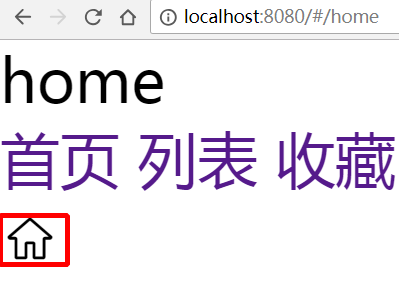
我们打算要做这几个模块
首页 列表 收藏 添加
home.vue -->
list.vue -->app.vue --> main.js安装环境
npm i vue-cli -g
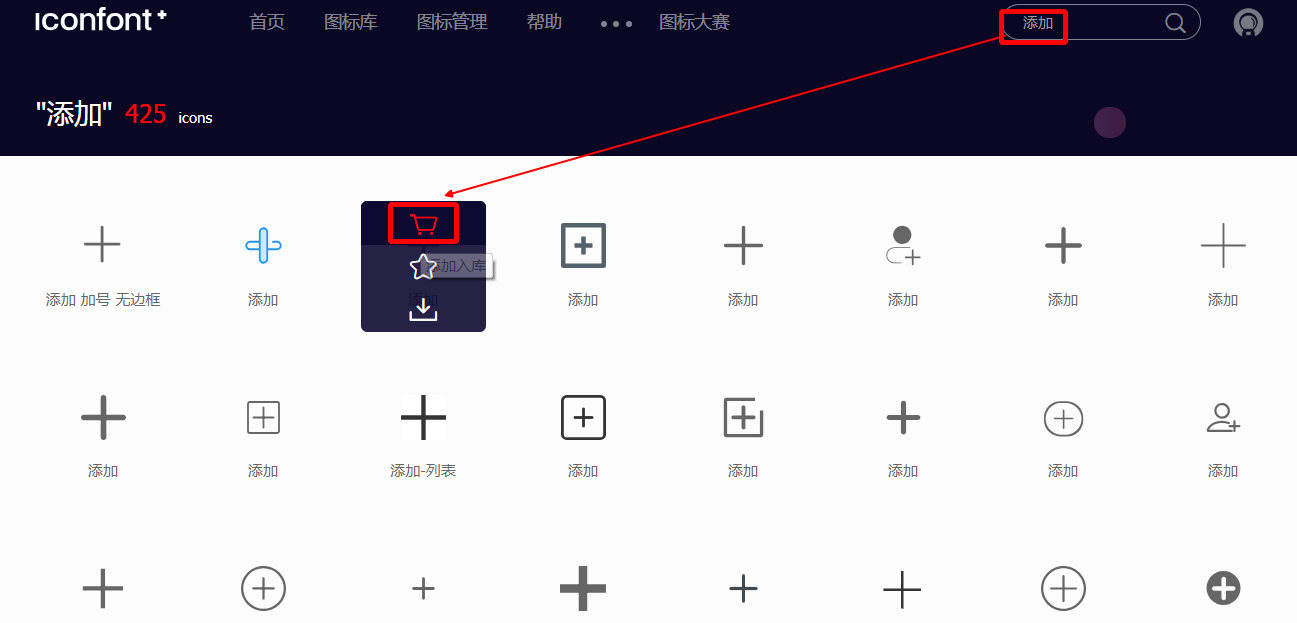
vue init webpack vue-book选择图标

逐次选择好




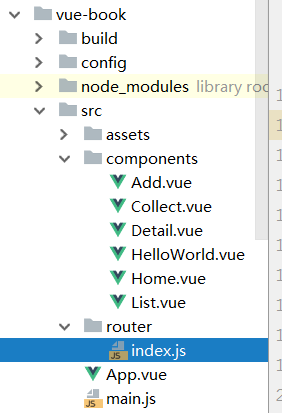
新建那几个vue组件

- Home.vue
<template>
<div>home</div>
</template>
<script>
export default {
data() {
return {}
},
methods: {},
computed: {},
componets: {}
}
</script>
<style scoped>
</style>
...- index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Add from "../components/Add.vue"
import Collect from "../components/Collect.vue"
import Detail from "../components/Detail.vue"
import Home from "../components/Home.vue"
import List from "../components/List.vue"
Vue.use(Router);
export default new Router({
routes: [
{path: "/add", component: Add},
{path: "/collect", component: Collect},
{path: "/detail", component: Detail},
{path: "/home", component: Home},
{path: "/list", component: List},
]
})- App.vue
<template>
<div id="app">
<router-view></router-view>
<router-link to="/home">首页</router-link>
<router-link to="/list">列表</router-link>
<router-link to="/collect">收藏</router-link>
<router-link to="/add">添加</router-link>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style> <!-- 公共样式,不带scope -->
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
}
a {
text-decoration: none;
}
input button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
</style>
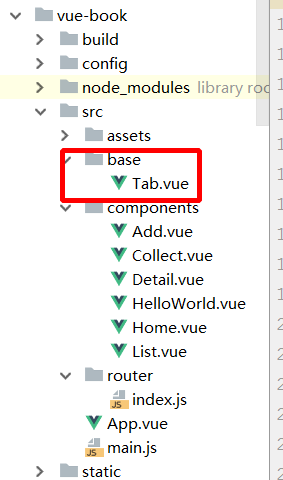
第二版: Tab.vue隔离
- Tab.vue

<template>
<div>
<router-link to="/home">首页</router-link>
<router-link to="/list">列表</router-link>
<router-link to="/collect">收藏</router-link>
<router-link to="/add">添加</router-link>
</div>
</template>
<style scoped>
</style>
- App.vue
<template>
<div id="app">
<router-view></router-view>
<Tab></Tab>
</div>
</template>
<script>
import Tab from "./base/Tab.vue"
export default {
name: 'app',
components: {
Tab
}
}
</script>
<style>
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
}
a {
text-decoration: none;
}
input button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
</style>