引言
本文代码已提交至Github(版本号:
0bc0c9f7be8c3a9c64b2e9efec94f55ed8b1a334),有兴趣的同学可以下载来看看:https://github.com/ylw-github/taodong-shop
在上一节《淘东电商项目(24) -获取验证码功能》,主要讲解了注册页面中的获取验证码功能。
之前已经实现了部分注册的功能,可以参考我写过的博客:
前面主要讲的都是后端的功能,本文主要讲解前端与后台交互部分,实现注册的整个流程(前端+后端)。
本文目录结构:
l____引言
l____ 1. 前端代码
l____ 2. 后端端代码
l____ 3. 测试
l____总结
1. 前端代码
注册页面:

页面HTML代码(关键代码):
<form action="register" method="post">
<div class="layui-fulid" id="house-login">
<div class="layui-form">
<p>手机注册</p>
<div class="layui-input-block login">
<i class="layui-icon layui-icon-username"></i> <input type="text"
required lay-verify="required" value="${(registerVo.mobile)!''}"
name="mobile" placeholder="请输入手机号码" class="layui-input">
</div>
<div class="layui-input-block login" style="margin-top: 12px;">
<i class="layui-icon layui-icon-vercode"></i> <input
type="password" required lay-verify="required" name="password"
value="${(registerVo.password)!''}" placeholder="请输入密码"
class="layui-input">
</div>
<div class="layui-input-block-weixinQRcode" style="text-align: center;">
<img alt="" src="../res/static/img/qrcode.jpg">
<div style="text-align: center; font-size: 14px; color: #FF5722;">
关注微信公众号,发送手机号码可获得注册码
</div>
</div>
<div class="layui-input-block login" style="margin-top: 12px;">
<i class="layui-icon layui-icon-vercode"></i> <input
value="${(registerVo.registCode)!''}" name="registCode"
type="text" required lay-verify="required" placeholder="请输入微信注册码"
class="layui-input">
</div>
<div class="layui-input-block getCode" style="margin-top: 12px;">
<input type="text" name="graphicCode"
value="${(registerVo.graphicCode)!''}" placeholder="请输入验证码" class="layui-input">
<img alt="" src="getVerify" onclick="getVerify(this);"
style="border: 1px solid #e2e2e2; font-size: 18px; height: 46px; margin-top: -69px; width: 44%; background-color: #e8d6c0; margin-left: 167px;">
</div>
<span style="color: red;font-size: 20px;font-weight: bold;font-family: '楷体','楷体_GB2312';">${error!''}</span>
<button class="layui-btn" lay-submit lay-filter="user-login" style="margin-top: 5px;">注册</button>
</div>
</div>
</form>
2. 后端代码
1.请求VO(使用注解验证参数):
/**
* description: 注册参数
* create by: YangLinWei
* create time: 2020/3/9 11:35 上午
*/
@Data
public class RegisterVo {
/**
* 手机号码
*/
@NotBlank(message = "手机号码不能为空")
@Size(min = 11, max = 11, message = "手机号码长度不正确")
@Pattern(regexp = "^(((13[0-9])|(14[579])|(15([0-3]|[5-9]))|(16[6])|(17[0135678])|(18[0-9])|(19[89]))\\d{8})$", message = "手机号格式错误")
private String mobile;
/**
* 密码
*/
@NotNull(message = "密码不能为空!")
private String password;
/**
* 注册码
*/
@NotNull(message = "注册码不能为空!")
private String registCode;
/**
* 图形验证码
*/
@NotBlank(message = "图形验证码不能为空!")
private String graphicCode;
}
2.VO转DTO转换工具类:
/**
* description: vo转换工具类
* create by: YangLinWei
* create time: 2020/3/9 11:37 上午
*/
public class WebBeanUtils<Vo, Dto> {
/**
* dot 转换为Do 工具类
*
* @param voEntity
* @param dtoClass
* @return
*/
public static <Dto> Dto voToDto(Object voEntity, Class<Dto> dtoClass) {
// 判断VoSF是否为空!
if (voEntity == null) {
return null;
}
// 判断DtoClass 是否为空
if (dtoClass == null) {
return null;
}
try {
Dto newInstance = dtoClass.newInstance();
org.springframework.beans.BeanUtils.copyProperties(voEntity, newInstance);
// Dto转换Do
return newInstance;
} catch (Exception e) {
return null;
}
}
}
3.BaseWebController:
public class BaseWebController {
/**
* 500页面
*/
protected static final String ERROR_500_FTL = "500.ftl";
// 接口直接返回true 或者false
public Boolean isSuccess(BaseResponse<?> baseResp) {
if (baseResp == null) {
return false;
}
if (!baseResp.getCode().equals(Constants.HTTP_RES_CODE_200)) {
return false;
}
return true;
}
/**
* 获取浏览器信息
*
* @return
*/
public String webBrowserInfo(HttpServletRequest request) {
// 获取浏览器信息
Browser browser = UserAgent.parseUserAgentString(request.getHeader("User-Agent")).getBrowser();
// 获取浏览器版本号
Version version = browser.getVersion(request.getHeader("User-Agent"));
String info = browser.getName() + "/" + version.getVersion();
return info;
}
public void setErrorMsg(Model model, String errorMsg) {
model.addAttribute("error", errorMsg);
}
}
4.注册Controller代码:
/**
* description: 注册请求
* create by: YangLinWei
* create time: 2020/3/9 11:30 上午
*/
@Controller
public class RegisterController extends BaseWebController {
private static final String MB_REGISTER_FTL = "member/register";
@Autowired
private MemberRegisterServiceFeign memberRegisterServiceFeign;
/**
* 跳转到登陆页面页面
*/
private static final String MB_LOGIN_FTL = "member/login";
/**
* 跳转到注册页面
*
* @return
*/
@GetMapping("/register")
public String getRegister() {
return MB_REGISTER_FTL;
}
/**
* 跳转到注册页面
*
* @return
*/
@PostMapping("/register")
public String postRegister(@ModelAttribute("registerVo") @Validated RegisterVo registerVo,
BindingResult bindingResult, Model model, HttpSession httpSession) {
// 1.接受表单参数 (验证码) 创建对象接受参数 vo do dto
if (bindingResult.hasErrors()) {
// 如果参数有错误的话
// 获取第一个错误!
String errorMsg = bindingResult.getFieldError().getDefaultMessage();
setErrorMsg(model, errorMsg);
return MB_REGISTER_FTL;
}
// 建议不要if lese 判断 嵌套判断统一return
// 2.判断图形验证码是否正确
String graphicCode = registerVo.getGraphicCode();
Boolean checkVerify = RandomValidateCodeUtil.checkVerify(graphicCode, httpSession);
if (!checkVerify) {
setErrorMsg(model, "图形验证码不正确!");
return MB_REGISTER_FTL;
}
// 3.调用会员服务接口实现注册 将前端提交vo 转换dto
UserInDTO userInpDTO = WebBeanUtils.voToDto(registerVo, UserInDTO.class);
BaseResponse<JSONObject> register = memberRegisterServiceFeign.register(userInpDTO, registerVo.getRegistCode());
if (!isSuccess(register)) {
setErrorMsg(model, register.getMsg());
return MB_REGISTER_FTL;
}
// 4.跳转到登陆页面
return MB_LOGIN_FTL;
}
}
3. 测试
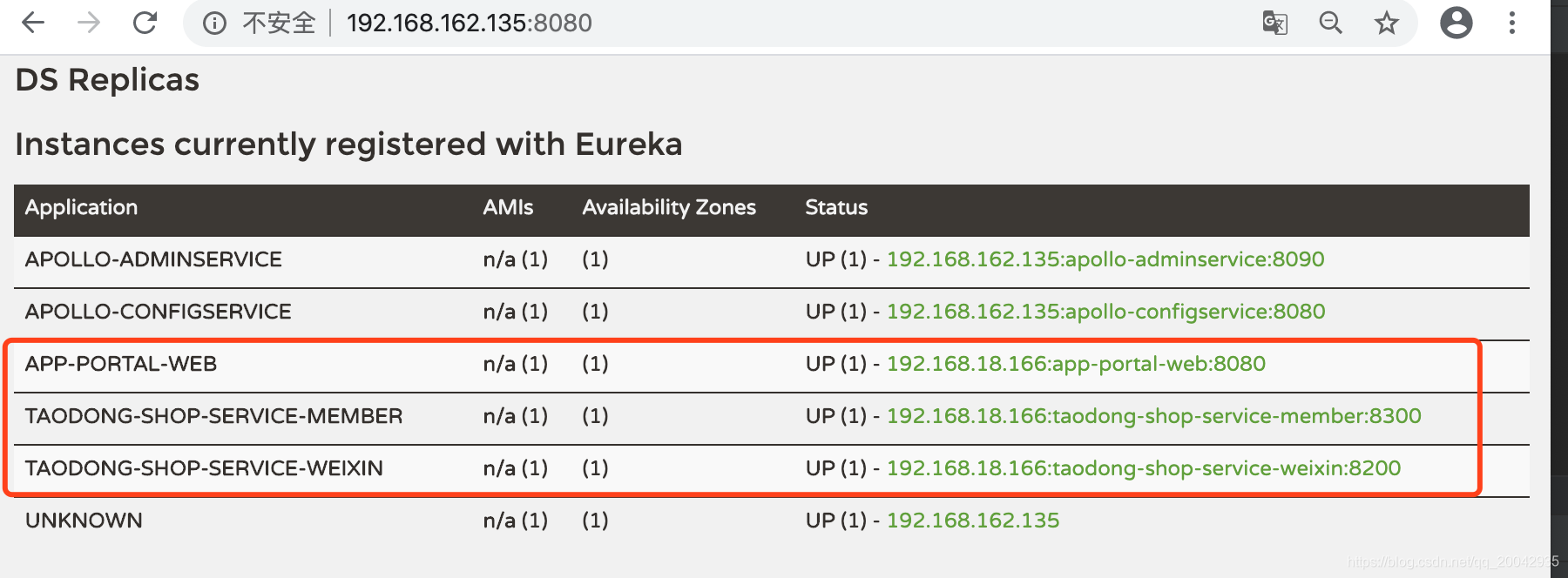
依次启动微信项目(AppWeixin)、会员服务(AppMember)、门户项目(AppPortal),在Eureka可以看到服务启动成功:

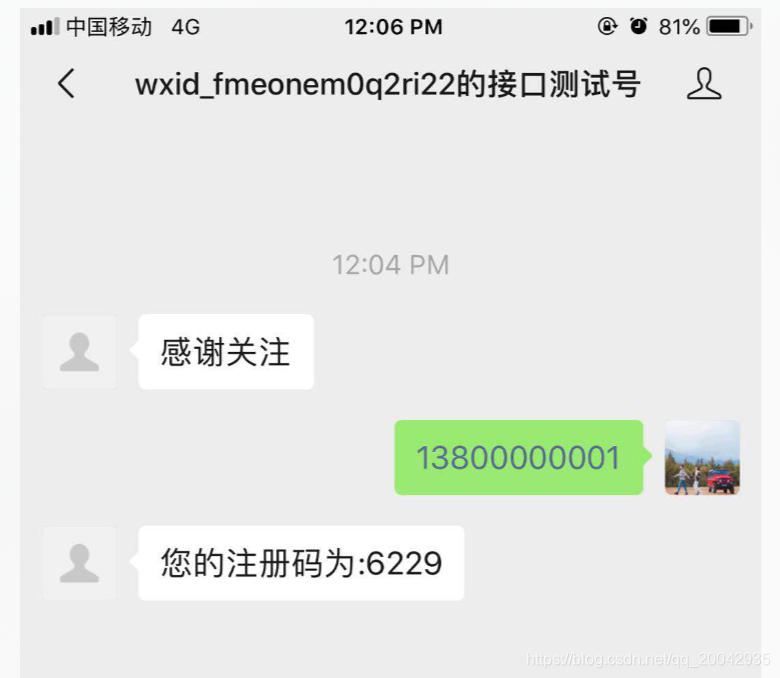
微信根据手机号获取注册码:

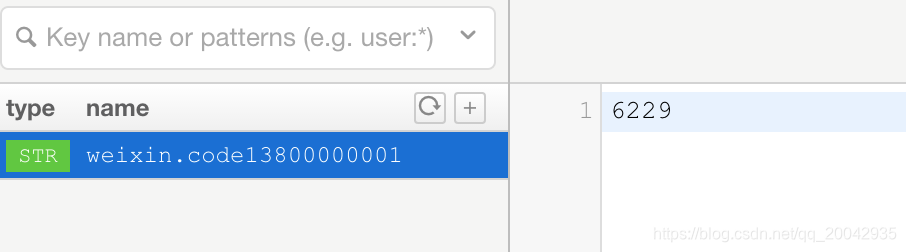
可以看到数据库是没有信息的,而Redis已经存入注册码:
扫描二维码关注公众号,回复:
9809570 查看本文章


| Redis | 数据库 |
|---|---|
 |
 |
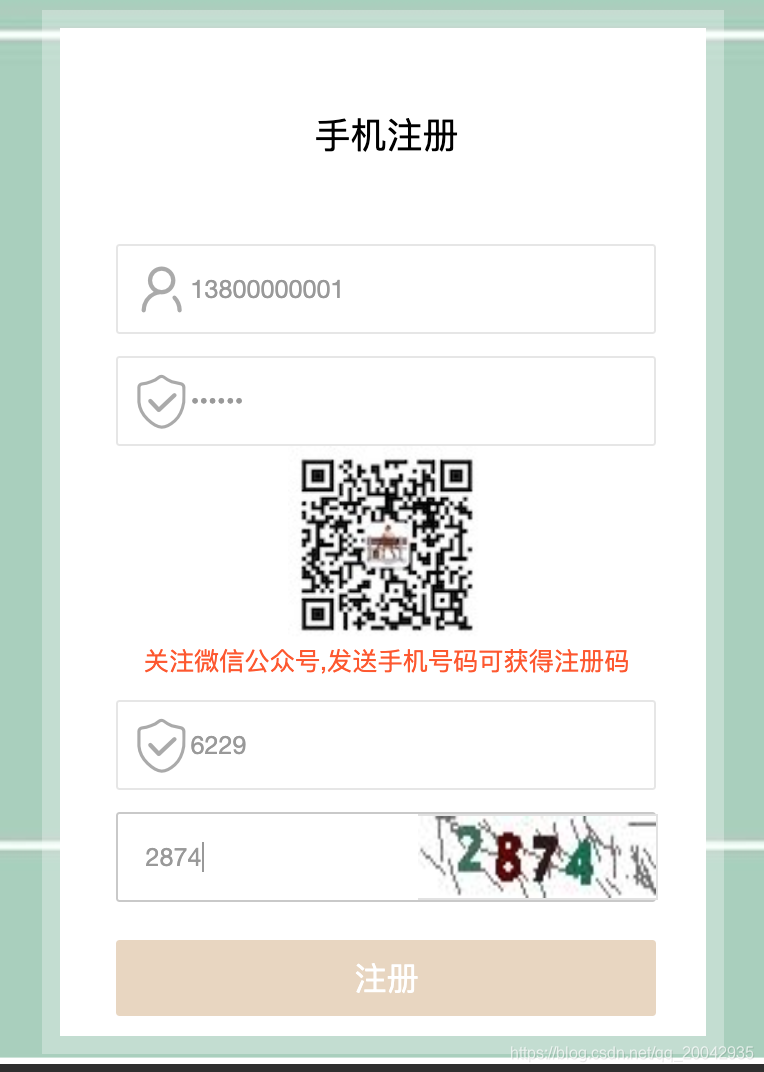
接下来填写注册信息,内容如下:

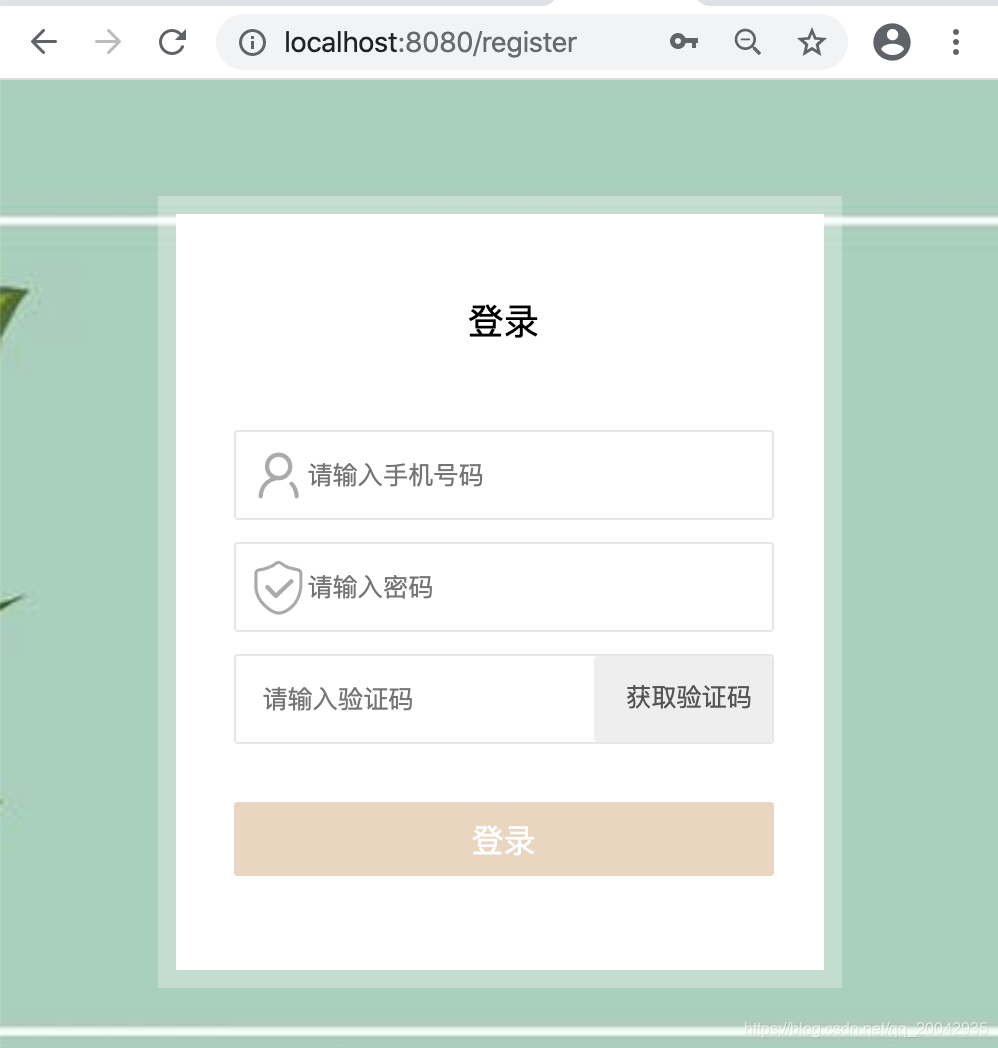
点击注册,自动跳转到了登录界面,如下:

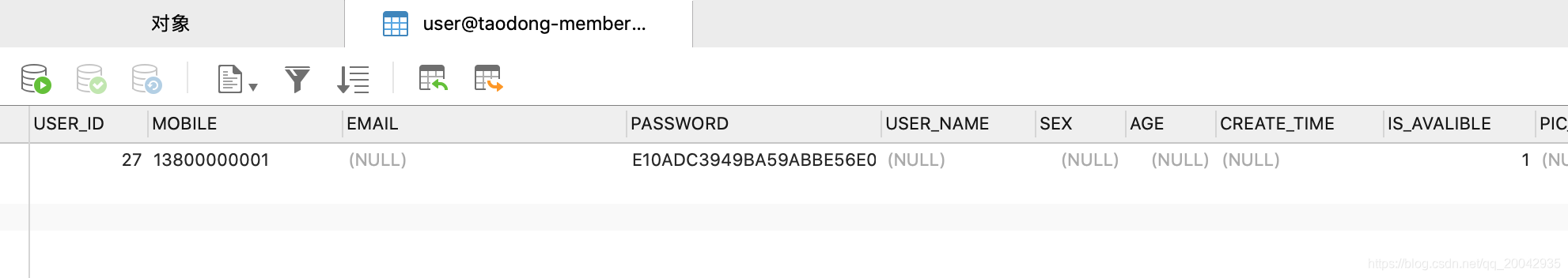
发现数据库里面新增了用户,注册成功:

总结
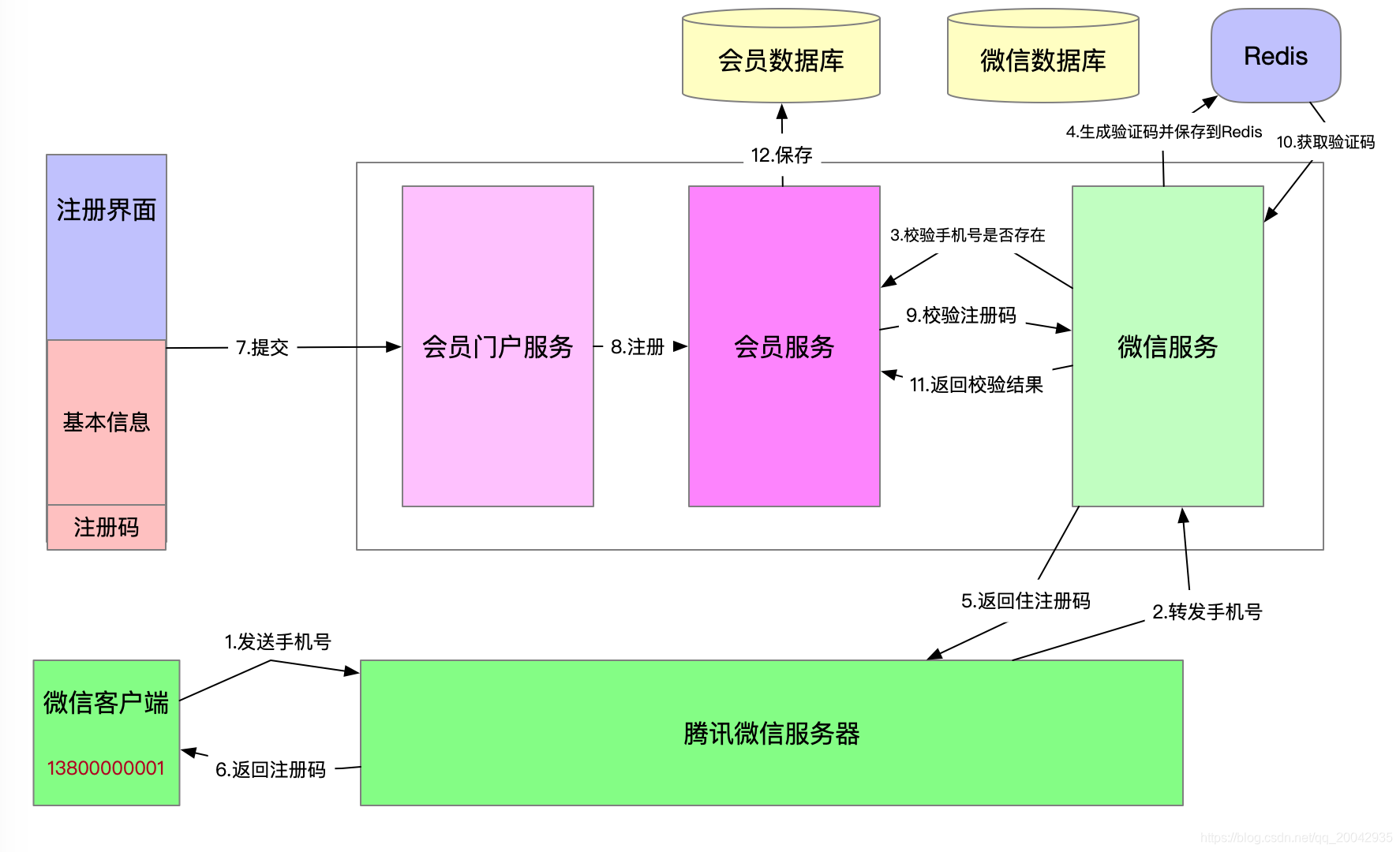
本文主要讲解门户注册功能,流程图如下: