一、html介绍
1.web标准
web准备介绍:
- w3c:万维网联盟组织,用来制定web标准的机构(组织)
- web标准:制作网页遵循的规范
- web准备规范的分类:结构标准、表现标准、行为标准。
- 结构:html。表示:css。行为:Javascript。
web准备总结:
- 结构标准:相当于人的身体。html就是用来制作网页的。
- 表现标准: 相当于人的衣服。css就是对网页进行美化的。
- 行为标准: 相当于人的动作。JS就是让网页动起来,具有生命力的
二、浏览器介绍
浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、猎豹浏览器、Safari和Opera等
浏览器内核:
| 浏览器 | 内核 |
| IE | trident |
| chrome | blink |
| 火狐 | gecko |
| Safari | webkit |
PS:「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎是兼容性问题出现的根本原因。
三、开发工具介绍
Sublime Text的使用
参考链接:Sublime Text使用技巧
还有其他的前端编辑工具,比如:
vscode,是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验。
Hbuilder,HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE
webstorm,WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。
这3者对比:
vscode比较轻便,Hbuilder针对移动端,方便调试代码。
webstorm是一个重量级web开发工具。
本文主要用的是Sublime Text3
四、HTML介绍
1.HTML的概述
html全称HyperText Mackeup Language,翻译为超文本标记语言,它不是一种编程语言,是一种描述性的标记语言,用于描述超文本内容的显示方式。比如字体、颜色、大小等。
- 超文本:音频,视频,图片称为超文本。
- 标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。
作用:HTML是负责描述文档语义的语言。
注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行。
HTML是负责描述文档语义的语言
html中,除了语义,其他什么都没有。
html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。
所以,接下来,我们肯定要学习一堆html中的标签对儿,这些标签对儿能够给文本不同的语义。
比如,面试的时候问你,h1标签有什么作用?
- 正确答案:给文本增加主标题的语义。
- 错误答案:给文字加粗、加黑、变大。
2.HTML的网络术语
- 网页 :由各种标记组成的一个页面就叫网页。
- 主页(首页) : 一个网站的起始页面或者导航页面。
- 标记:
<p>称为开始标记 ,</p>称为结束标记,也叫标签。每个标签都规定好了特殊的含义。 - 元素:
<p>内容</p>称为元素. - 属性:给每一个标签所做的辅助信息。
五、HTML颜色介绍
颜色表示:
- 纯单词表示:red、green、blue、orange、gray等
- 10进制表示:rgb(255,0,0)
- 16进制表示:#FF0000、#0000FF、#00FF00等
我们大家先记住几个纯单词的颜色,css课程中会详细讲10进制和16进制。
在公司中,UI设计师的设计图,颜色主要采用的是16进制表示,每种颜色会有相应的注释。
前端工程师拿到设计图之后,用html+css+js 做出这个网页,给最终用户展示。
RGB色彩模式:
- 自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。
- RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青
- 在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。
- RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
六、HTML规范
- HTML是一个弱势语言
- HTML不区分大小写
- HTML页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统)
- HTML的结构:
- 声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。是HTML5标准。
- head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。
- body部分:我们所写的代码必须放在此标签內。
1、编写HTML的规范
1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:<h1><font></font></h1>
(2)所有的标记都必须小写。
(3)所有的标记都必须关闭。
- 双边标记:
<span></span> - 单边标记:
<br>转成<br /><hr>转成<hr />,还有<img src=“URL” />
(4)所有的属性值必须加引号。<h1 id="head"></h1>
(5)所有的属性必须有值。<input type="radio" checked="checked" />
2、HTML的基本语法特征
(1)HTML对换行不敏感,对tab不敏感
HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。换不换行、tab不tab,都不影响页面的结构。
也就是说,HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系。但是,我们发现有良好的缩进,代码更易读。要求大家都正确缩进标签。
(2) 空白折叠现象
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
举例:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE html>
<html lang
=
"en"
>
<head>
<meta charset
=
"UTF-8"
>
<title>Document<
/
title>
<
/
head>
<body>
<span>今天
2222
<
/
span>
<
/
body>
<
/
html>
|
访问网页,效果如下:

(3)标签要严格封闭
下面这种,是不规范的写法
|
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE html>
<html lang
=
"en"
>
<head>
<meta charset
=
"UTF-8"
>
<title>Document<
/
title>
<
/
head>
<body>
<span>今天很凉爽
<
/
body>
<
/
html>
|
七、HTML结构详解
新建HTML文件,输入 html:5,按tab键后,自动生成的代码如下:
|
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE html>
<html lang
=
"en"
>
<head>
<meta charset
=
"UTF-8"
>
<title>Document<
/
title>
<
/
head>
<body>
<
/
body>
<
/
html>
|
注意:文件名不能是中文,到公司里面,代码是放到linux服务器中的,它对中文的识别度不是太好。尽量以英文名来起名,名字不要太长。
1、文档声明头
任何一个标准的HTML页面,第一行一定是一个以
|
1
|
<!DOCTYPE...
|
开头的这一行,就是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
PS:
XHTML:Extensible Hypertext Markup Language,可扩展超文本标注语言。
XHTML的主要目的是为了取代HTML,也可以理解为HTML的升级版。
HTML的标记书写很不规范,会造成其它的设备(ipad、手机、电视等)无法正常显示。
XHTML与HTML4.0的标记基本上一样。
XHTML是严格的、纯净的HTML
以下内容仅做了解:
HTML4.01有哪些规范呢?
首先我们先确定一件事儿,我们现在学习的是HTML4.01这个版本,这个版本是IE6开始兼容的。HTML5是IE9开开始兼容的。但是IE6、7、8这些浏览器还不能过早的淘汰,所以这几年网页还是应该用HTML4.01来制作。如今,手机、移动端的网页,就可以使用HTML5了,因为其兼容性更高。
说个题外话,html1 至 html3 是美国军方以及高等研究所用的,并未对外公开。
HTML4.01里面有两大种规范,每大种规范里面又各有3种小规范。所以一共6种规范(见下面):
HTML4.01里面规定了普通和XHTML两大种规范。
HTML觉得自己有一些规定不严谨,比如,标签是否可以用大写字母呢?
<H1></H1>
所以,HTML就觉得,把一些规范严格的标准,又制定了一个XHTML1.0。在XHTML中的字母X,表示“严格的”。
总结一下,HTML4.01一共有6种DTD,说白了,HTML第一行语句一共有6种:

下面对上图中的三种小规范进行解释:
-
strict:表示“严格的”,这种模式里面的要求更为严格。这种严格体现在哪里?有一些标签不能使用。
比如,u标签,就是给一个本文加下划线,但是这和HTML的本质有冲突,因为HTML只能负责语义,不能负责样式,而u这个下划线是样式。所以,在strict中是不能使用u标签的。
那怎么给文本增加下划线呢?今后的css将使用css属性来解决。
那么,XHTML1.0更为严格,因为这个体系本身规定比如标签必须是小写字母、必须严格闭合标签、必须使用引号引起属性等等。 -
Transitional:表示“普通的”,这种模式就是没有一些别的规范。
-
Frameset:表示“框架”,在框架的页面使用。
在sublime输入的html:xt,x表示XHTML,t表示transitional。
HTML5中极大的简化了DTD,也就是说HTML5中就没有XHTML了(W3C自己打脸了):
|
1
|
<!DOCTYPE html>
|
ok,下面重点的来了。
2、头标签(head)
head标签都放在头部分之间。这里面包含了:<title>、<meta>、<link>,<style>
<title>:指定整个网页的标题,在浏览器最上方显示。<meta>:提供有关页面的基本信息<link>:定义文档与外部资源的关系。- <style>:定义内部样式表与网页的关系
2.1 Meta标签介绍:
元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。
提供的信息是用户不可见的。 meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
常用的meta标签:
(1)http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
|
1
2
3
4
5
6
|
<!
-
-
重定向
2
秒后跳转到对应的网址,注意分号
-
-
>
<meta http
-
equiv
=
"refresh"
content
=
"2;URL=http://www.luffycity.com"
>
<!
-
-
指定文档的内容类型和编码类型
-
-
>
<meta http
-
equiv
=
"Content-Type"
content
=
"text/html;charset=utf-8"
/
>
<!
-
-
告诉IE浏览器以最高级模式渲染当前网页
-
-
>
<meta http
-
equiv
=
"x-ua-compatible"
content
=
"IE=edge"
>
|
注意:meta一定要指定编码,否则IE浏览器展示中文时,会乱码。
(2)name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
|
1
|
<meta name
=
"Keywords"
content
=
"网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信"
/
>
|
这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到。
|
1
|
<meta name
=
"Description"
content
=
"网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。"
/
>
|
只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。
注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right
如果想点击图片的时候跳转到某个链接,应该是:
|
1
2
3
|
<a>
<img src
=
"images/lzl.jpg"
alt
=
"林志玲"
title
=
'林志玲'
>
<
/
a>
|
今日作业:
|
1
2
3
4
5
6
7
8
9
10
11
|
主要利用今天学习的知识来做
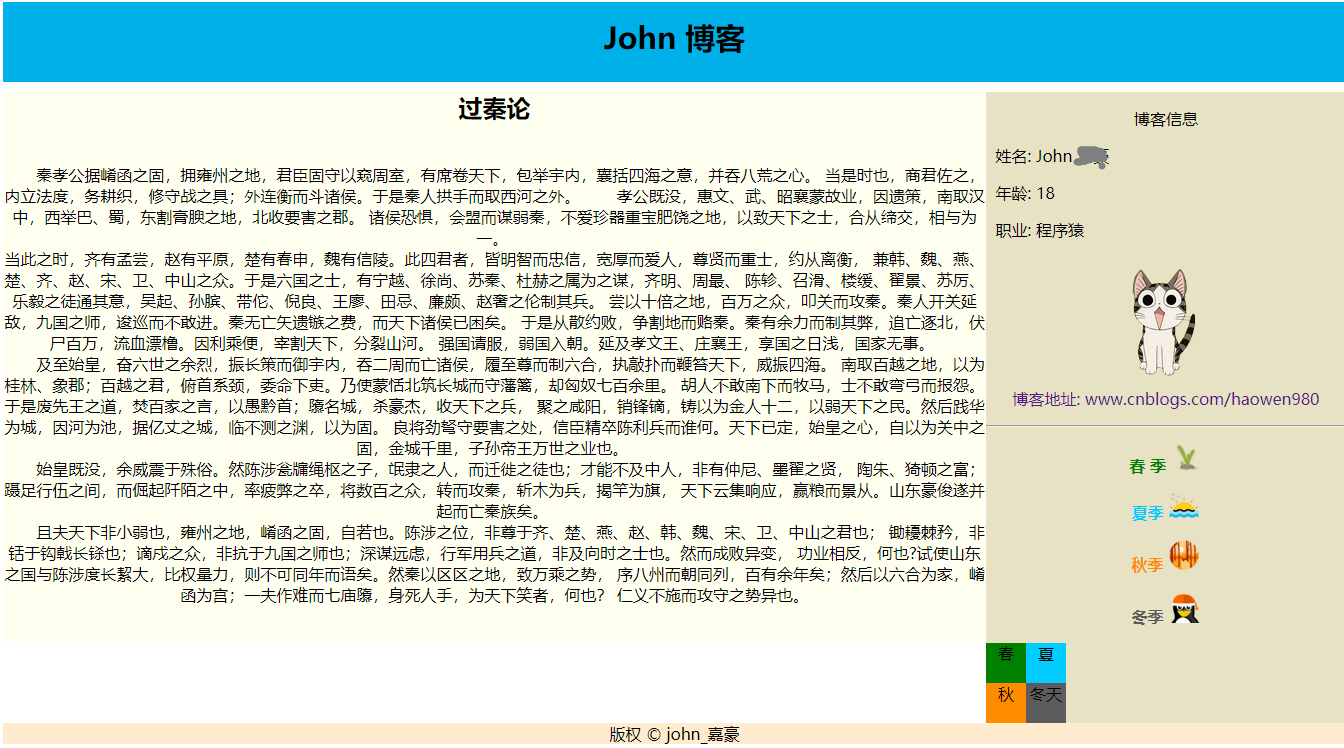
第一个作业:个人博客
展示姓名,年龄,职业
个人介绍,头像,个人博客地址
第二个作业:
展示春,夏,秋,冬
4
个字,每个点击之后,会跳转到对应的页面
比如春,展示一张春天的图片
提示:
第一种写法,使用top跳转
第二种写法,使用
4
个页面,分别展示
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" charset="utf-8">
<meta name="Keywords" content="john,博客,IT技术,html学习"/>
<meta name="Description" content="最好的博客,最牛的IT技术,最好IT知识"/>
<title>day_43_作业</title>
</head>
<body>
<div id="container" style="align-content: center">
<!--<-–> 009966-->
<div id="header" style="background:#00b0e8 ;text-align: center;height: 80px;">
<!--<h1 style="text-align:center ;"> John 博客</h1>-->
<span style="line-height: 70px; font-weight:bold;font-size: 30px" >John 博客</span>
<div id="subject" style="background-color:#fffff0;text-align: center;height: 550px;">
<div id="menu" style="background-color:#e6e2c3 ;width:360px;height: auto;float:right">
<p >博客信息</p>
<p style="text-align: left">
姓名:
<span>
John 嘉豪
</span>
</p>
<p style="text-align: left">
年龄:
<span>
18
</span>
</p>
<p style="text-align: left">
职业:
<span>
程序猿
</span>
</p>
<p>
<img src="./img/001.ico">
<br>
<a href="http://www.cnblogs.com/haowen980/" style="text-decoration: none">博客地址: www.cnblogs.com/haowen980</a>
</p>
<hr >
<p > <a href="http://pic1.sc.chinaz.com/files/pic/pic9/201803/bpic6334.jpg" style="text-decoration:none;color: green;font-weight: bold">春 季
<img src="./img/spring.png" style="margin-left: auto">
</a>
</p>
<!--<hr>-->
<p><a href="./img/02.png" style="text-decoration:none;color:#00ccff;font-weight:bold;">夏季
<img src="./img/summer.png"/>
</a>
</p>
<!--<hr>-->
<p><a href="./img/03.png" style="text-decoration:none;color:#FF8C00;font-weight: bold"> 秋季
<img src="./img/autumn.png">
</a>
</p>
<!--<hr>-->
<p><a href="./img/04.png" style="text-decoration:none;color:#5c5c5c;font-weight: bold">冬季
<img src="./img/winter.png" >
</a>
</p>
<div>
<div style="float: left;background-color: green;;width: 40px;height: 40px">春</div>
<div style="float: left;background-color: #00ccff;width: 40px;height: 40px">夏</div>
<div style="clear: both"></div>
<div style="background-color: #FF8C00;float: left;width: 40px;height: 40px">秋</div>
<div style="float:left;background-color: #5c5c5c;width: 40px;height: 40px">冬天</div>
</div>
</div>
<!--<p>过秦论</p>-->
<h2>过秦论</h2>
<br>
秦孝公据崤函之固,拥雍州之地,君臣固守以窥周室,有席卷天下,包举宇内,囊括四海之意,并吞八荒之心。
当是时也,商君佐之,内立法度,务耕织,修守战之具;外连衡而斗诸侯。于是秦人拱手而取西河之外。
孝公既没,惠文、武、昭襄蒙故业,因遗策,南取汉中,西举巴、蜀,东割膏腴之地,北收要害之郡。
诸侯恐惧,会盟而谋弱秦,不爱珍器重宝肥饶之地,以致天下之士,合从缔交,相与为一。
<br>
当此之时,齐有孟尝,赵有平原,楚有春申,魏有信陵。此四君者,皆明智而忠信,宽厚而爱人,尊贤而重士,约从离衡,
兼韩、魏、燕、楚、齐、赵、宋、卫、中山之众。于是六国之士,有宁越、徐尚、苏秦、杜赫之属为之谋,齐明、周最、
陈轸、召滑、楼缓、翟景、苏厉、乐毅之徒通其意,吴起、孙膑、带佗、倪良、王廖、田忌、廉颇、赵奢之伦制其兵。
尝以十倍之地,百万之众,叩关而攻秦。秦人开关延敌,九国之师,逡巡而不敢进。秦无亡矢遗镞之费,而天下诸侯已困矣。
于是从散约败,争割地而赂秦。秦有余力而制其弊,追亡逐北,伏尸百万,流血漂橹。因利乘便,宰割天下,分裂山河。
强国请服,弱国入朝。延及孝文王、庄襄王,享国之日浅,国家无事。
<br>
及至始皇,奋六世之余烈,振长策而御宇内,吞二周而亡诸侯,履至尊而制六合,执敲扑而鞭笞天下,威振四海。
南取百越之地,以为桂林、象郡;百越之君,俯首系颈,委命下吏。乃使蒙恬北筑长城而守藩篱,却匈奴七百余里。
胡人不敢南下而牧马,士不敢弯弓而报怨。于是废先王之道,焚百家之言,以愚黔首;隳名城,杀豪杰,收天下之兵,
聚之咸阳,销锋镝,铸以为金人十二,以弱天下之民。然后践华为城,因河为池,据亿丈之城,临不测之渊,以为固。
良将劲弩守要害之处,信臣精卒陈利兵而谁何。天下已定,始皇之心,自以为关中之固,金城千里,子孙帝王万世之业也。
<br>
始皇既没,余威震于殊俗。然陈涉瓮牖绳枢之子,氓隶之人,而迁徙之徒也;才能不及中人,非有仲尼、墨翟之贤,
陶朱、猗顿之富;蹑足行伍之间,而倔起阡陌之中,率疲弊之卒,将数百之众,转而攻秦,斩木为兵,揭竿为旗,
天下云集响应,赢粮而景从。山东豪俊遂并起而亡秦族矣。
<br>
且夫天下非小弱也,雍州之地,崤函之固,自若也。陈涉之位,非尊于齐、楚、燕、赵、韩、魏、宋、卫、中山之君也;
锄耰棘矜,非铦于钩戟长铩也;谪戍之众,非抗于九国之师也;深谋远虑,行军用兵之道,非及向时之士也。然而成败异变,
功业相反,何也?试使山东之国与陈涉度长絜大,比权量力,则不可同年而语矣。然秦以区区之地,致万乘之势,
序八州而朝同列,百有余年矣;然后以六合为家,崤函为宫;一夫作难而七庙隳,身死人手,为天下笑者,何也?
仁义不施而攻守之势异也。
</div>
</div>
</div>
<br>
<div id="footer" style="background-color:#FFEBCD;clear:both;text-align:center;">版权 © john_嘉豪</div>
</body>
</html>