Console 对象用于 JavaScript 调试。
JavaScript 原生中默认是没有 Console 对象,这是宿主对象(也就是浏览器)提供的内置对象, 用于访问调试控制台,在不同的浏览器里效果可能不同。
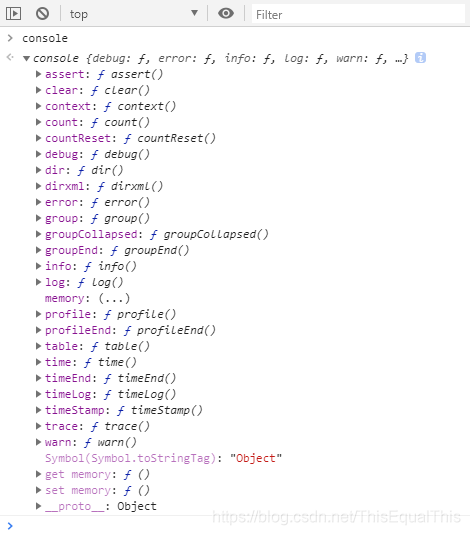
打开Chrome,在控制台输入console,便能查看完整的console对象,总共23个方法。如下:

下面列举一些常用的方法:
| 方法 | 描述 | 实例 |
|---|---|---|
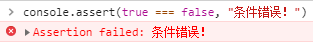
| assert() | assert方法接受两个参数,第一个参数是表达式,第二个参数是字符串。只有当第一个参数为false,才会输出第二个参数,否则不会有任何结果 。 |  |
| clear() | 清除当前控制台的所有输出,将光标回置到第一行。 | |
| count() | 用于计数,输出count方法被调用了多少次。 |  |
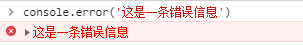
| error() | 输出信息时,在最前面加一个红色的叉,表示出错,同时会显示错误发生的堆栈。 |  |
| group() | 用于将显示的信息分组,参数为组名,默认组展开,与groupEnd()方法一起使用;可嵌套使用。 | 参见最后group使用说明 |
| groupCollapsed() | 可替换group()方法,参数为组名,默认组折叠,与groupEnd()方法一起使用;可嵌套使用。 | 同上 |
| groupEnd() | 结束分组;可嵌套使用。 | 同上 |
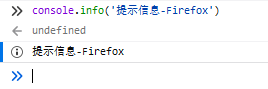
| info() | console.log 别名,输出信息。Firefox中会带有提示图标,Chrome中则没有。 |   |
| log() | 输出信息。 |  |
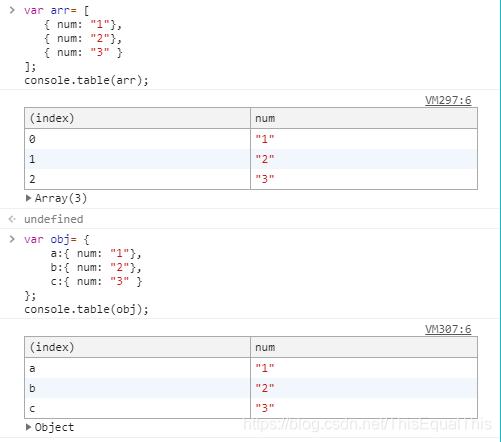
| table() | 将复合类型的数据转为表格显示。 |  |
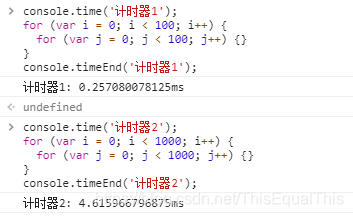
| time() | 计时开始。 |  |
| timeEnd() | 计时结束。 | 参考time()实例 |
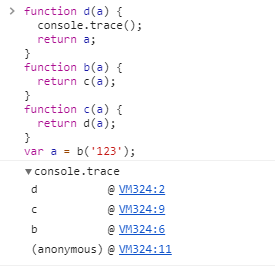
| trace() | 追踪函数的调用过程。 |  |
| warn() | 输出信息时,在最前面加一个橘色的感叹号,表示警告,同时会显示警告发生的堆栈。 |  |
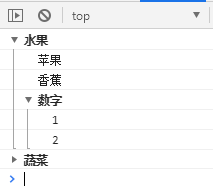
group()方法使用说明:
//展开显示
console.group('水果');
console.log('苹果');
console.log('香蕉');
console.group('数字');
console.log('1');
console.log('2');
console.groupEnd();
console.groupEnd();
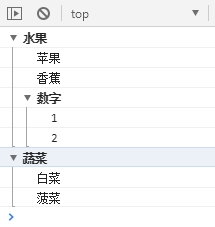
//合并显示
console.groupCollapsed('蔬菜');
console.log('白菜');
console.log('菠菜');
console.groupEnd();