1 问题描述
-
通过Pycharm创建Django项目
-
通过PyCharm创建一个App
-
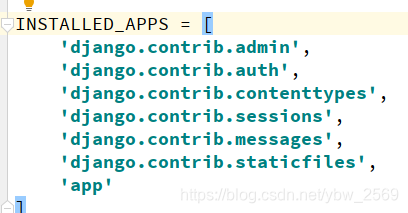
通过命令行创建App,并在settings中进行配置
-
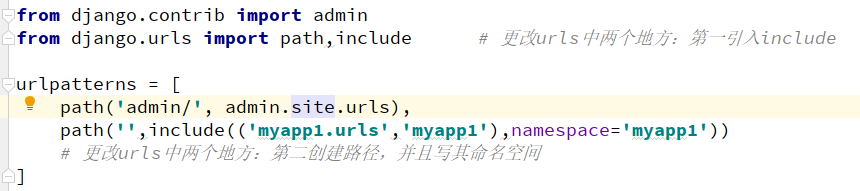
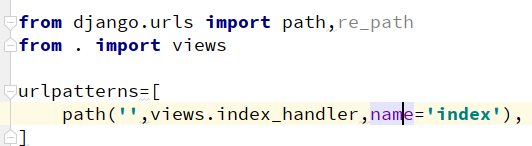
配置首页的路由映射
-
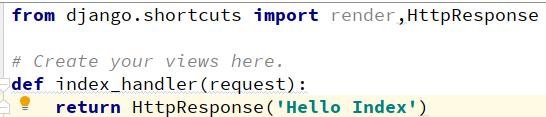
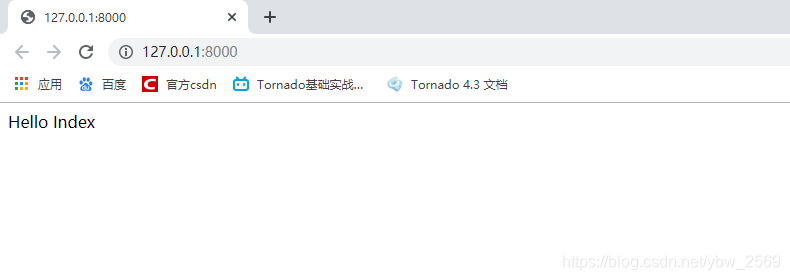
在首页的视图函数中输出“hello index“

2 解题提示
- pip 下载django框架 ,注意版本2.2
- 命令行创建django项目时,注意settings中的配置
- 注意主路由与子路由的区分
3 评分标准
-
创建Django项目与App 10分
-
成功输出"hello index" 10分
-
代码注释,规范10分
4 要点解析
4.1 环境配置


4.2 ReadTimeoutError
详见 安装Python包报错——ReadTimeoutError
# 国内源
阿里云 http://mirrors.aliyun.com/pypi/simple/
豆瓣 http://pypi.douban.com/simple/
清华大学 https://pypi.tuna.tsinghua.edu.cn/simple/
中国科学技术大学 http://pypi.mirrors.ustc.edu.cn/simple/
华中科技大学 http://pypi.hustunique.com/
# 使用方法
pip install django -i http://pypi.hustunique.com/
pip install -i http:pypi.douban.com/simple/ django==2.2.0
5 步骤演示
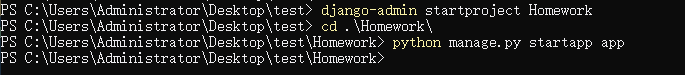
5.1 命令行创建
# 首先创建一个项目:
django-admin startproject 项目名称
# 进入创建的项目,打开命令行创建app
python manage.py startapp app名称


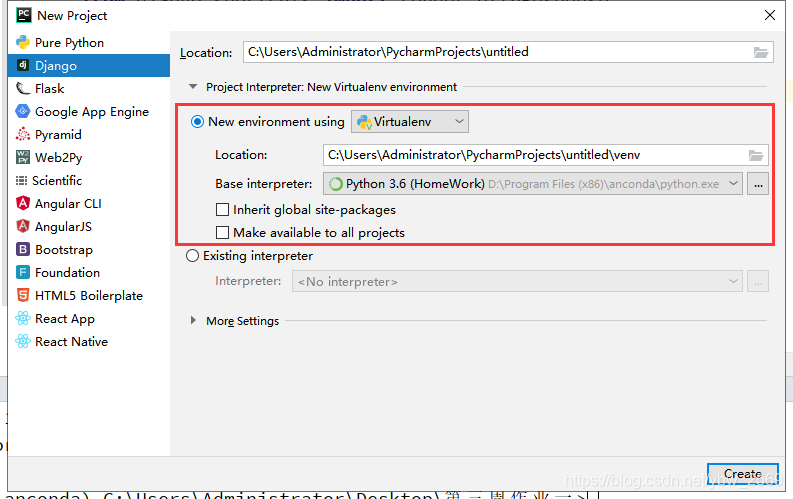
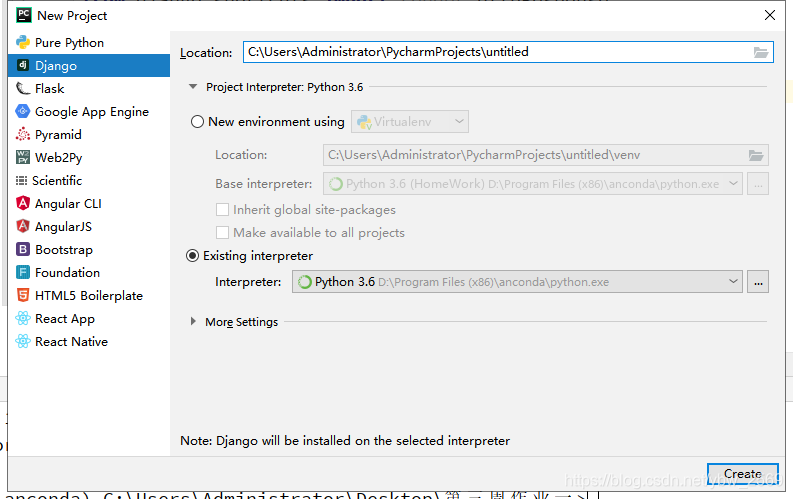
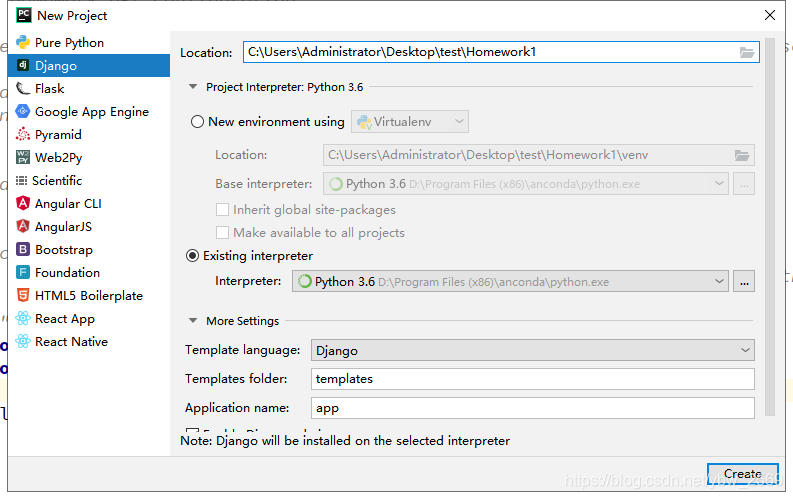
5.2 pycharm创建

5.3 Hello index