在项目中URL可能会发生改变,如果我们直接指定固定的URL,在后期如果改变会比较麻烦,今天我介绍学习到的两种方法
Url.Action

我们从官方的注释中可以看到每个参数应该传什么样的值,下来我们来使用这个方法,看看生成的URL是什么,下面的是在页面中的代码
<a href="@Url.Action("GetURL", "URL", new { id = 1001})">action操作</a>
<a href="@Url.Action("GetURL", "URL", new { id = 1001, age = 20, gender = 0})">action操作</a>
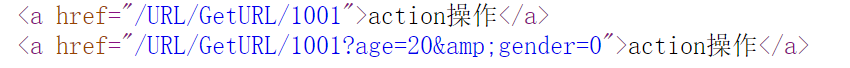
我们看看生成出来的URL,通过查看源代码可以看到

我们可以从上面生成的URL看到,单个参数时是完全匹配的,多参数时溢出的参数会以?和&的形式拼接在URL模式之后。可以看出URL格式为 /{controller}/{action}/{id}
Html.ActionLink

这个方法传的参数看起来会比较复杂,我们通过实例来看就可以很清楚
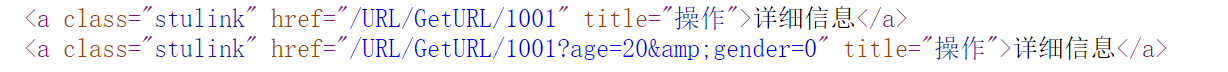
@Html.ActionLink("详细信息", "GetURL", "URL", new { id = 1001}, new { @class = "stulink", title = "操作" })
@Html.ActionLink("详细信息", "GetURL", "URL", new { id = 1001, age = 20, gender = 0 },new { @class ="stulink",title="操作"})
在使用Html.ActionLink方法时,不需要写a标签,使用该方法会自动生成a标签,第一个参数传入a标签内部的文本内容,显示的文字。第二个参数传入action名称,第三个参数传入controller名称,第四个参数传入匿名对象。二三四参数第一与Url.Action所传的参数相同,第五个参数可以设置标签的属性值,在标签中我设置了class和title,下来我们看看生成的URL到底是什么样的。