为什么推荐?
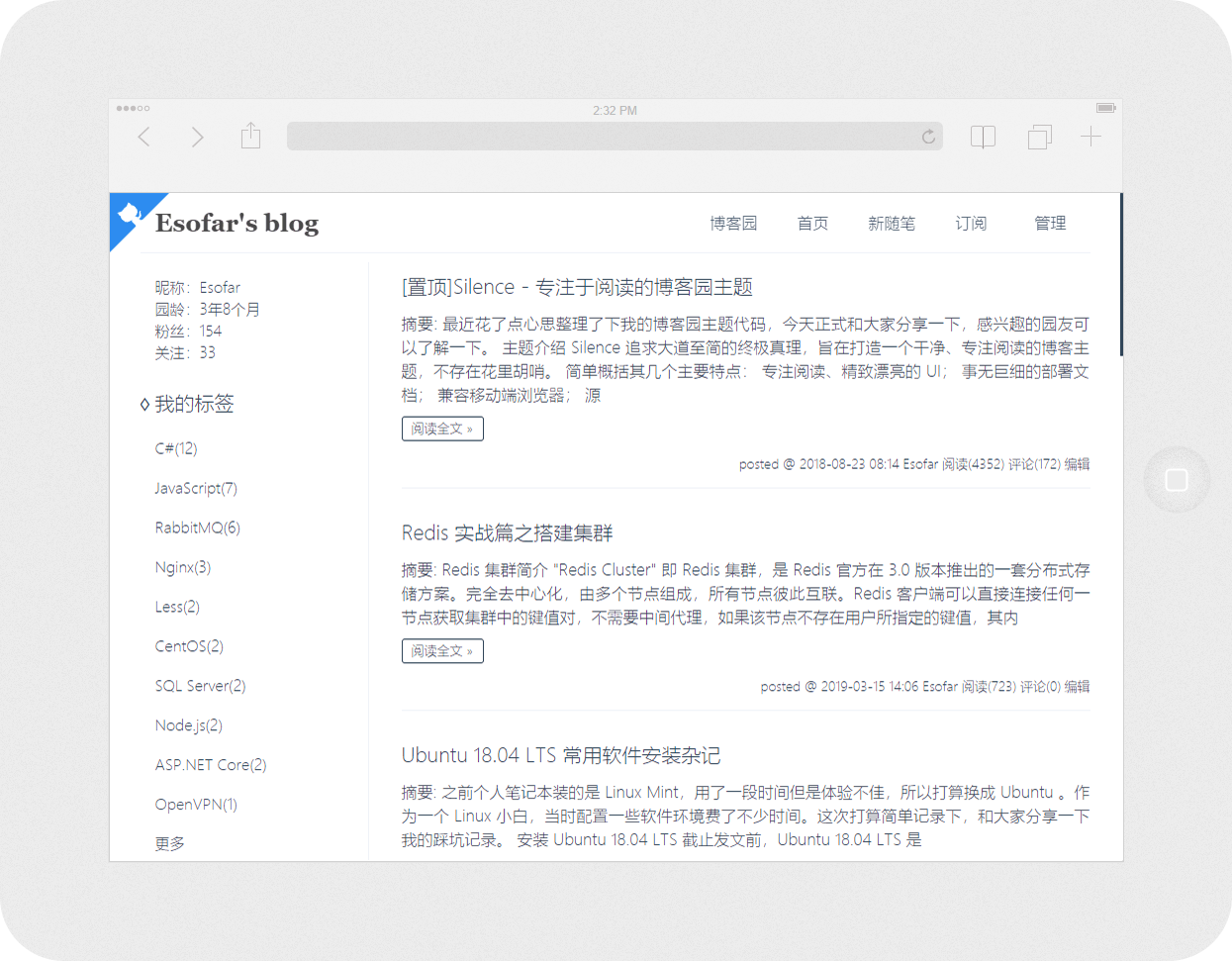
官方展示图片

安装中的坑
不显示公共模块、博文目录、博文签名、博文赞赏、
进入『设置』界面,将如下脚本代码引用 追加 到「博客侧边栏公告」文本域中,其中配置参数根据下表自行修改。
<script type="text/javascript">
$.silence({
avatar: 'http://images.cnblogs.com/cnblogs_com/esofar/972540/o_avatar.jpg',
favicon: 'https://files.cnblogs.com/files/esofar/favicon.ico',
navigation: [
{
title: '标签',
url: 'https://www.cnblogs.com/esofar/tag/'
},
{
title: '归档',
url: 'https://www.cnblogs.com/esofar/p/'
},
{
title: '导航',
chilren: [
{
title: '谷歌',
url: 'https://www.google.com/',
},
{
title: '百度',
url: 'https://www.baidu.com/',
},
]
},
],
catalog: {
enable: true,
move: true,
index: true,
level1: 'h2',
level2: 'h3',
level3: 'h4',
},
signature: {
enable: true,
license: '署名-非商业性使用-相同方式共享 4.0 国际',
link: 'https://creativecommons.org/licenses/by-nc-sa/4.0/',
remark: null
},
sponsor: {
enable: true,
paypal: null,
wechat: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_wechat.png',
alipay: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_alipay.png'
},
github: {
enable: true,
link: 'https://github.com/esofar',
target: '_self'
}
});
</script>模板显示异常
官方说明:
进入『设置』界面,在「标题」文本框中设置博客标题,注意不支持显示「子标题」;在「博客皮肤」处选择博客园官方标准模板 Custom;把「禁用模板默认CSS」复选框取消勾选。最后,点击「保存」按钮保存上述 3 步操作。
进入『选项』界面,在「控件显示设置」中需要勾选的博客园官方功能模块如下几个:
必须要勾选:公告、我的标签、随笔分类、阅读排行榜、推荐排行榜
自定义勾选:博客园链接、首页链接、RSS订阅、联系
其他模块取消勾选(可选操作)。最后,点击「SAVE」按钮保存操作。
如果好用记得去作者GitHub Star