1、log
如果第一个参数是格式字符串(使用了格式占位符),**console.log**方法将依次用后面的参数替换占位符,然后再进行输出。console.log(' %s + %s = %s', 1, 1, 2)
// 1 + 1 = 2
console.log("%s + %s = %s", 1, '1', 2);
// 1 + 1 = 2
console.log("%s + %d = %s", 1, '1', 2);
// 1 + NaN = 2
上面代码中,console.log方法的第一个参数有三个占位符(%s),第二、三、四个参数会在显示时,依次替换掉这个三个占位符。
console.log方法支持以下占位符,不同类型的数据必须使用对应的占位符。
- %s 字符串
- %d 整数
- %i 整数
- %f 浮点数
- %o 对象的链接
- %c CSS 格式字符串
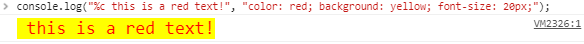
使用%c占位符时,对应的参数必须是 CSS 代码,用来对输出内容进行CSS渲染。
console.log(
'%c this is a red text!',
'color: red; background: yellow; font-size: 24px;'
)
上面代码运行后,输出的内容将显示为黄底红字。
console.log方法的两种参数格式,可以结合在一起使用。
console.log(' %s + %s ', 1, 1, '= 2')
// 1 + 1 = 2
console对象的所有方法,都可以被覆盖。因此,可以按照自己的需要,定义console.log方法。
['log', 'info', 'warn', 'error'].forEach(function(method) {
console[method] = console[method].bind(
console,
new Date().toISOString()
);
});
console.log("出错了!");
// 2014-05-18T09:00.000Z 出错了!
上面代码表示,使用自定义的console.log方法,可以在显示结果添加当前时间。
2、warn | error
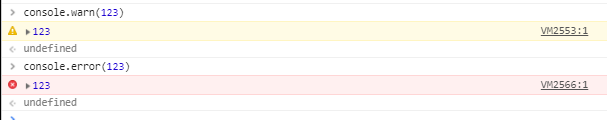
**warn**方法和**error**方法也是在控制台输出信息,它们与log方法的不同之处在于,warn方法输出信息时,在最前面加一个黄色三角,表示警告;error方法输出信息时,在最前面加一个红色的叉,表示出错。同时,还会高亮显示输出文字和错误发生的堆栈。其他方面都一样。3、console.table()
下面是显示表格内容的例子。var languages = {
csharp: { name: "C#", paradigm: "object-oriented" },
fsharp: { name: "F#", paradigm: "functional" }
};
console.table(languages);
上面代码的language,转为表格显示如下。
| (index) | name | paradigm |
|---|---|---|
| csharp | “C#” | “object-oriented” |
| fsharp | “F#” | “functional” |
4、console.count()
count方法用于计数,输出它被调用了多少次。
function greet(user) {
console.count();
return 'hi ' + user;
}
greet('bob')
// : 1
// "hi bob"
greet('alice')
// : 2
// "hi alice"
greet('bob')
// : 3
// "hi bob"
上面代码每次调用greet函数,内部的console.count方法就输出执行次数。
该方法可以接受一个字符串作为参数,作为标签,对执行次数进行分类。
function greet(user) {
console.count(user);
return "hi " + user;
}
greet('bob')
// bob: 1
// "hi bob"
greet('alice')
// alice: 1
// "hi alice"
greet('bob')
// bob: 2
// "hi bob"
上面代码根据参数的不同,显示bob执行了两次,alice执行了一次。
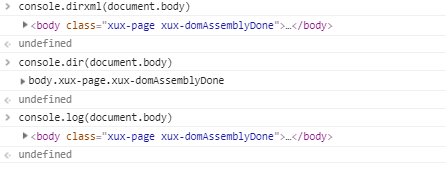
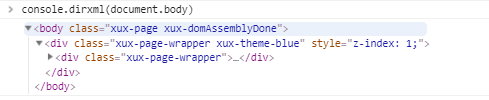
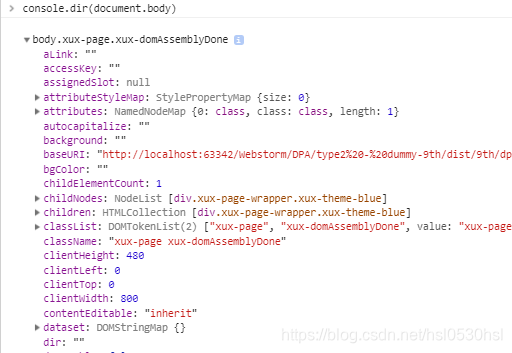
5、dir | log | dirxml
对于输出 DOM 对象,略有不同:
6、console.time(),console.timeEnd()
这两个方法用于计时,可以算出一个操作所花费的准确时间。console.time('Array initialize');
var array= new Array(1000000);
for (var i = array.length - 1; i >= 0; i--) {
array[i] = new Object();
};
console.timeEnd('Array initialize');
// Array initialize: 1914.481ms
time方法表示计时开始,timeEnd方法表示计时结束。它们的参数是计时器的名称。调用timeEnd方法之后,控制台会显示“计时器名称: 所耗费的时间”。
7、命令行 API
(1)$(selector)
$(selector)返回第一个匹配的元素,等同于document.querySelector()。注意,如果页面脚本对
(selector)就会采用 jQuery 的实现,返回一个数组。
(2)inspect(object)
inspect(object)方法打开相关面板,并选中相应的元素,显示它的细节。DOM 元素在Elements面板中显示,比如inspect(document)会在 Elements 面板显示document元素。JavaScript 对象在控制台面板Profiles面板中显示,比如inspect(window)。
(3)getEventListeners(object)
getEventListeners(object)方法返回一个对象,该对象的成员为object登记了回调函数的各种事件(比如click或keydown),每个事件对应一个数组,数组的成员为该事件的回调函数。
(4)keys(object),values(object)
keys(object)方法返回一个数组,包含object的所有键名。
values(object)方法返回一个数组,包含object的所有键值。
var o = {'p1': 'a', 'p2': 'b'};
keys(o)
// ["p1", "p2"]
values(o)
// ["a", "b"]
原文请参考:http://javascript.ruanyifeng.com/stdlib/console.html#toc2