
webpack的loader配置中,对于那些文件会匹配到哪些loader来处理,这个就是module的rules的的loader一个属性,或者说是三个属性:
- test
- include
- exclude
一、共同点
三者后面跟的都可以是字符串和正则表达式,最常见的就是/.css/或者/.js/等,此时是一条匹配规则,也可以是数组[/.css/,/.scss/],数组的每一个元素可以是字符串或者正则表达式。
二、不同点
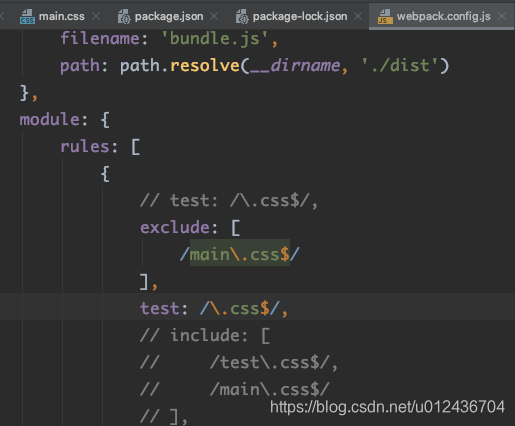
一个loader的配置,一般一个test就够了,多的话也就一个test加上include或者exclude,但是如果万一出现了三个在同一个loader的配置中时:
2.1 优先级
exclude > include > test
exclude和include更多的像是在test匹配的基础上做详细的配置,或者说成是test的子集。
