目录
table标签
table里面有两个小标签,tr是行,td是竖
若想把格子里的字加粗,把td换成 th 就可以
<body>
<!--boder是边框,align是放在中间,bgcolor是调颜色-->
<table border="1" align="center" bgcolor="pink">
<tr bgcolor="red">
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
<td>内容4</td>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
<td>内容4</td>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
<td>内容4</td>
</tr>
</table>
</body>
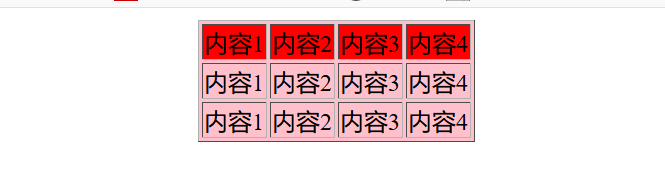
展示效果为:

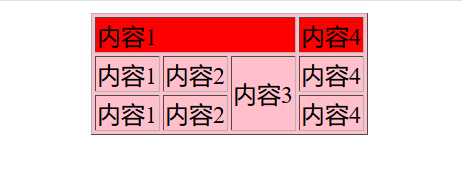
合并单元格
colspan标签和rowspan标签
<tr bgcolor="red">
<td colspan="3">内容1</td>
<!--因为第一行第一格横着占了三个格子,所以第一行的第二个和第三个格子就不要了-->
<!--<td>内容2</td>
<td>内容3</td>-->
<td>内容4</td>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
<td rowspan="2">内容3</td>
<!--同上,第二行的第三个格子竖着占了两个格子,所以第三行的第三个格子不需要了-->
<td>内容4</td>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
<!--<td>内容3</td>-->
<td>内容4</td>
</tr>

caption、thead、tbody、tfoot标签
<caption>这是表头</caption>
<thead>
<tr>
<th>编号</th>
<th>岗位</th>
<th>工资</th>
<th>奖金</th>
</tr>
</thead>
<tbody>
<tr>
<td>0001</td>
<td>前端开发工程师</td>
<td>10000</td>
<td>2000</td>
</tr>
<tr>
<td>0002</td>
<td>后端开发工程师</td>
<td>20000</td>
<td>3000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2"> </td>
<td>总计</td>
<td>35000</td>
</tr>
</tfoot>

colgroup分组标签
<caption>这是表头</caption>
<!--span是把前两列分为一组,然后是背景颜色为pink区分-->
<colgroup span="2" style="background: pink;"/>
<tr>
<th>编号1</th>
<th>编号2</th>
<th>编号3</th>
</tr>
<tr>
<td>0001</td>
<td>0002</td>
<td>0003</td>
</tr>
<tr>
<td>0001</td>
<td>0002</td>
<td>0003</td>
</tr>
框架集标签frameset标签和frame标签
框架的集合成为框架集标签:frameset
frame用于框架集里面的各种框架
如果用了frameset标签,就不需要用body标签了。
frame标签:

<!--rows这样代表把页面分为三行,第一行60像素,最后70,中间为剩余部分-->
<frameset rows="60,*,70">
<!--这里表示顶部框架不能通过鼠标拖拽来调整大小,且右侧一直显示滚动条,中间框架会随窗口大小改变,根据内容多少决定是否出现滚动条,-->
<frame src="topFrame.html" scrolling="yes" frameborder="yes" noresize="noresize" marginheight="40" marginwidth="60"/>
<frame src="mainFrame.html"/>
<frame src="bottomFrame.html"/>
</frameset>
<!--如果浏览器不支持框架集,则会显示body里面的内容-->
<noframes>
<body>
该浏览器不支持框架集
</body>
</noframes>

框架的嵌套
也很简单,放张图

内联框架iframe
iframe标签比框架集更加灵活

target
target可以用来规定链接所显示的区域
<a href="good.html" target="mainFrame">商品列表</a>
<!--表示点进a连接时,所展示的内容只能显示在指定的名称为(也就是frame中的name属性)mainFrame框架内-->
