圣杯布局 就是实现两边宽固定,中间宽自适应
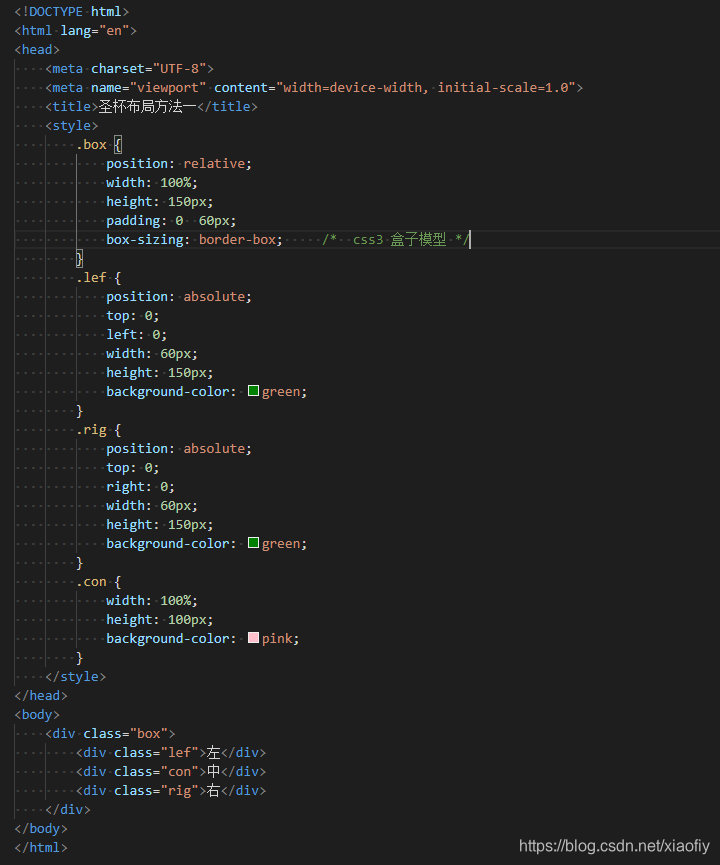
圣杯布局 第一种: padding值
第一步:大盒子中包含三个子盒子
第二步:大盒子宽度100%,相对定位且设置左右padding值
第三步:左右两个子盒子固定宽高,且绝对定位到两边
第四步:中间盒子设置宽100%(自适应)
代码如下:
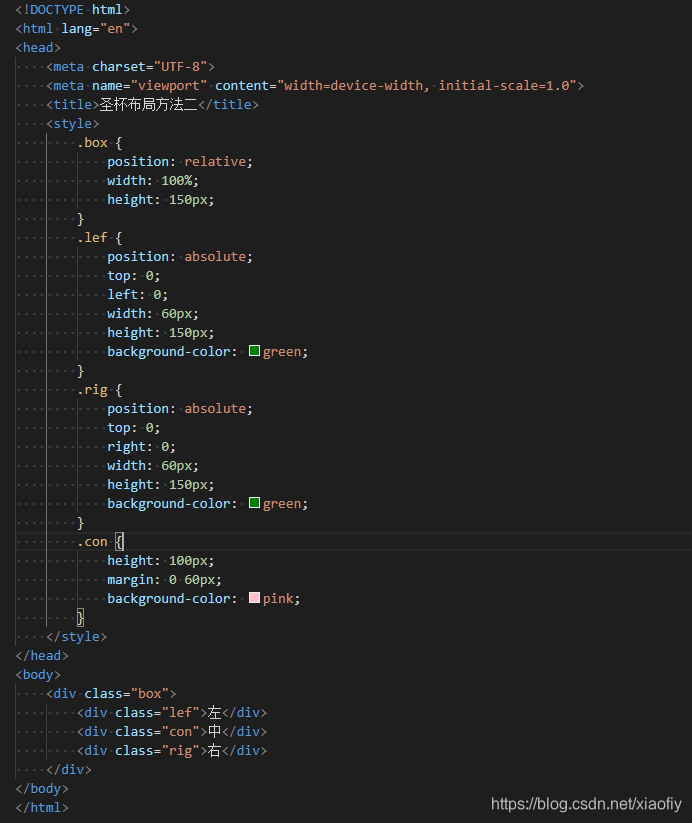
圣杯布局 第二种:magin值
第一步:大盒子中包含三个子盒子
第二步:大盒子宽度100%,相对定位
第三步:左右两个子盒子固定宽高,且绝对定位到两边
第四步:中间盒子不要设置宽,设置左右magin值
代码如下:

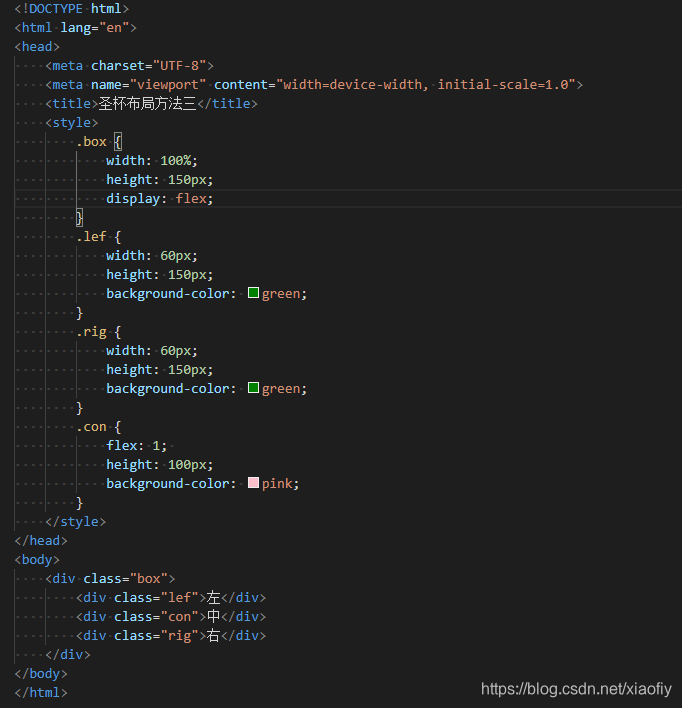
圣杯布局 第三种:flex布局
第一步:大盒子中包含三个子盒子
第二步:大盒子宽度100%,display:flex;
第三步:左右两个子盒子固定宽高
第四步:中间盒子 设置 flex:1; (占据大盒子剩余空间)
代码如下:

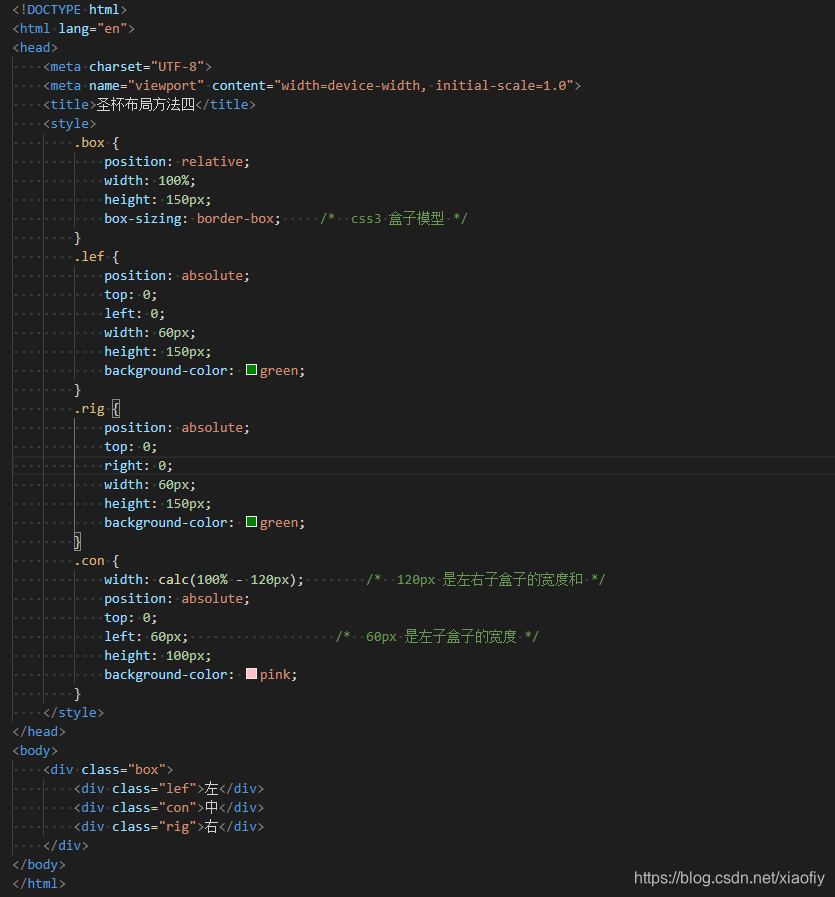
圣杯布局 第四种: calc函数
第一步:大盒子中包含三个子盒子
第二步:大盒子宽度100%,相对定位
第三步:左右两个子盒子固定宽高,且绝对定位到两边
第四步:中间盒子设置宽 calc(100% - 两边子盒子宽度和) 绝对定位到挨着左边盒子/右边盒子
代码如下: