引言
在上一节《淘东电商项目(22) -Canal数据同步框架》,简单介绍了下Alibab的Canal数据同步框架。
本文代码已提交至Github(版本号:
f5841d3fcfc6d268bf469d946619074f673edcca),有兴趣的同学可以下载来看看:https://github.com/ylw-github/taodong-shop
本文介绍下「淘东项目」的门户界面。
本文目录结构:
l____引言
l____ 1. 门户界面介绍
l________ 1.1 主页面
l________ 1.2 注册页面
l________ 1.3 登录页面
l____ 2. 门户项目代码
l____总结
1. 门户界面介绍
页面使用的是layui框架来构造的,图标是在http://www.akuziti.com网站里设计的,里面的图片来源于京东生鲜商城(https://fresh.jd.com/)(如有侵权,可以私信我)。下面来看看我的页面设计:
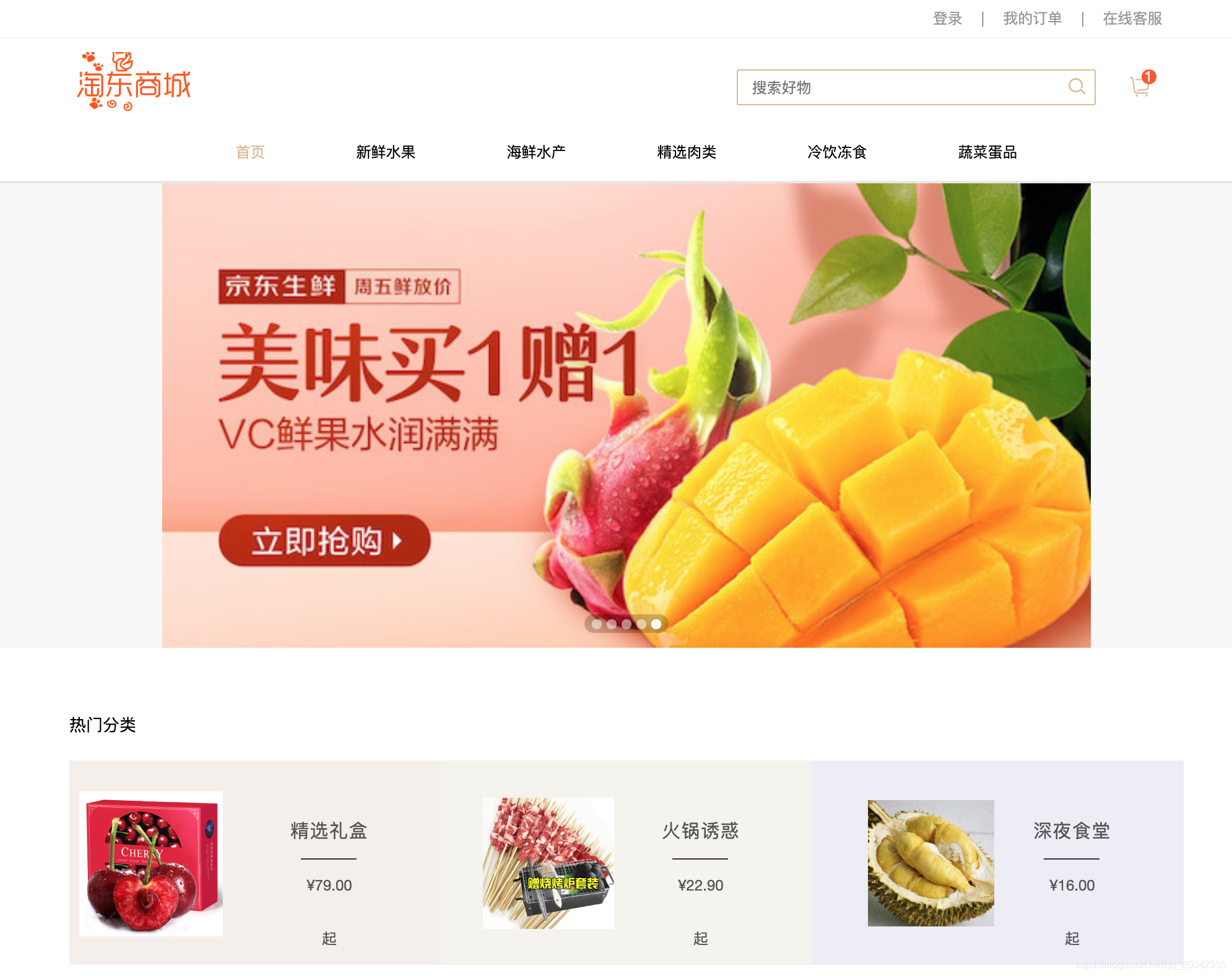
1.1 主页面

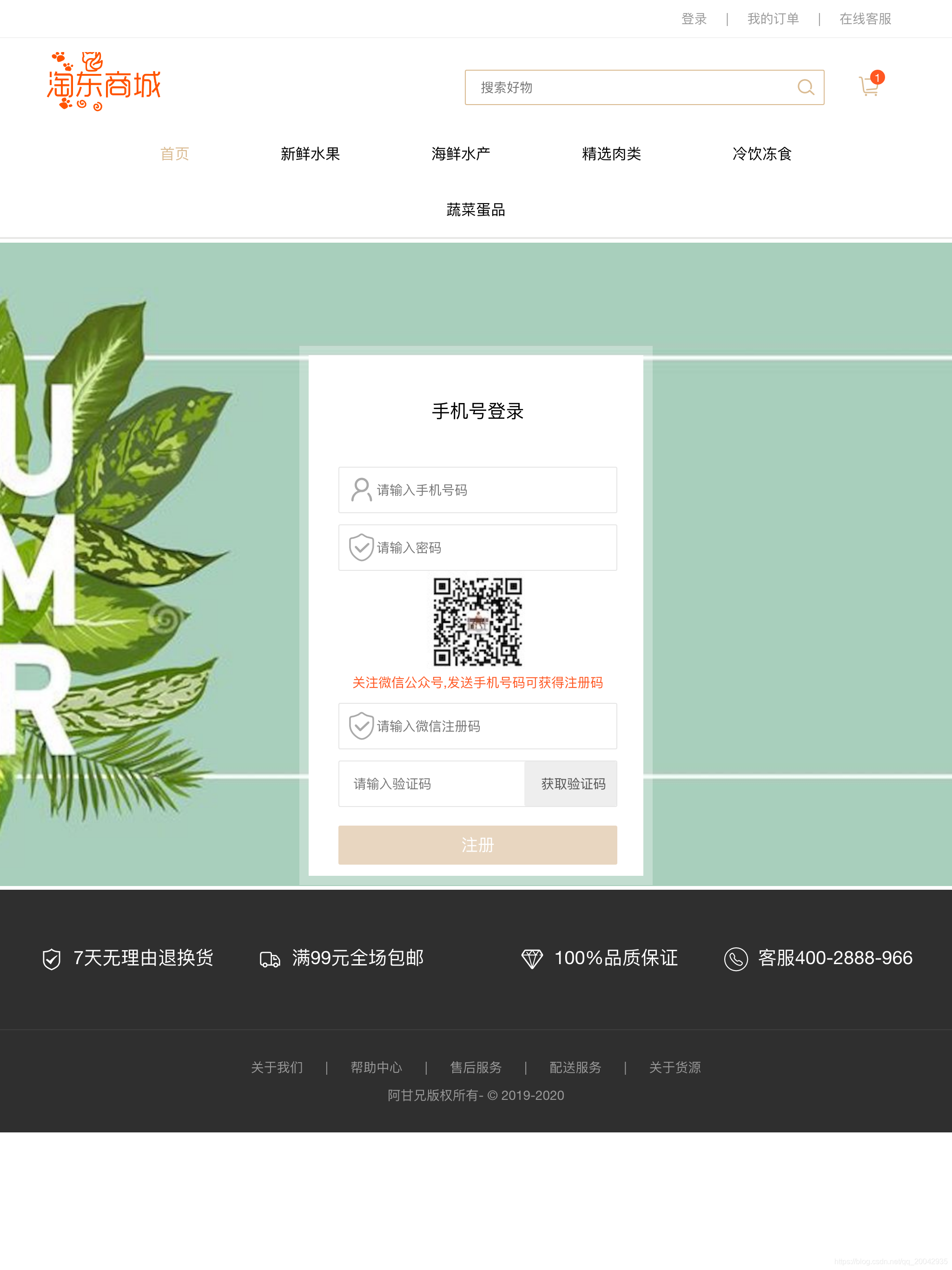
1.2 注册页面

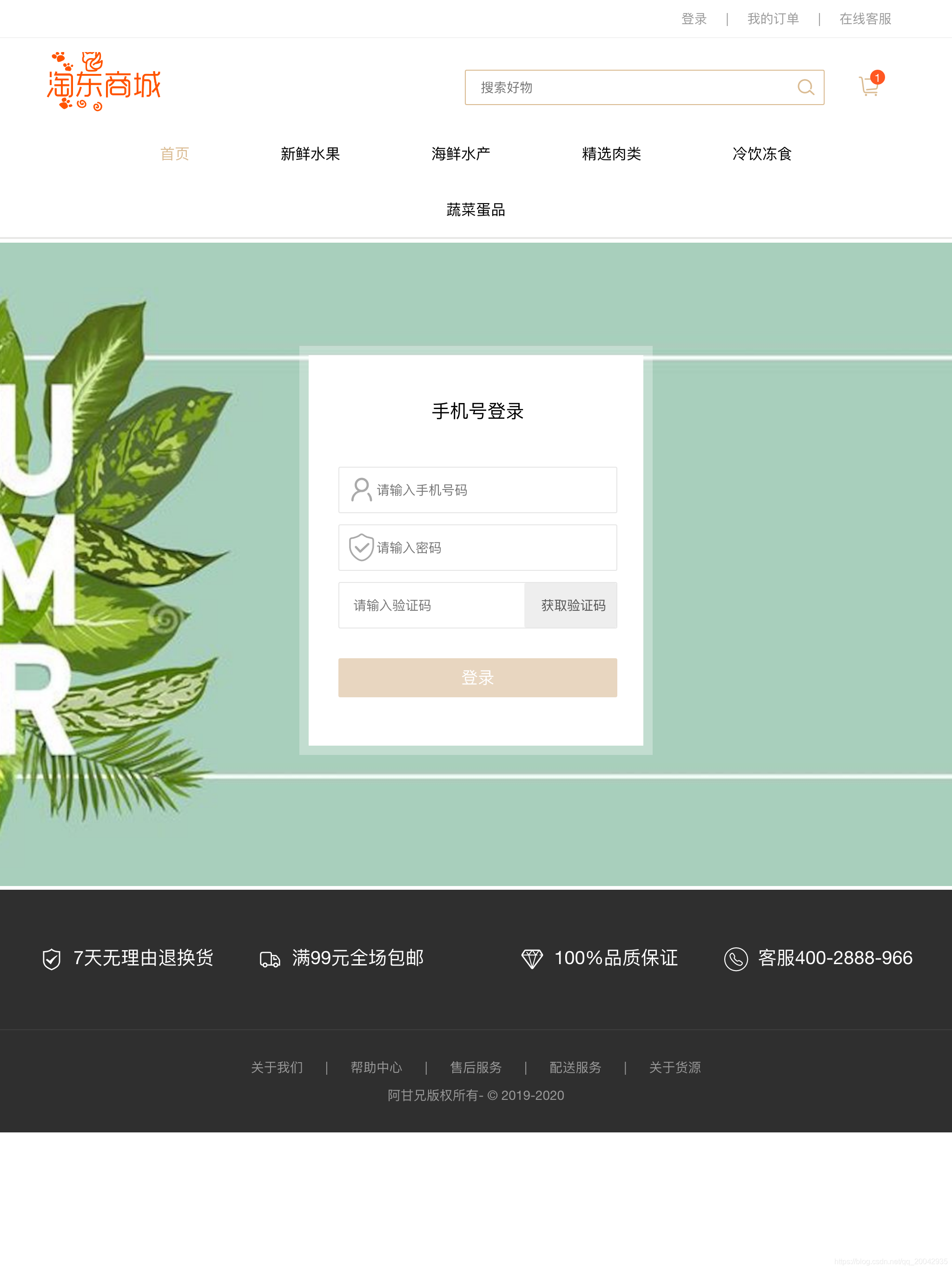
1.3 登录页面

2. 门户项目代码
项目使用的是FreeMarker模板引擎渲染Web视图的,如果想知道详细的使用,可以参考之前我写过的一篇博客《微服务技术系列教程(02) - SpringBoot - Web开发》。下面主要讲解下配置的流程:
1.maven添加依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
2.配置文件配置FreeMarker相关:
server:
port: 8080
#### 整合freemarker
spring:
freemarker:
cache: false
charset: UTF-8
check-template-location: true
content-type: text/html
expose-request-attributes: true
expose-session-attributes: true
request-context-attribute: request
suffix: .ftl
template-loader-path:
- classpath:/templates
application:
name: app-portal-web
###服务注册到eureka地址
eureka:
client:
service-url:
defaultZone: http://192.168.162.135:8080/eureka
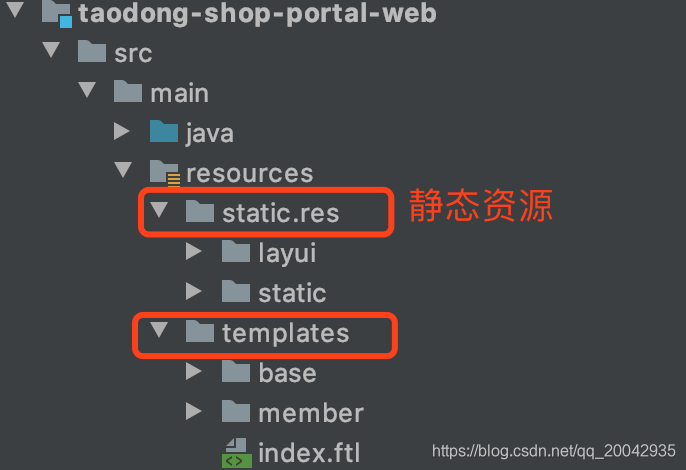
3.添加静态资源以及ftl模板代码(如下图):

4.Controller层,直接跳转到页面:
/**
* description: 首页
* create by: YangLinWei
* create time: 2020/3/5 1:48 下午
*/
@Controller
public class IndexController {
/**
* 跳转到首页
*
* @return
*/
@RequestMapping("/")
public String index() {
return "index";
}
/**
* 跳转到首页
*
* @return
*/
@RequestMapping("/index.html")
public String indexHtml() {
return index();
}
}
总结
本文主要讲解了「淘东电商」项目的门户界面,具体不懂的可以从Github下载代码来详细看(https://github.com/ylw-github/taodong-shop,版本号:f5841d3fcfc6d268bf469d946619074f673edcca))
