CSS的三大特性
一、层叠性
<style>
p {
color: orange;
}
p{
color: blue;
}
</style>
实现效果:

二、继承性
<div style="color: blueviolet;">
<p>子标签没有设置颜色</p>
</div>

三、优先级
我们经常会在标签上定义多个样式,但通常只会显示优先级最高的样式
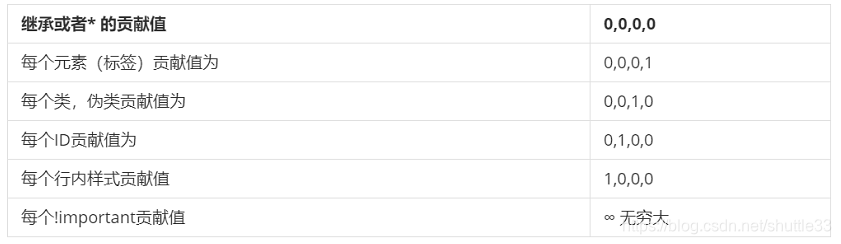
css的权重是一个四位数,如下图,左大于右

- 子元素定义的样式>从父元素继承的样式
- 一般来讲 !important > 行内> id> class> 标签
<style>
/* 子级 */
p {
color:red;
}
/* 父级 */
div {
color:yellow;
}
</style>
上面排除了就近原则的影响,最终结果:

结论:直接给子元素设置样式优先级比从父级元素继承的样式优先级要高。
<style>
#p1{
color:violet;
}
.first{
color:turquoise;
}
</style>
<div id="div">
<p class="first" id="p1">第一段</p>
<p>第二段</p>
<p>第三段</p>
</div>
最终效果:

结论:id选择器优先级大于类选择器
其他的结论按照表格依次类推即可得到。
下面展示一种稍复杂权重的情况
<style>
/* 0,0,1,2 */
div p.first{
color:springgreen;
}
/* 0,0,1,1 */
p.first{
color:turquoise;
}
</style>
实现结果: