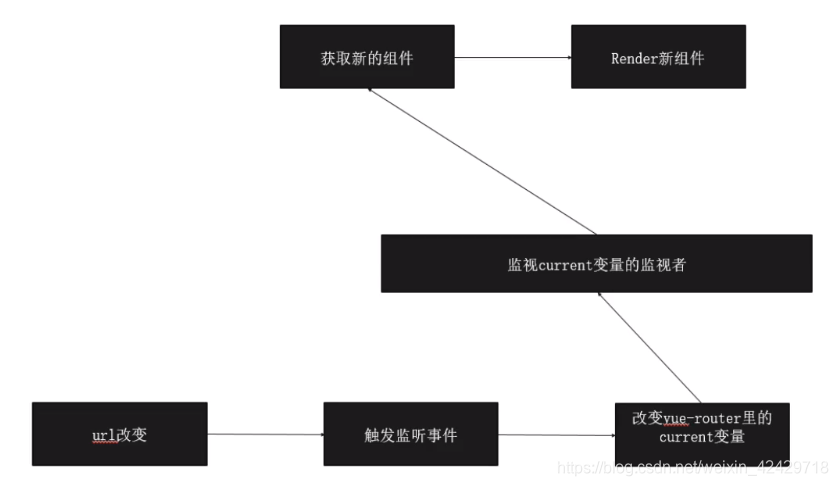
vue-router 工作流程

hash 与 history
vue-router是怎么触发监听事件的呢?
其实就是用到了hash,这里对于前端来说就着重介绍hash了,history记得会有一定兼容性问题。
hash
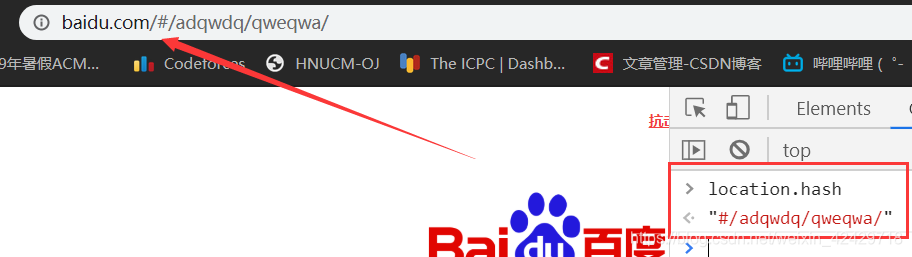
1、#号后的就是hash的内容
2、可以通过location.hash拿到
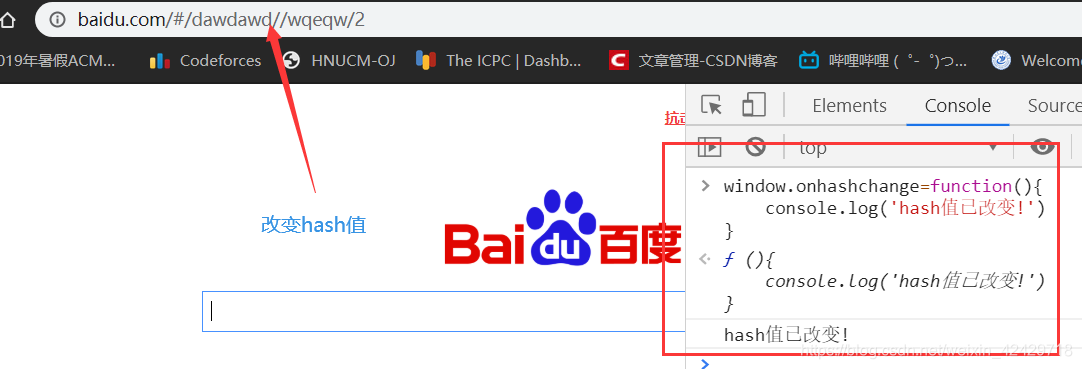
3、可以通过onhashchange监听hash的改变
history
1、history即正常的路径
2、可以通过location.pathname拿到
3、可以通过onpopstate监听history的改变
对于hash,我们可以在控制台通过location.hash获取值(如果没有#就获得空字符串),如下所示:

监听hash的改变
window.onhashchange=function(){
console.log('hash值已改变!')
}

history模式与上述方法类似
学如逆水行舟,不进则退
