**
CSS定位方式
**
CSS中position定位包括默认属性static在内共有五个属性值分别为static(默认属性)、absolute(绝对定位)、relative(相对定位)、fixed(固定定位)、sticky(粘性定位)。
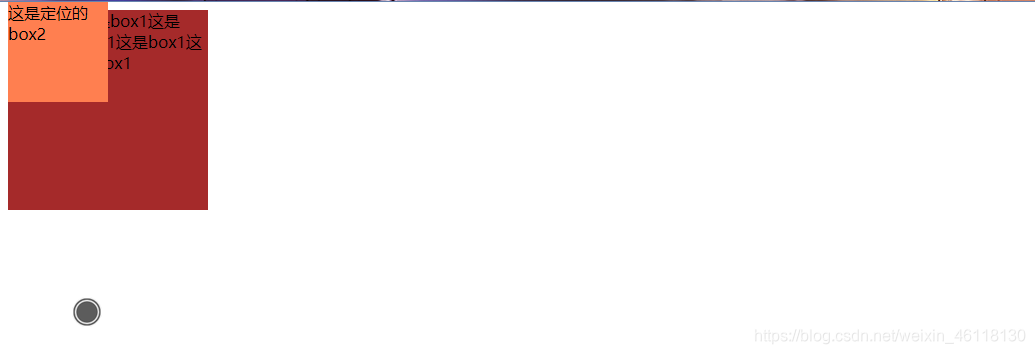
absolute(绝对定位)
当进行绝对定位后元素会脱离文档流并覆盖与之重叠的元素与浮动的元素不同这种覆盖不会使被覆盖的元素的文字内容环绕显示而是直接覆盖该元素及其内容而浮动如果发生覆盖会使被覆盖的文字内容环绕显示。

其可以使用margin、left、top、bottom、right属性调整位置;当其父元素没有进行定位时其参照物为浏览器的第一屏(或者说位置相对于:),当其父元素有添加定位时其参照物为其父元素。当多个元素添加了定位后最后添加定位的元素会在最上方显示,可以通过z-index属性调整覆盖顺序
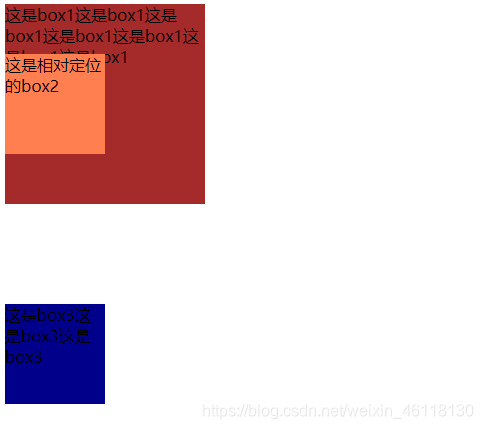
relative(相对定位)
当进行相对定位后元素不会脱离文档流,元素本身仍然占据浏览器位置只是显示位置发生了变化,会覆盖下面的元素;也可以使用margin、left、top、bottom、right属性调整位置;同样后添加定位的元素会覆盖之前添加定位的元素通过z-index属性可以调整覆盖顺序。

fixed(固定定位)
添加了固定定位的元素会脱离文档流同时被固定在屏幕显示的指定位置,其位置不会随滚动条的拖动而发生变化始终在屏幕显示的特定位置不会发生改变;使用margin、left、top、bottom、right属性调整位置;同样后添加定位的元素会覆盖之前添加定位的元素通过z-index属性可以调整覆盖顺序。
常见的返回顶部按钮可以使用该属性实现

sticky(粘性定位)
添加粘性定位的标签显示效果会随用户滚动条的滚动而发生变化,在相对定位和固定定位之间切换,当还在其显示区域内时为相对定位,而达到指定位置后会变为固定定位效果;其指定区域由top, right, bottom 或 left 之一决定。常见的导航栏吸顶效果可以通过念想定位来实现,但是浏览器的兼容性并不是很好。


