2.4.2 图表设计
图表的作用在于可以更加直观地表现数据,提升用户的报表查看体验。
我们在这张报表中插入柱形图来直观化展示各销售员每个产品的销售总量。
1)合并 A7~D18 单元格,选择菜单栏插入>单元格元素>插入图表。

2)弹出图表类型选择对话框,这里选择柱形图>柱形图,点击确定。

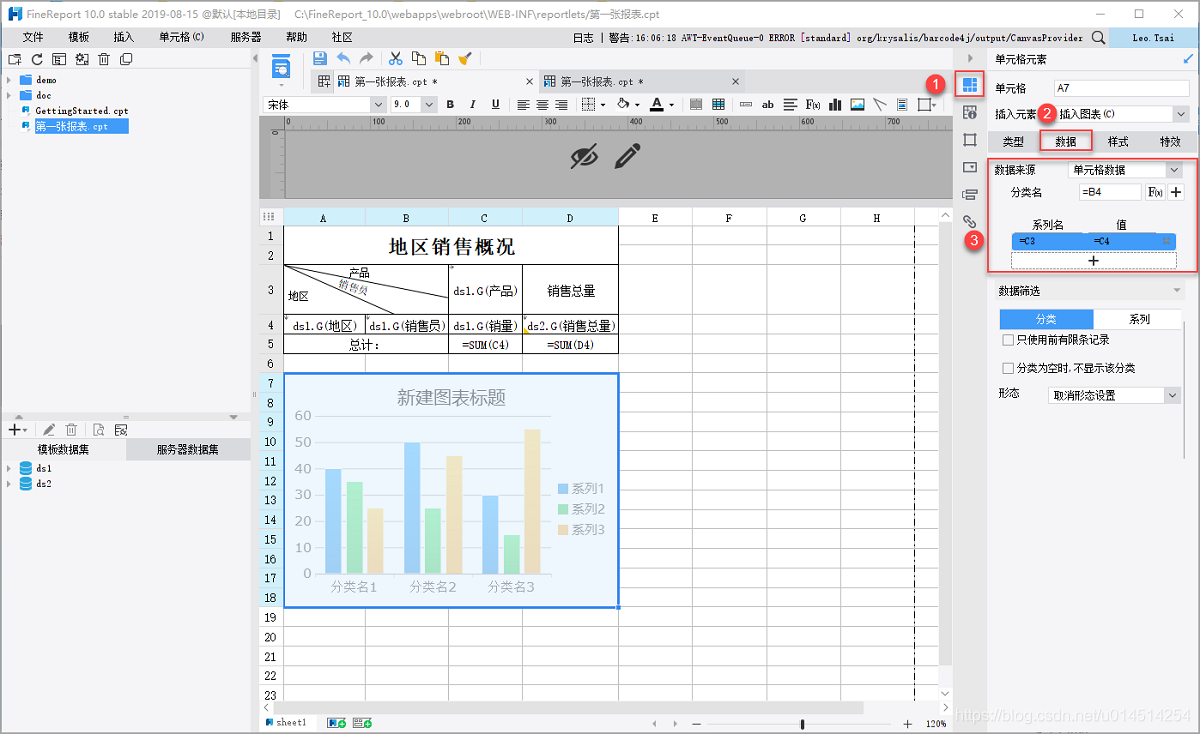
3)选中图表,在右边属性面板选择单元格元素>数据,设置柱形图的数据。
数据来源:单元格数据
分类名:=B4
系列名:=C3
值:=C4
注:分类名、系列名、值在设置的时候必须要有等号,否则单元格会被作为字符串处理。

4)柱形图是对表格中地区销售概况数据的图形化展示,所以无需再次设置标题,我们在图表样式中去掉柱形图的标题。
选中图表,在右边属性面板选择单元格元素>样式>标题,不勾选标题可见。

5)这里柱形图展示的是所有销售员的产品销量统计信息,所以不需要对图表所在的单元格进行扩展。
选择图表,在右边属性面板选择单元格属性>扩展>基本,扩展方向设置为不扩展,左父格和上父格均设置为无。
注:原理上,此处只需设置上父格为无即可。但为了方便记忆,建议将两个父格均设置为无。

注:原理上,此处上父格设置为无即可,但为了方便记忆,建议这种表格的两个父格均设置为无。
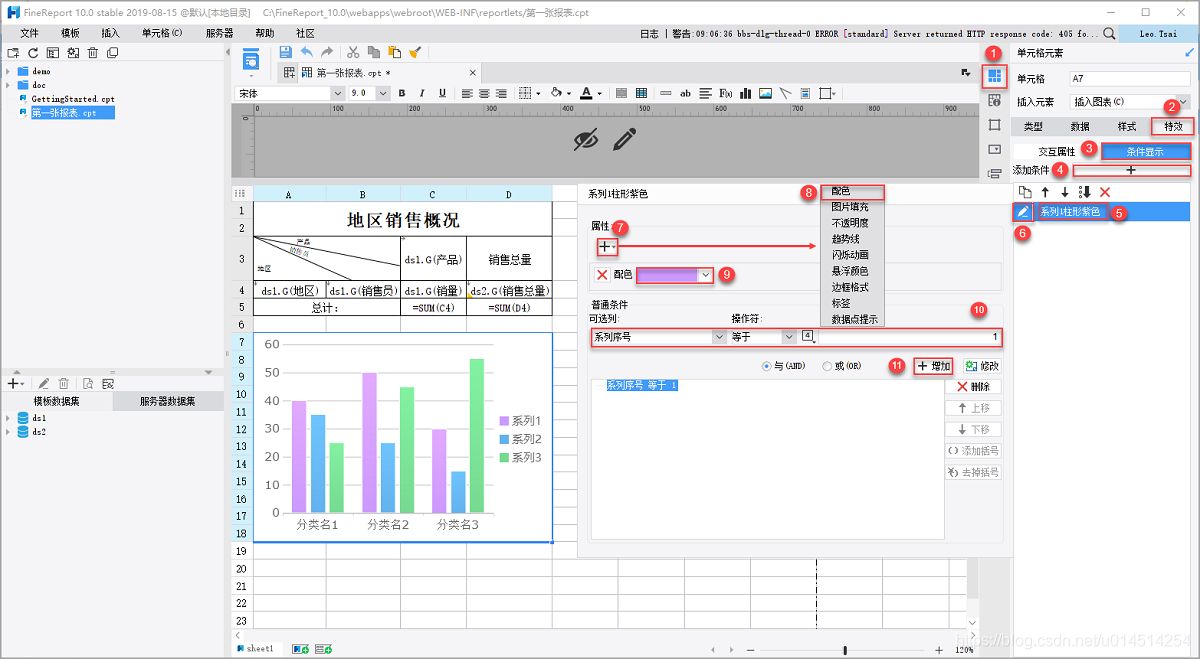
6)用户可以自定义柱形图中系列的柱形颜色,下面我们将系列一的柱形颜色从蓝色修改为紫色。
选中柱形图,点击属性面板单元格元素>特效>条件显示>添加条件,双击条件修改条件名为「系列1柱形紫色」,点击条件编辑按钮,在弹出的条件编辑对话框中,点击![]() 按钮,新增配色属性,下拉框选择紫色,设置普通条件「系列序号等于1」,点击增加按钮。即实现系列一柱形颜色的改变。
按钮,新增配色属性,下拉框选择紫色,设置普通条件「系列序号等于1」,点击增加按钮。即实现系列一柱形颜色的改变。

2.4.3 参数设计
参数的作用在于通过设置参数,可以在参数面板中给参数添加控件,再将控件与报表数据进行绑定,进而实现根据用户输入的参数查询指定的数据。
1)菜单栏选择模板>模板参数,打开模板参数设置对话框。

2)模板参数对话框点击增加按钮,新建一个模板参数,双击该参数将它重命名为「地区」,设置默认值为「华东」。点击确定完成模板参数的定义。

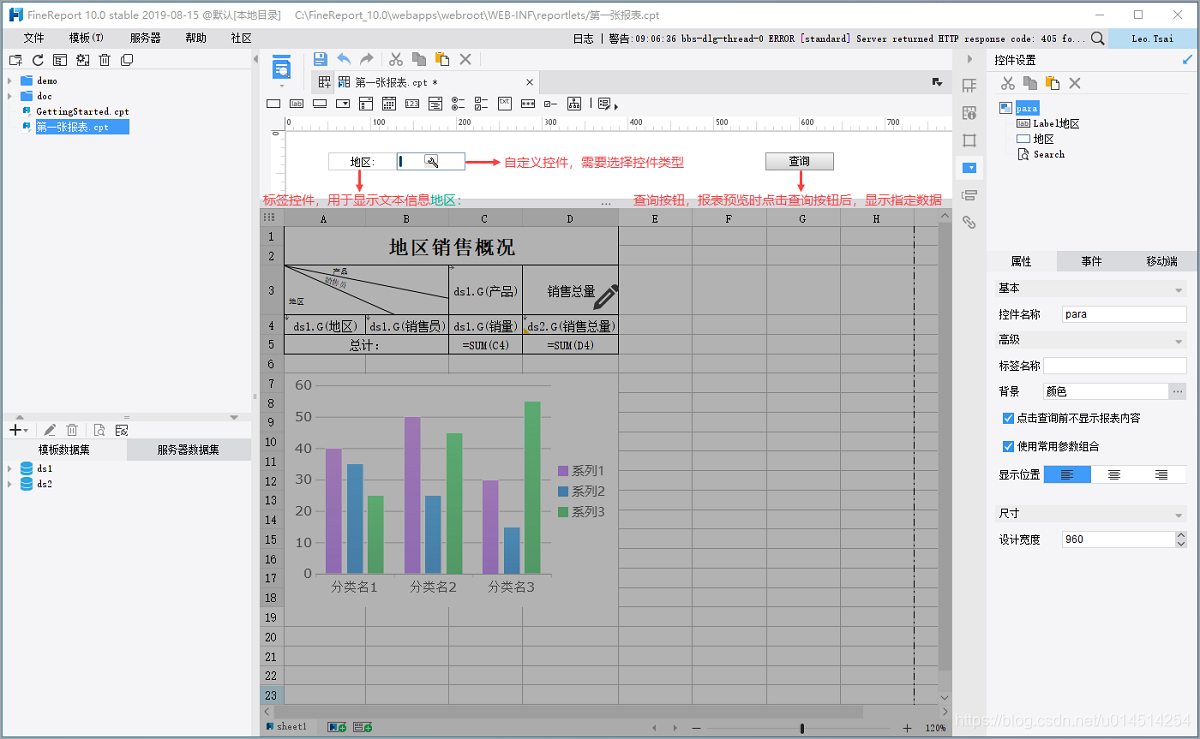
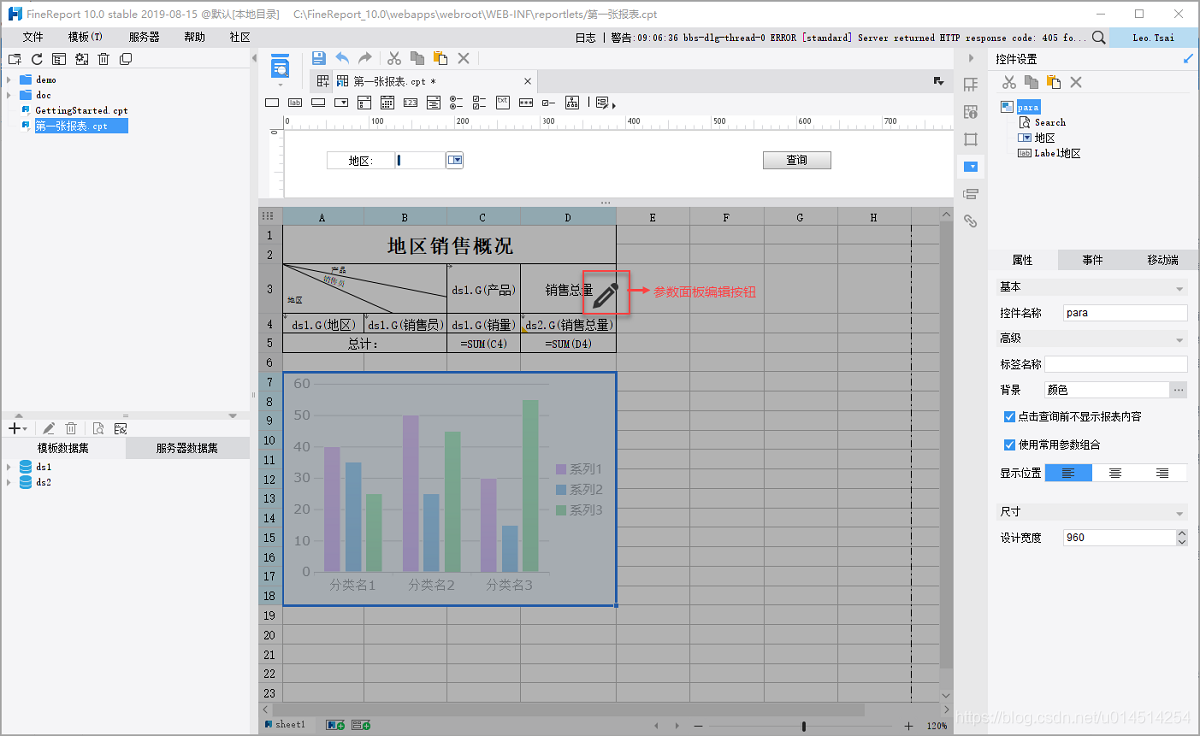
3)点击参数面板的编辑按钮,进入参数面板设置界面。

4)右上角控件设置面板会显示没有添加控件的参数,点击地区或者点击全部添加,将参数的默认控件添加到参数面板。


5)点击自定义控件的编辑按钮,选择下拉框控件类型。

6)选中下拉框控件,在右边的控件设置面板选择属性,点击数据字典编辑按钮,类型设置为「数据库表」,数据库为「FRDemo」,选择数据库表为「销量」,列名的实际值和显示值为「地区」。
这样就给下拉框控件绑定了数据库销量表中的地区这个字段,这个字段下有两个地区信息,分别为华东和华北,用户可下拉选择华东或者华北来查询对应地区下的销售概况信息。

7)再次点击参数面板的编辑按钮,完成参数控件的设置。

8)设置好控件后还不能实现根据下拉框中的参数查询指定地区的表格和柱形图信息。因为数据集中的数据是将数据库中的数据全部取出来,表格的数据来源于数据集,柱形图的数据来源于表格,所以需要给表格设置数据过滤条件,当用户下拉选择地区参数点击查询时,表格和柱形图只显示该地区的数据。
双击 A4 单元格,在弹出的数据列对话框中选择过滤,添加一个普通条件,让地区等于参数$地区,点击增加按钮,点击确定。即将地区单元格与参数绑定起来,当下拉框选择地区参数查询时只显示该地区下的表格和图表信息。

至此这张报表已经制作完成,下面我们分别在 PC 端和移动端查看报表的效果。
2.5 报表预览
2.5.1 PC端
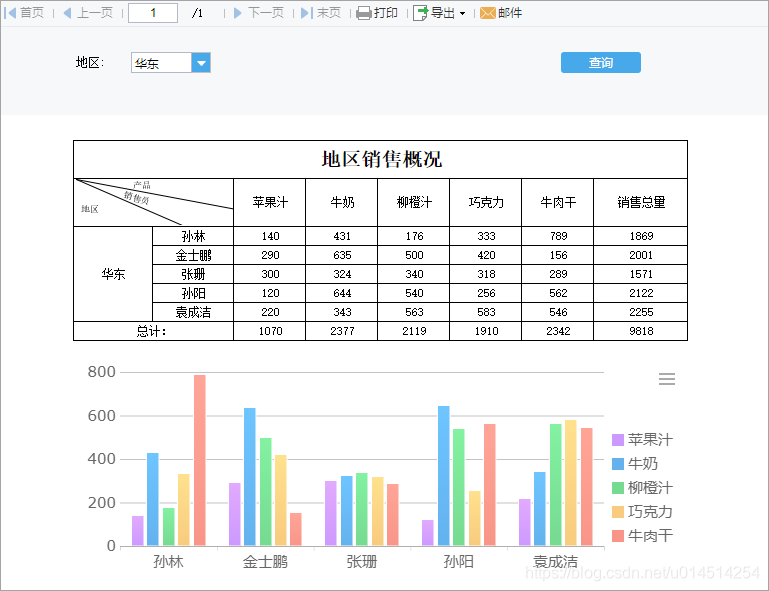
报表必须先保存才能预览,点击保存按钮保存报表,点击预览按钮,选择分页预览,即可在浏览器中查看报表。

浏览器中报表效果如下图所示:

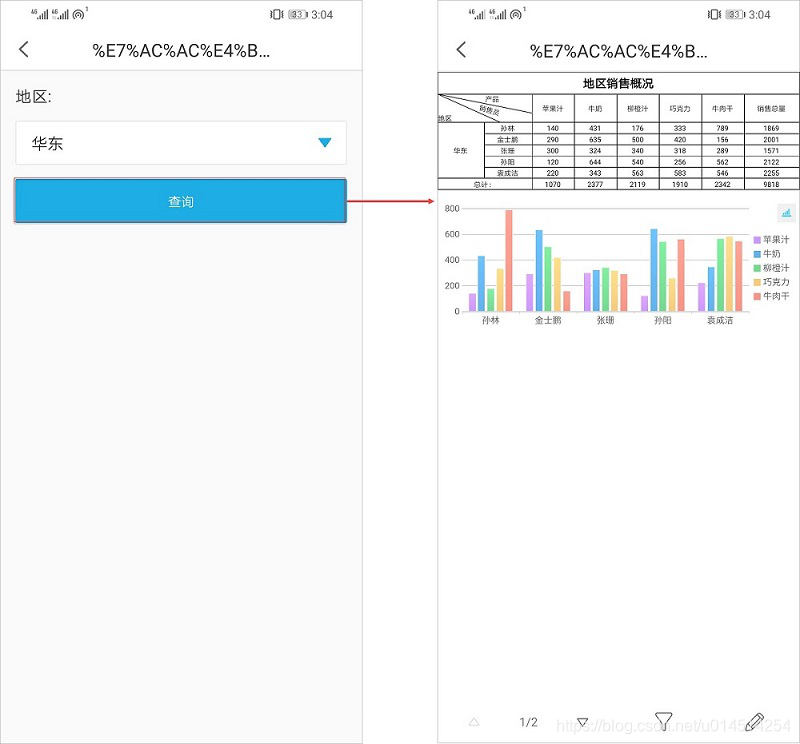
2.5.2 移动端
移动端报表效果如下图所示: