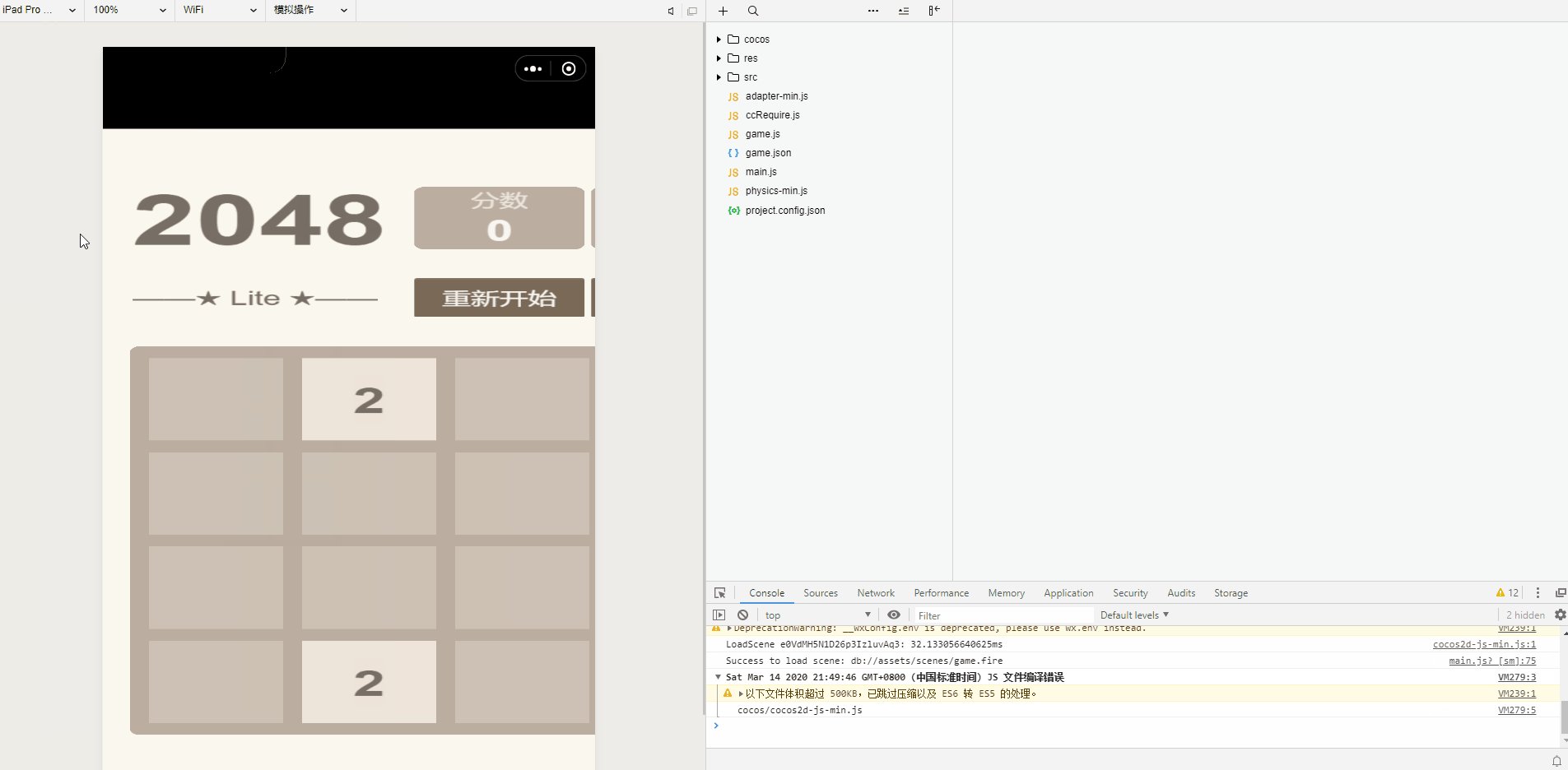
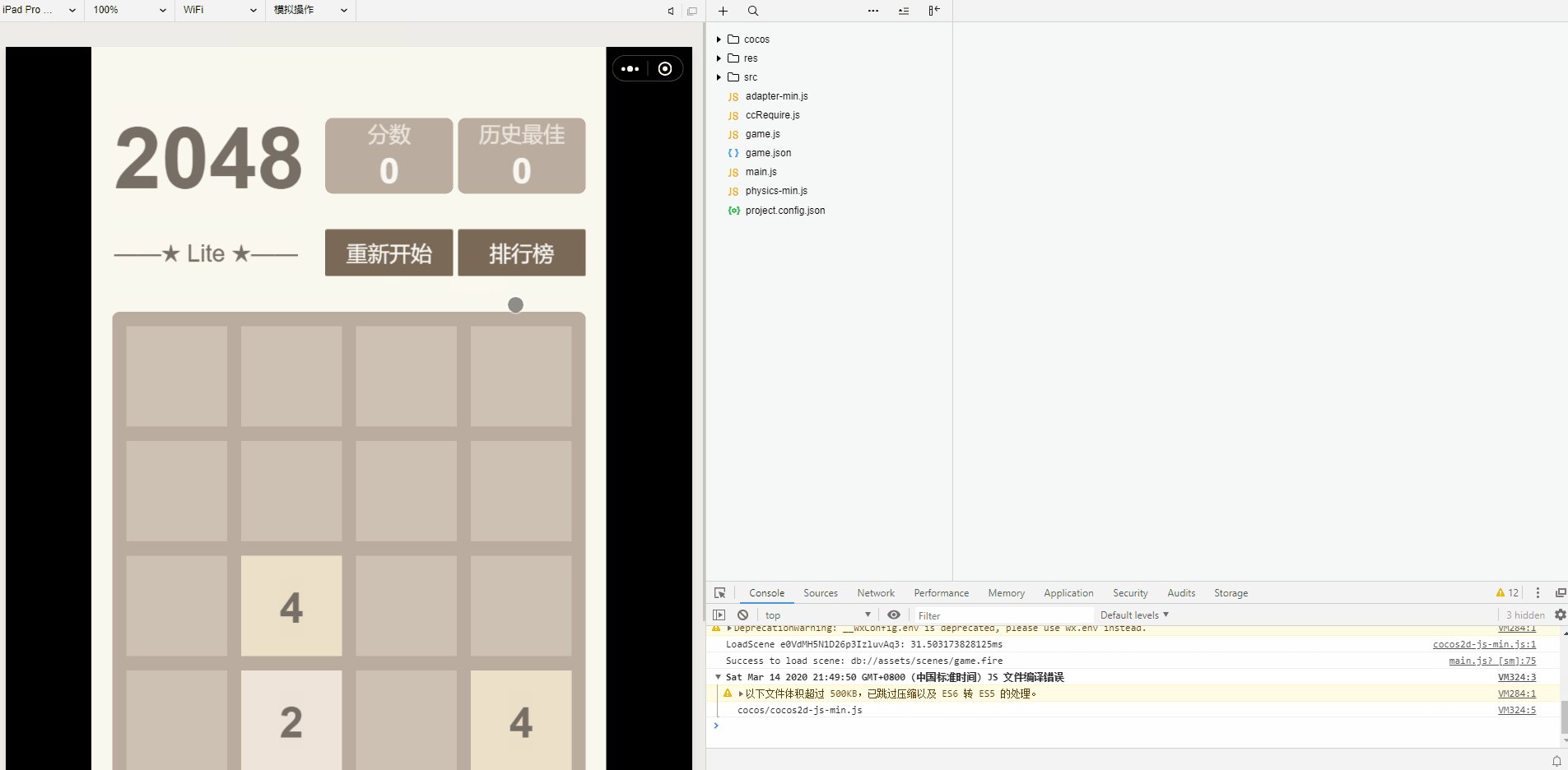
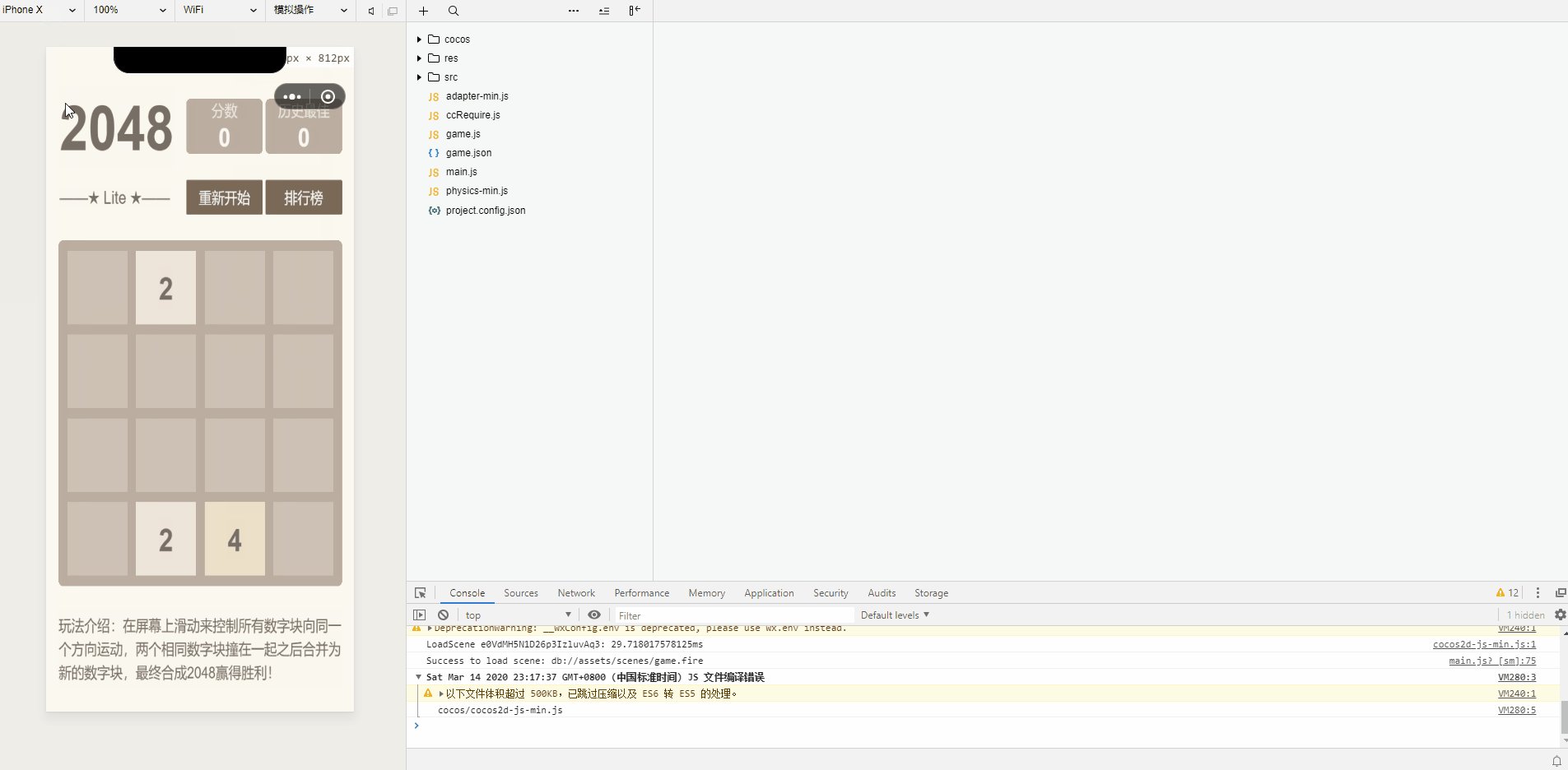
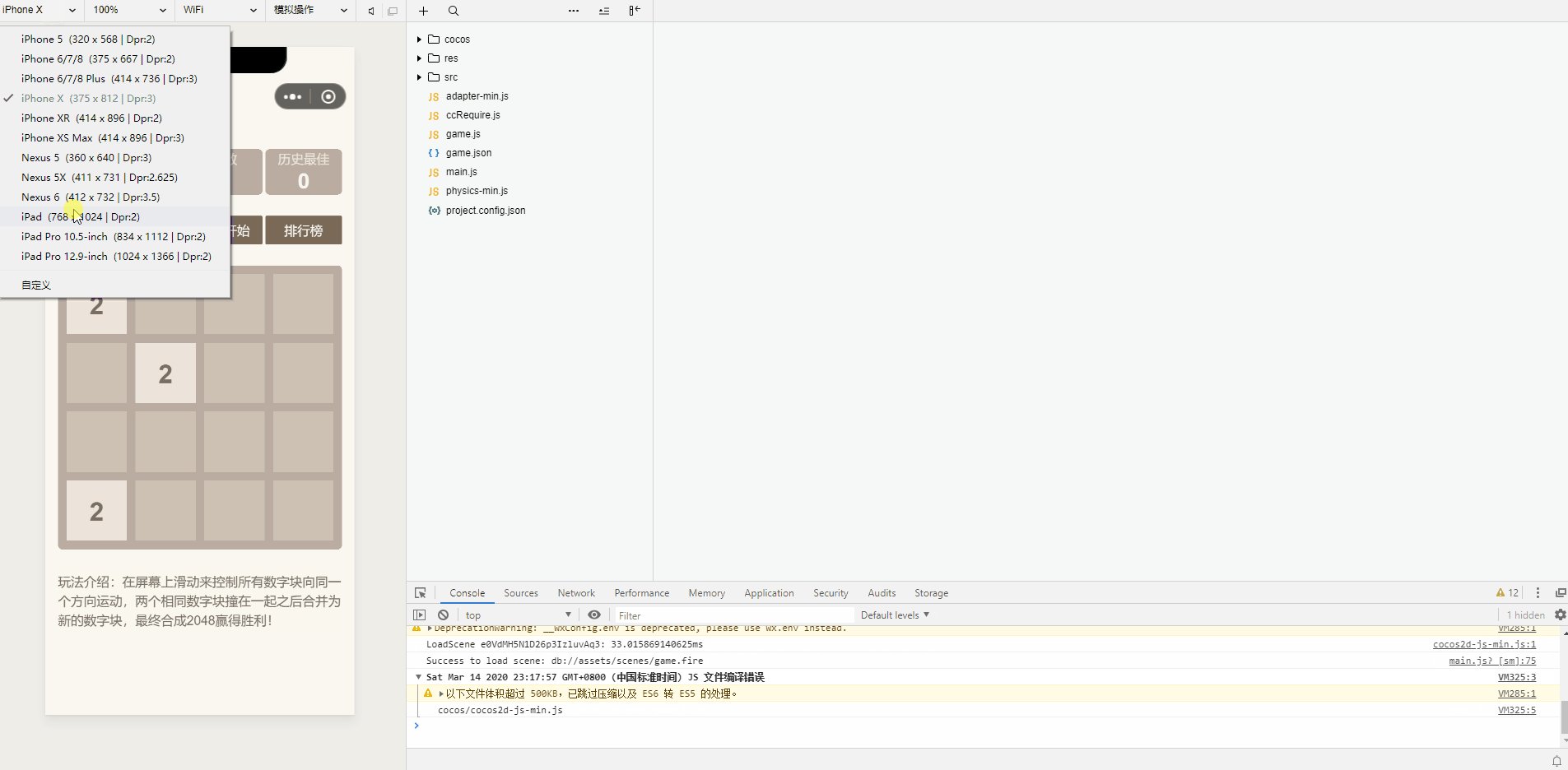
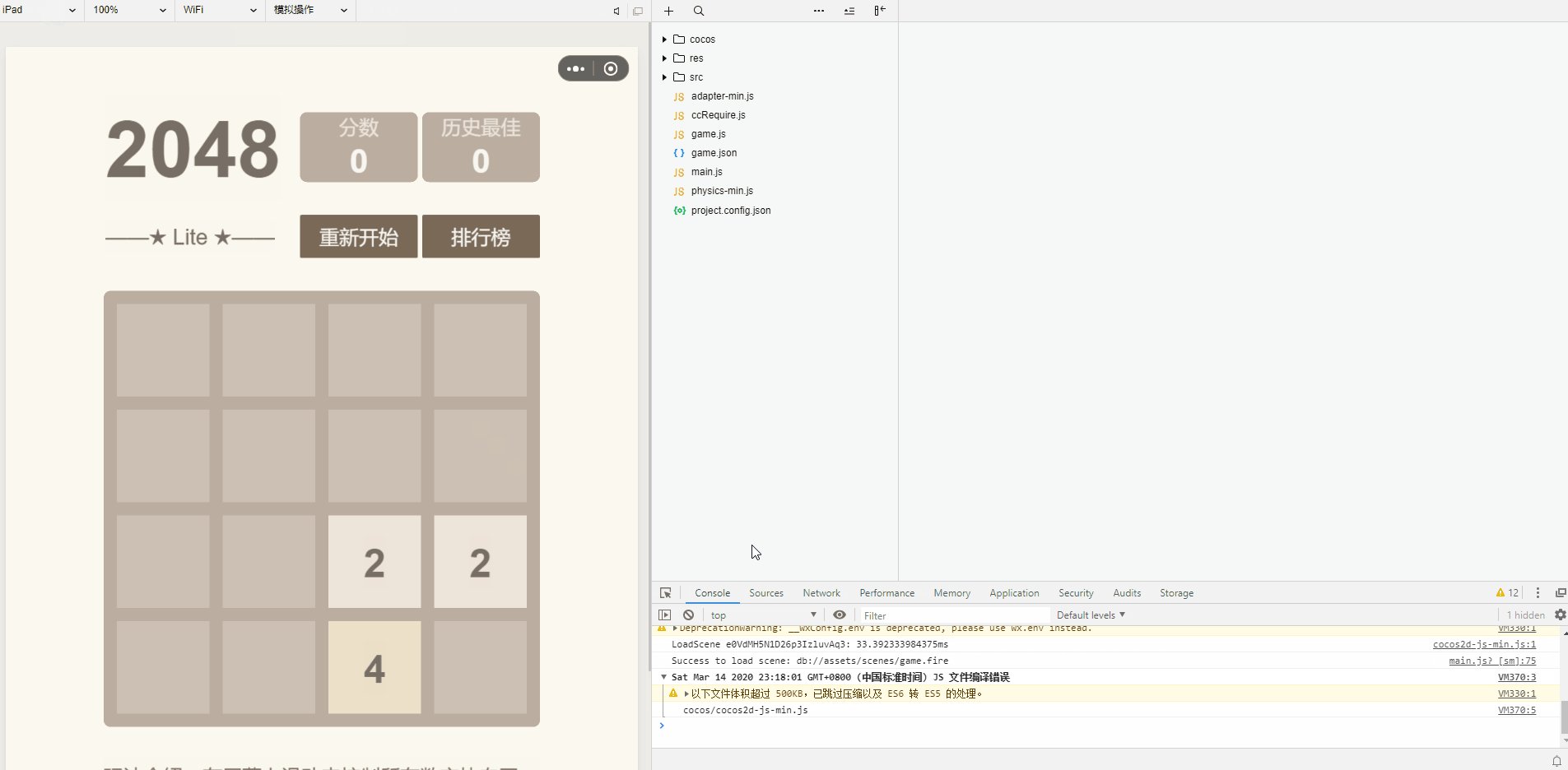
Canvas组件勾选适配高度和适配宽度可确保内容完整显示。接下来就是处理上下两边或者左右两边的黑边。如图在iPhoneX中上下出现黑边,在iPad中左右出现黑边。

- 本实战项目
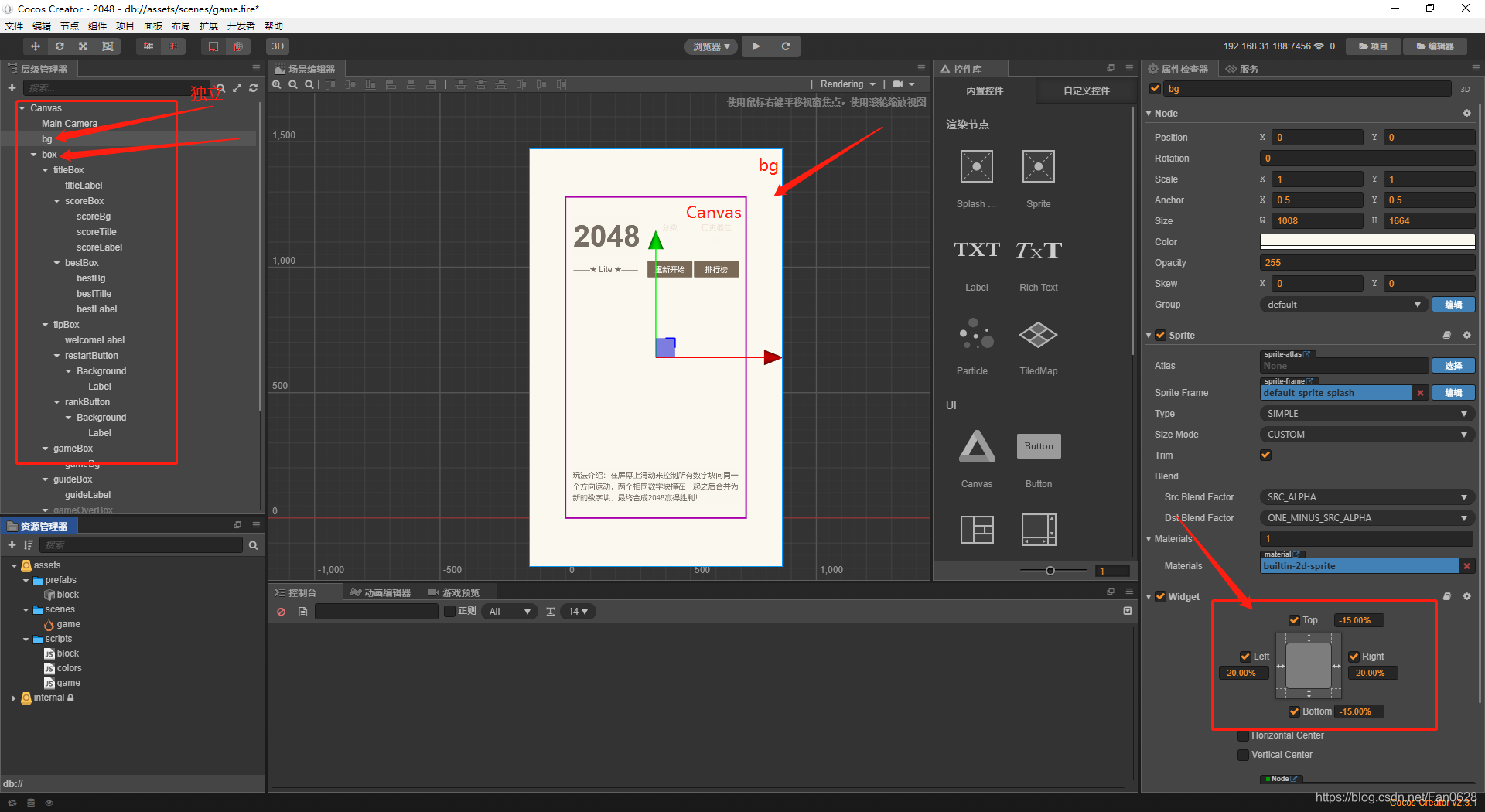
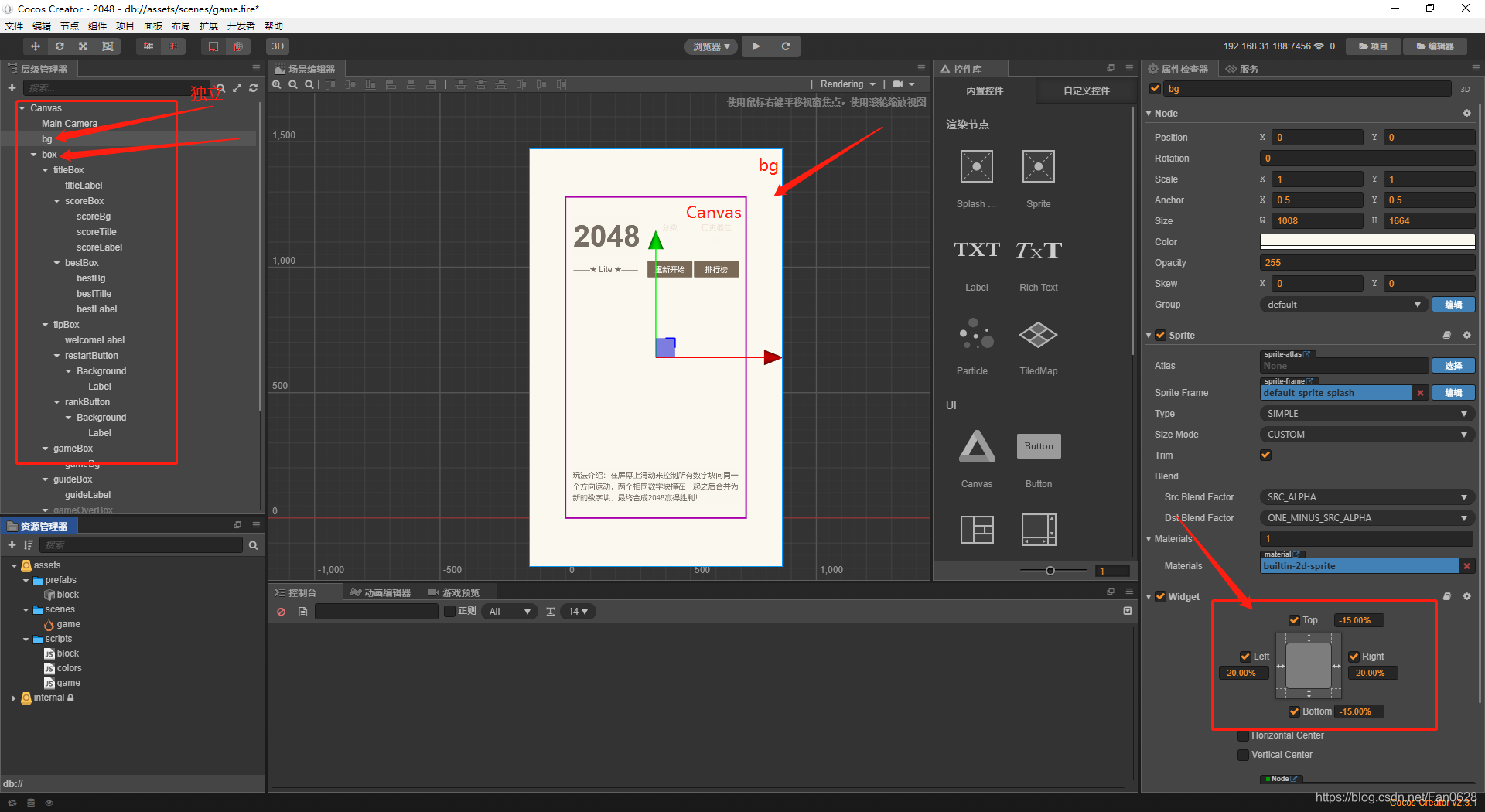
Cocos Creator层级管理器中Canvas节点下,存在独立的bg节点为背景节点,其他游戏相关内容是挂载在box节点下,因此在不影响游戏内容的情况下可对bg节点进行调整。如图,修改Widget组件中对父节点的缩进,令bg节点的覆盖面积大于Canvas节点。

- 重新构建发布到
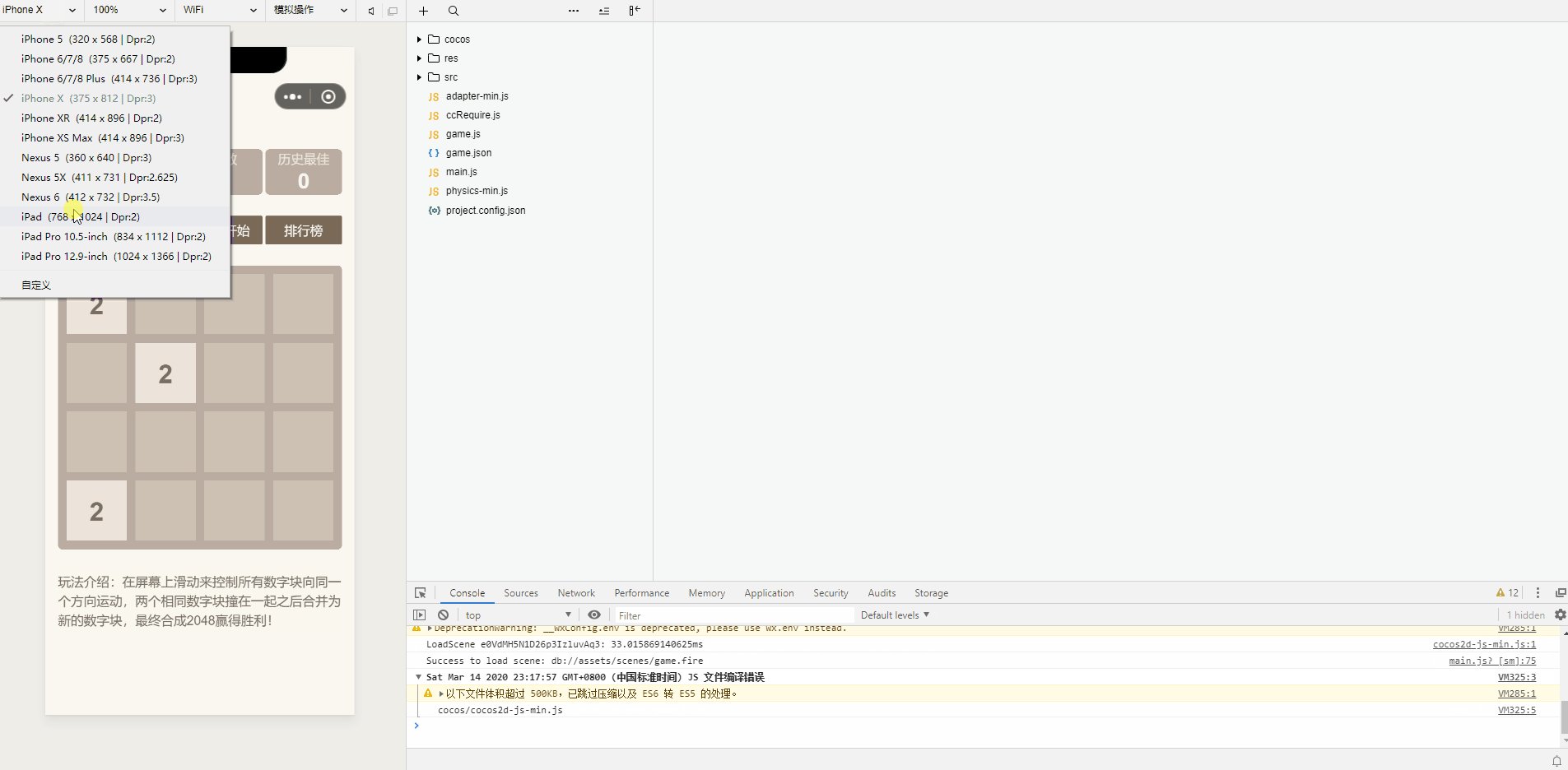
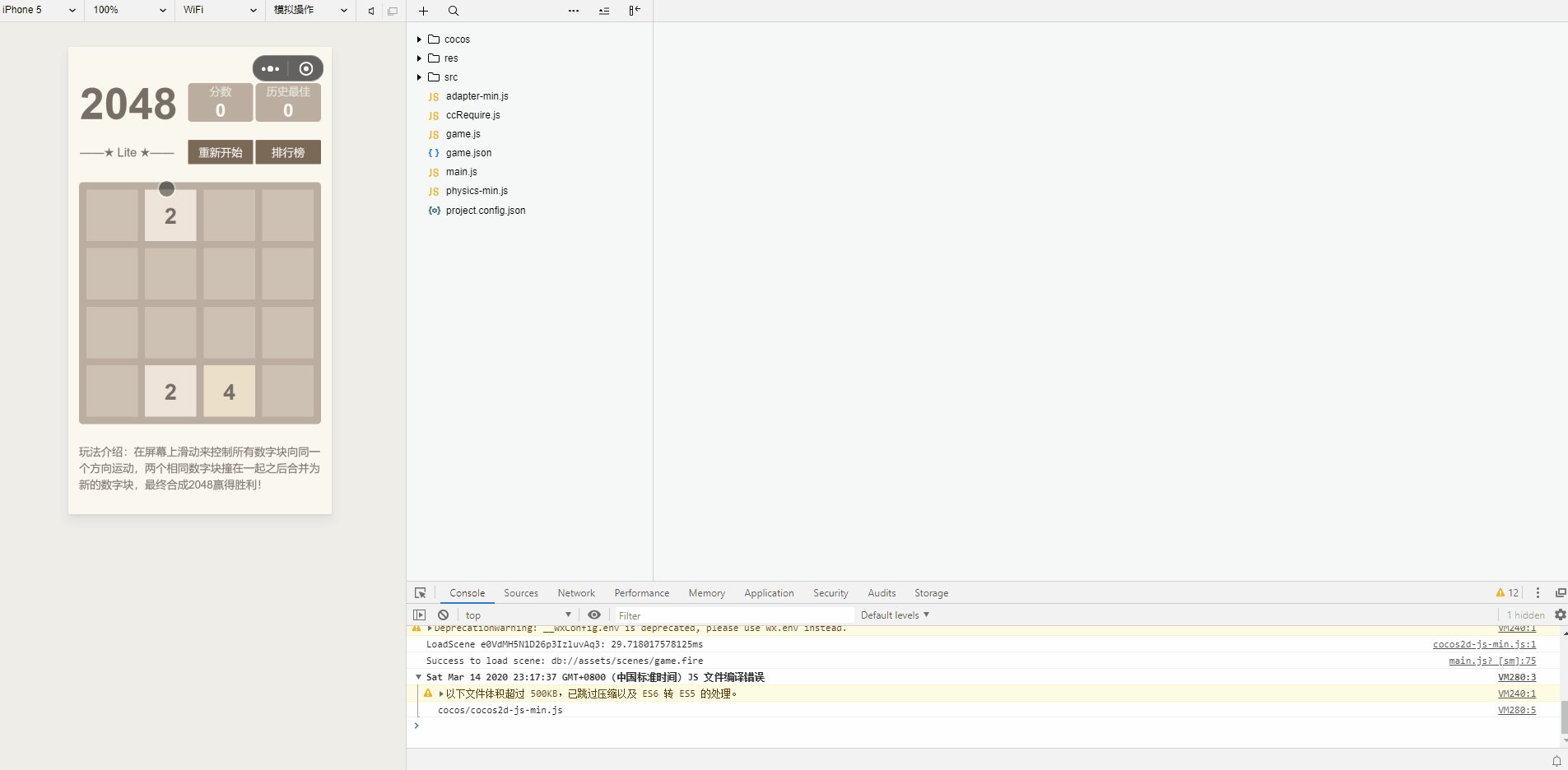
微信小游戏平台,在微信开发者工具中可以看到,调整不同机型时均能保证内容完整且没有黑边,完成屏幕适配。

发布了100 篇原创文章 ·
获赞 10 ·
访问量 6万+
转载自blog.csdn.net/Fan0628/article/details/104862808