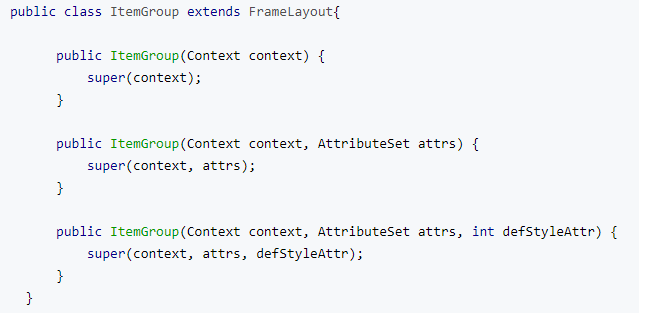
第一步:继承Layout布局(如继承FrameLayout),实现对应的构造方法。

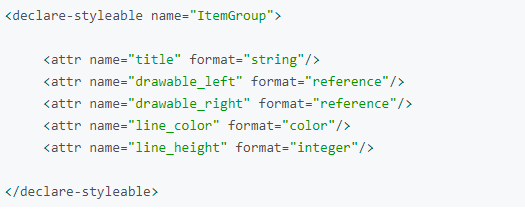
第二步:自定义相关的属性。

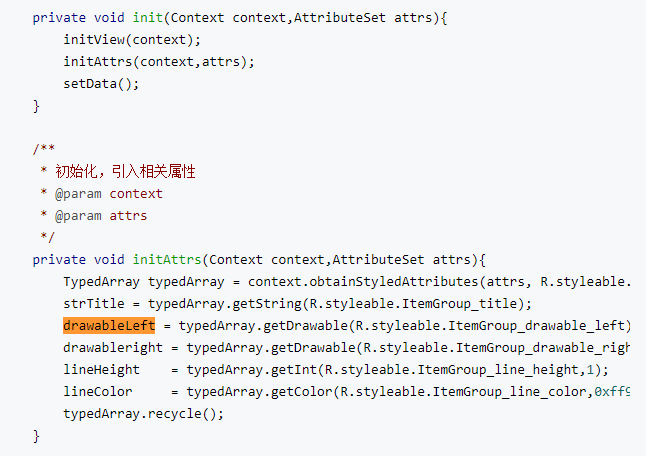
第三步:属性的引入,在定义完属性后,接下来将定义的属性值引入到类中。

在这里,通过obtainStyledAttributes方法获取到一个TypedArray对象,然后通过TypedArray对象就可以获取到相对应定义的属性值
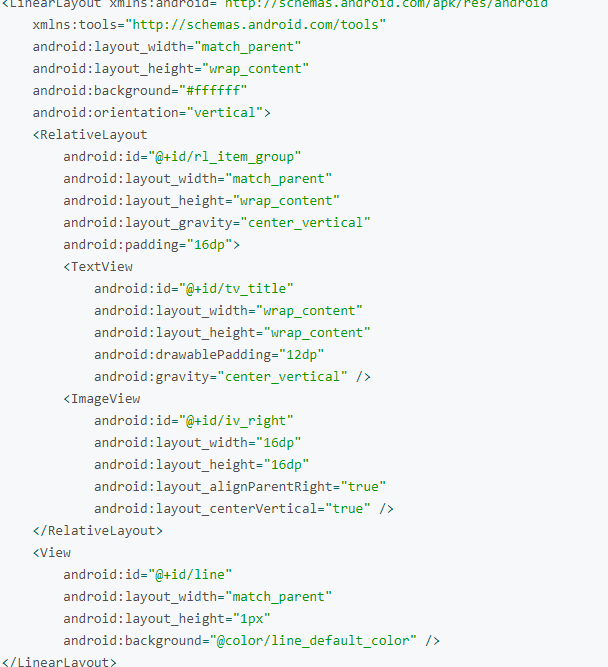
第四步:引入自定义布局,相关代码如下,在此需要引入一个布局文件

view_item.xml布局文件相关代码如下:

第五步:在布局文件里面使用,在完成上面的步骤以后,就可以在布局文件里面使用了

-------------------------------------------------------------------------------------------------
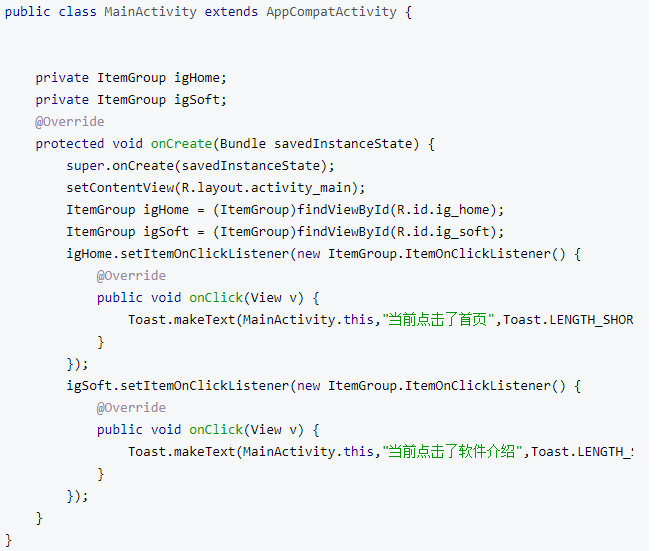
相关完整代码如下:




MainActivity