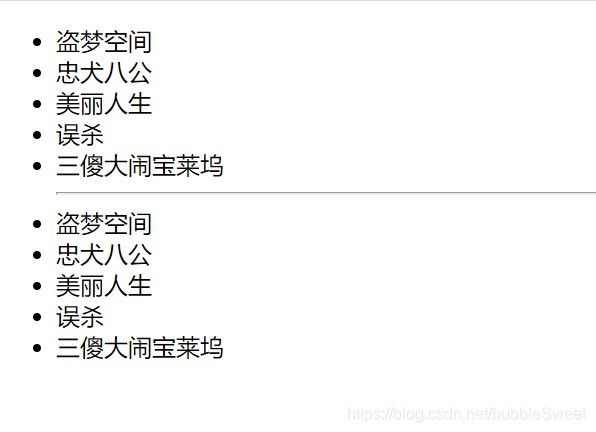
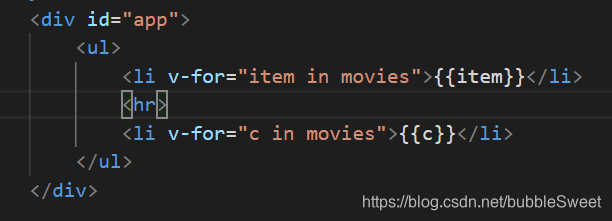
VUE指令:v-for遍历
猜你喜欢
转载自blog.csdn.net/bubbleSweet/article/details/106120632
今日推荐
周排行