创建一个vue实例
每个vue应用都是通过Vue函数创建一个新的Vue实例开始的
var vm = new Vue({ //选项 })
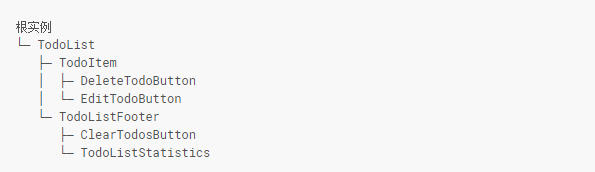
一个Vue应用由一个通过new Vue创建的根Vue实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个todo应用的组件树应该是下面这样的:
只需要明白所有的Vue组件都是Vue实例,并且接受相同的选项对象(一些根实例特有的选项除外)。

数据与方法
当一个Vue实例被创建时,它向Vue的响应式系统中加入了其data对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生响应,即匹配为新的值。
js
// 我们的数据对象 var data = { a: 1 } // 该对象被加入到一个 Vue 实例中 var vm = new Vue({ data: data }) // 获得这个实例上的属性 // 返回源数据中对应的字段 vm.a == data.a // => true // 设置属性也会影响到原始数据 vm.a = 2 data.a // => 2 // ……反之亦然 data.a = 3 vm.a // => 3
当上面的数据进行改变时,视图会重新进行渲染。值得注意的是只有实例被创建时data中存在的属性才是响应式。也就是说如果你添加一个属性,比如:
js
vm.b = 'hi'
那么对b的改动将不会触发任何视图更新。如果你知道你会在晚些时候需要一个属性,但是它一开始为空或者不存在,那么你只需要设置一些初始值,比如:
js
data: { newTodoText: '', visitCount: 0, hideCompletedTodos: false, todos: [], error: null }
这里唯一的例外是使用Object.freeze(),则会阻止修改现有的属性,也意味着相应系统无法追踪变化(就是关闭响应式系统),如下图:
index.html
<div id="appz"> <p>{{ foo }}</p> <!-- 这里的 `foo` 不会更新! --> <button v-on:click="foo = 'baz'">Change it</button> </div>
main.js
var obj = { foo: 'bar' } Object.freeze(obj) new Vue({ el: '#appz', data: obj })
除了数据属性,Vue实例还暴露了一些有用的实例属性和方法。它们都有前缀$,便于和用户定义的属性分离开,如下:
var data = { a: 1 } var vm = new Vue({ el: '#example', data: data }) vm.$data === data // => true vm.$el === document.getElementById('example') // => true // $watch 是一个实例方法 vm.$watch('a', function (newValue, oldValue) { // 这个回调将在 `vm.a` 改变后调用 })
实例生命周期钩子
每个Vue实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到dom并在数据变化时更新dom等。
在这个过程中会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己代码的机会。
比如created钩子可以用来在一个实例被创建之后执行代码,如下:
new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log('a is: ' + this.a) } }) // => "a is: 1"
也有一些其他的钩子,在实例生命周期的不同阶段被调用,如mounted、updated和destroyed。生命周期钩子的this上下文指向调用它的Vue实例。
注意:不要在选项属性或回调上使用箭头函数,如下:
created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())。 因为箭头函数是和父级上下文绑定在一起的, this 不会是如你所预期的 Vue 实例, 经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。
生命周期钩子图示