1、安装NodeJS
下载地址:
http://nodejs.cn/download/(中文地址)
https://nodejs.org/en/download/ → 如下载文件:https://nodejs.org/dist/v12.16.0/node-v12.16.0-x64.msi
如下图所示,我们下载的是Windows 64位的安装包:
下载完成后进行安装即可。
安装完后可查看其版本信息:
以管理员身份运行CMD,然后分别输入命令node -v和npm -v即可查看其版本信息
配置npm全局安装路径
以管理员身份运行CMD,然后输入命令npm config set prefix "D:\Net_Program\Net_NodeJS\node_global"
查看node_global文件夹中是否自动生成node_global文件夹,如果存在,则说明设置成功
![]()

右击计算机,点击属性,点击高级系统设置,点击环境变量,系统变量,找到path变量,
增加D:\Net_Program\Net_NodeJS\node_global
2、安装淘宝镜像的包命令行管理工具cnpm
以管理员身份运行CMD,然后输入命令npm install cnpm -g --registry=http://registry.npm.taobao.org并执行
耐心等待,可能耗时会很长(2020年2月18日安装时大概用了49秒)

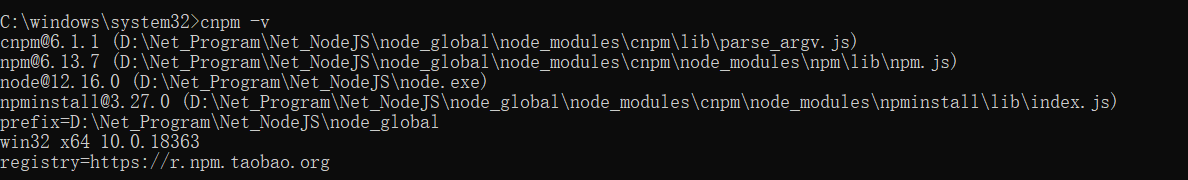
输入cnpm -v查看是否安装成功

3、全局安装Electron
以管理员身份运行CMD,然后输入命令cnpm install electron@^8.0.0 -g并执行
特别需要注意的是,上述命令行中的8.0.0代表的是Electron的版本号,具体Electron的各个版本请查看:
https://npm.taobao.org/mirrors/electron

输入electron -v查看是否安装成功

4、全局安装gulp(可用于VSCode自动任务)
以管理员身份运行CMD,然后输入命令cnpm install -g gulp并执行
5、全局安装electron-builder(打包工具)
以管理员身份运行CMD,然后输入命令cnpm install electron-builder -g
输入electron-builder -v查看是否安装成功
6、全局安装electron-packager(打包工具)
以管理员身份运行CMD,然后输入命令cnpm install electron-packager -g
输入electron-packager -v查看是否安装成功
7、全局安装asar(打包工具)
以管理员身份运行CMD,然后输入命令cnpm install asar -g
输入asar -v查看是否安装成功
8、其他
如果想删除electron,可以输入命令cnpm uninstall electron
如果想升级electron,可以输入命令cnpm update electron@^8.0.1 -g
输入命令electron可弹出electron信息界面


至此,Windows上安装Electron就完成了。
