功能需求:
输入时间,该时间大于小孩出生时间(对应字段ChildBirthDate),小于当前时间
页面代码:
<input type="date" id="CompletionDate" name="CompletionDate" max="@(DateTime.UtcNow.UTCToJST().ToString("yyyy-MM-dd"))" min="@Model.ChildBirthDate.ToString("yyyy-MM-dd")" class="w100p" value="@Model.CompletionDate">
各浏览器显示:
IE / FireFox:
显示为空白文本框,点击出现日历;同时,max min 属性失效,需要从后台进行验证;

Google:
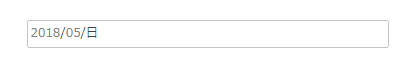
当小孩出生时间为当年当月(有min限制的属性),年、月固定显示,如下图:

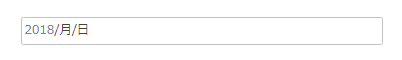
当小孩出生时间为当年非当月,年固定显示,如下图:

当小孩出生时间非当年,如下图:
