Vue项目中添加 页面 标签页 的 小图标
1.找到 build 文件夹中的 webpack.prod.conf.js文件
// webpack.prod.conf.js
...
//找到 这 一配置项
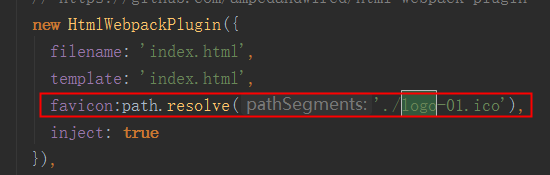
new HtmlWebpackPlugin({
...
});
添加 favicon 属性

2.找到 build 文件夹 内的 webpack.dev.conf.js 文件
// webpack.dev.conf.js 文件
...
//找到 这 一配置项
new HtmlWebpackPlugin({
...
});
同样添加 favicon 属性

3.在 index.html 文件 中 添加 link标签
<link rel="shortcut icon" type="image/x-icon" href="./logo-01.ico" rel="external nofollow">
4.将 图标存放到 主目录 下(与index.html 同级)

