使用v-for遍历数组
<div id="app">
<span v-for="item in list">{{item}}</span>
<span v-for="(item , i) in list">{{i}}</span>
</div>
var vm = new Vue({
el:"#app",
data:{
list:[1,2,3,4,5,6]
}
})
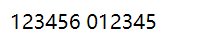
显示效果:

item为数组中每一项,i 为索引值
遍历对象
<div id="app">
<p v-for="(val,key,i) in user">{{ key }}---{{ val }}--索引值:{{ i }}</p>
</div>
var vm = new Vue({
el:"#app",
data:{
user:{
id:1,
name:'小王',
sex:"男"
}
}
})
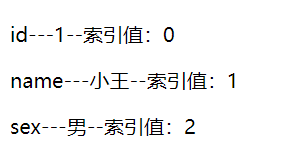
显示效果:

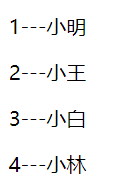
使用v-for遍历数组中的对象
<p v-for="item in list" :key="item.id">
{{ item.id }}---{{ item.name }}
</p>
el:"#app",
data:{
list:[
{id:1,name:"小明"},
{id:2,name:"小王"},
{id:3,name:"小白"},
{id:4,name:"小林"}
],
}
显示效果: