
Icons.vue
<template>
<div class="icons">
<swiper>
<swiper-slide v-for="(page,index) of pages" :key="index">
<div class="icon" v-for="item of page" :key="item.id">
<div class="icon-img">
<img class="icon-img-content" :src="item.imgUrl">
</div>
<p class="icon-desc">{{item.desc}}</p>
</div>
</swiper-slide>
</swiper>
</div>
</template>
<script>
export default{
name:'HomeIcons',
data (){
return {
iconList:[{
id:'001',
imgUrl:'http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png',
desc:'景点门票景点门票景点门票景点门票'
},{
id:'002',
imgUrl:'http://img1.qunarzz.com/piao/fusion/1804/ff/fdf170ee89594b02.png',
desc:'北京必游'
},{
id:'003',
imgUrl:'http://img1.qunarzz.com/piao/fusion/1804/5a/13ceb38dcf262f02.png',
desc:'一日游'
},{
id:'004',
imgUrl:'http://img1.qunarzz.com/piao/fusion/1803/20/831d62d2e1c7be02.png',
desc:'文化古迹'
},{
id:'005',
imgUrl:'http://img1.qunarzz.com/piao/fusion/1803/76/eb88861d78fb9902.png',
desc:'动植物园'
},{
id:'006',
imgUrl:'http://img1.qunarzz.com/piao/fusion/1803/20/831d62d2e1c7be02.png',
desc:'打卡圣地'
},{
id:'007',
imgUrl:'http://img1.qunarzz.com/piao/fusion/1803/fa/2548667cb6e902.png',
desc:'野生动物园'
},{
id:'008',
imgUrl:'http://img1.qunarzz.com/piao/fusion/1803/ab/6f7d6e44963c9302.png',
desc:'泡温泉'
},{
id:'009',
imgUrl:'http://img1.qunarzz.com/piao/fusion/1803/ab/6f7d6e44963c9302.png',
desc:'哎呀哎呀'
}
]
}
},
// 计算属性
computed:{
pages (){
const pages = []
// 当前数据的下标应该显示在第几页。
this.iconList.forEach((item,index) => {
// 2/8取整为0。展示在第0页。
const page = Math.floor(index / 8)
if (!pages[page]){
pages[page] = [] // 新页
};
pages[page].push(item);
});
return pages
}
}
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl'
@import '~styles/mixins.styl'
.icons >>> .swiper-container
height:0
padding-bottom:50%
.icons
width:100%
overflow:hidden
height:0
padding-bottom:50%
background:green
.icon
position:relative
overflow:hidden
float:left
width:25%
height:0
padding-bottom:25%
.icon-img
position:absolute
top:0
left:0
right:0
bottom:.44rem
box-sizing:border-box
padding:.1rem
.icon-img-content
display:block
margin:0 auto
height:100%
.icon-desc
position:absolute
left:0
right:0
bottom:0
height:.44rem
line-height:.44rem
color:$Color
text-align:center
ellipsis()
</style>
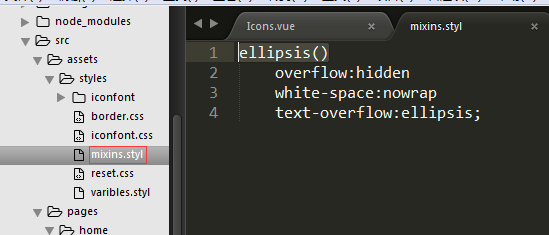
css省略号

mixins.styl
ellipsis() overflow:hidden white-space:nowrap text-overflow:ellipsis;
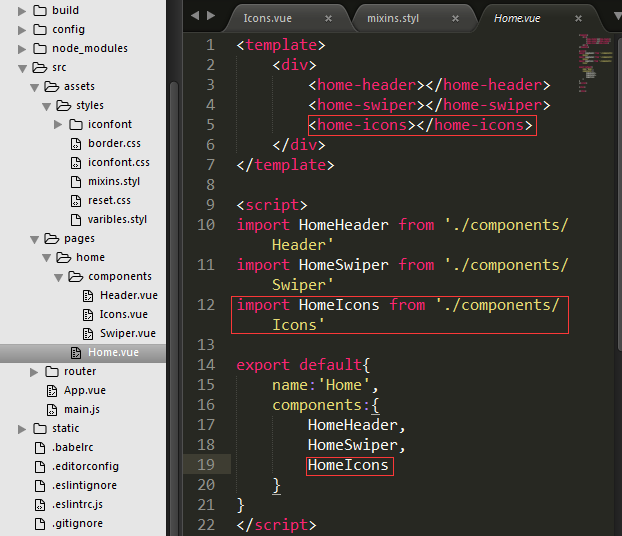
Home.vue