常用选择器
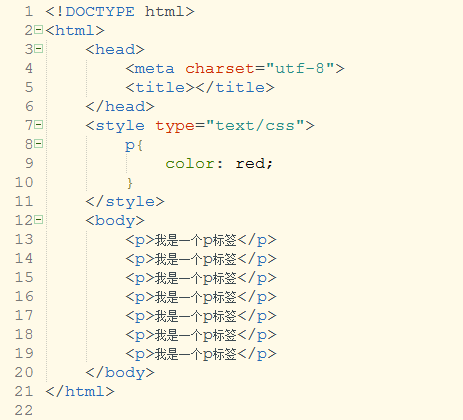
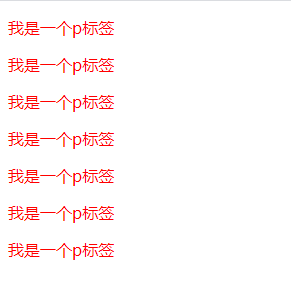
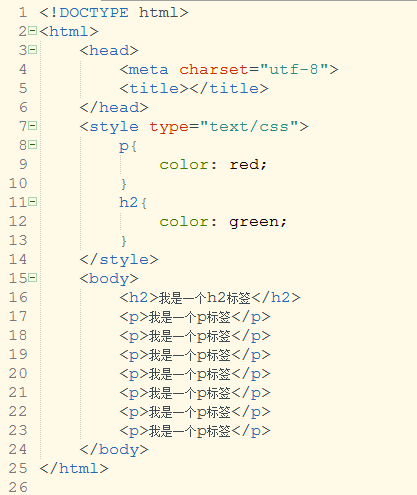
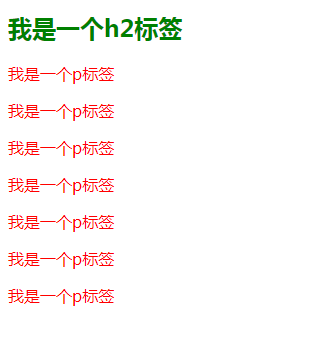
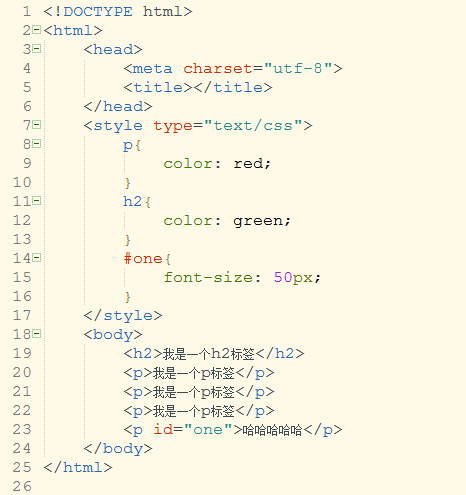
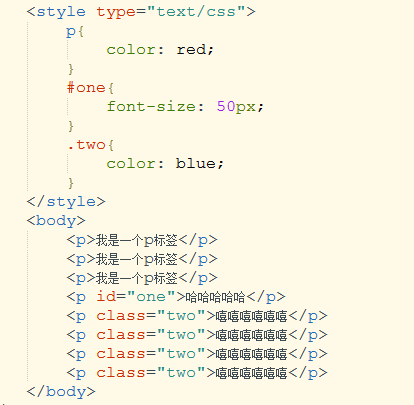
直接选择标签名:




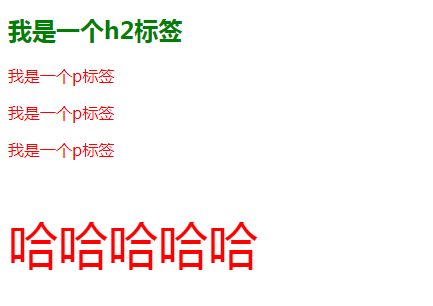
id选择器
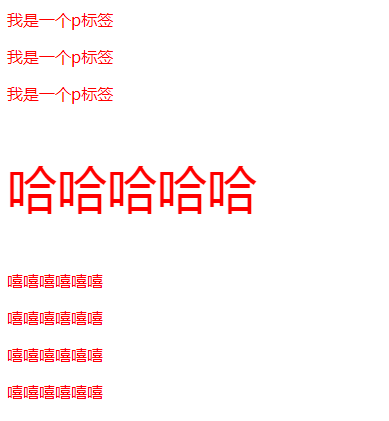
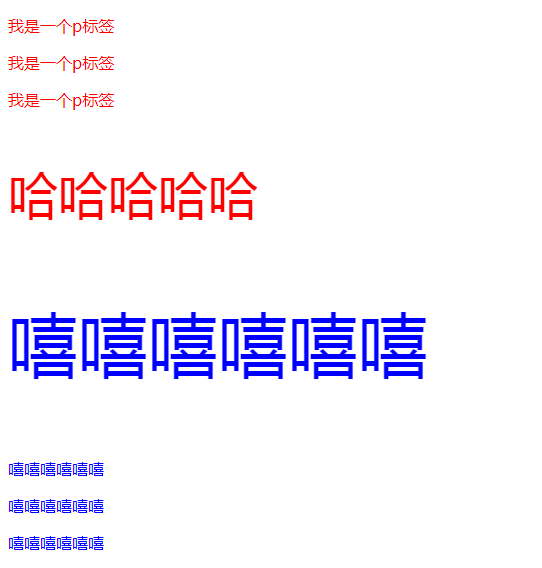
为图中“哈哈哈哈”单独改变样式



class属性
为下图中四行“嘻”字设置样式,我们可以为元素设置class属性,class属性和id属性类似,只不过class属性可以重复
拥有相同class属性值的元素我们可以说它们是一组元素



可以同时为一个元素设置多个class属性值,多个值之间使用空格隔开


id为one元素,class为two元素,和h1,同时设置一个背景色为红色


此方法较为麻烦,可使用选择器分组{并集选择器}
通过选择器分组可以同时选中多个选择器对应的元素
语法:选择器1,选择器2,选择器N{ }


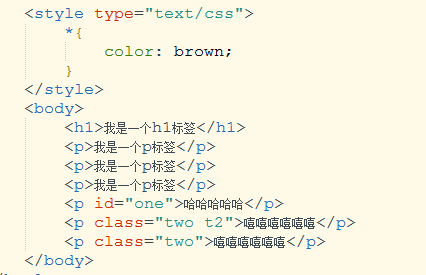
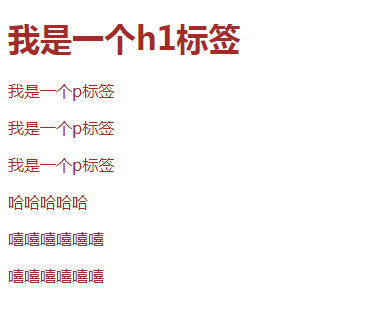
通配选择器
它可以用来选择页面中的所有元素
语法:*{ }


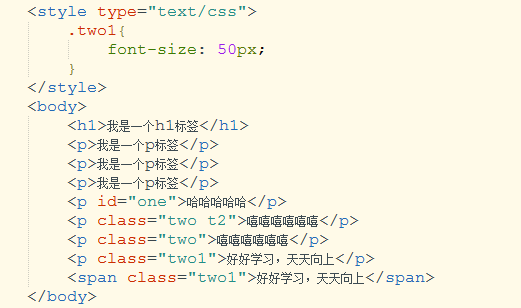
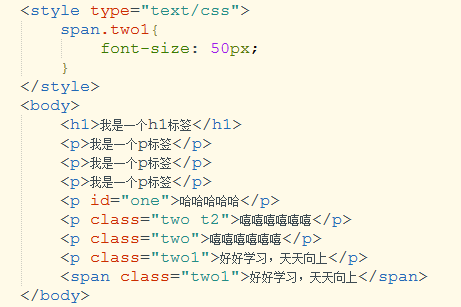
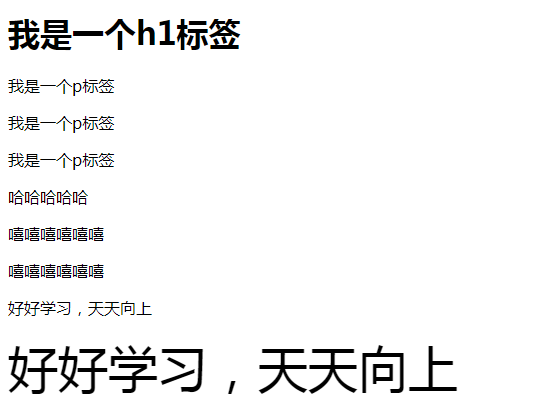
为拥有class two1 span元素设置字体大小为50px


span标签变了p标签页变了,而此时只需要span标签改变
复合选择器(交集选择器)
作业:可以选中同时满足多个选择器的元素
语法:选择器1选择器2选择器N{ }


注:对于id选择器来说不建议使用复合选择器,因为id选择器能为一确定元素,用复合选择器反而多此一举