前端项目用npm工具live-server进行页面热更新处理时,报了这样的一个错误提示:
Error: spawn cmd ENOENT
at Process.ChildProcess._handle.onexit (internal/child_process.js:240:19)
at onErrorNT (internal/child_process.js:415:16)
at process._tickCallback (internal/process/next_tick.js:63:19)
Emitted 'error' event at:
at Process.ChildProcess._handle.onexit (internal/child_process.js:246:12)
at onErrorNT (internal/child_process.js:415:16)
at process._tickCallback (internal/process/next_tick.js:63:19) npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] start: `react-scripts start`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\asus\AppData\Roaming\npm-cache\_logs\2019-09-03T13_39_22_260Z-debug.log
解决方法:
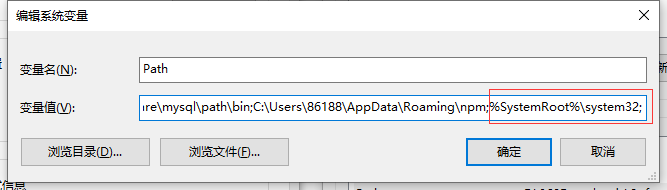
在环境变量里找到PATH在最后加上 %SystemRoot%\system32; 注意要加分号


添加完之后重启电脑才会生效!
为什么用live-server?
本地开发常常需要搭建临时的服务,首先会想到http-server,但是现在流行修改文件浏览器自动刷新hot socketing(热拔插),如live-reload,但是如果想浏览器自动打开项目,要用opener。
live-server实现了三个插件的所有功能,并且很简单就能启动一个看起来很专业的本地服务,所以选用live-server。
live-server的使用命令:
安装:
npm install -g live-server指定端口号启动项目:
live-server --port=端口号