为了节省服务器存储空间和提升服务器网络性能,我们往往把比较大的资源放在其他服务器,例如我们博客中使用的图片以及文件等,但是这样会造成一个问题,就是外链资源403无法正常加载,在此记录下解决过程。
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test</title>
</head>
<body>

</body>
</html>
显示:

修改后的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="referrer" content="no-referrer" />
<title>Test</title>
</head>
<body>

</body>
</html>
用了最简单方式,屏蔽自己网站的Referrer,在head标签内添加如下mata标签:
<meta name="referrer" content="no-referrer" />
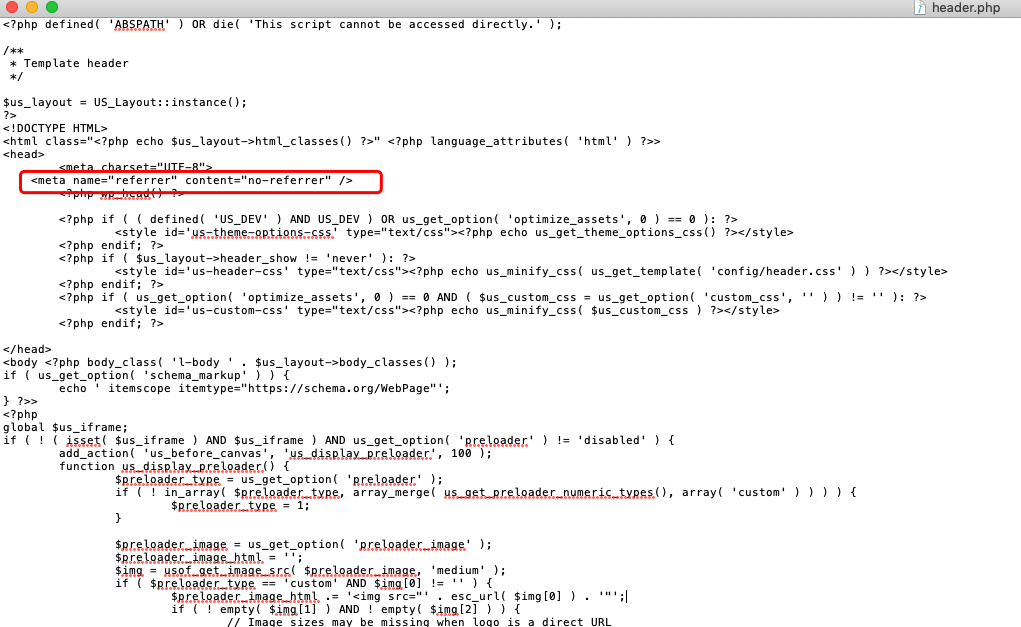
第三方博客需要修改源文件,以wordpress为例,修改wp-content/themes/主题名称/framework/templates/header.php,增加mata标签: